Slik bruker du Photoshop til å lage dine egne iOS 6-stilikoner
Eple Adobe Photoshop / / March 18, 2020

Med mye debatt om hvorvidt iOS 7 er bra eller ikke, er det ikke noe annet valg enn å velge en side - iOS 6 eller iOS 7. Jeg synes personlig at iOS 7-ikoner er litt av en ripoff av Windows Phone, men hei - hva skal du gjøre... Det er ikke det første Apple har kopiert eller annen Microsoft fra Apple eller Android, det er virkelig hele kretsen. Så mens vi er i Eplestemning hvorfor ikke prøve en rask Photoshop opplæring på å lage dine egne iOS 6-ikoner.
Finne gode prøveikoner
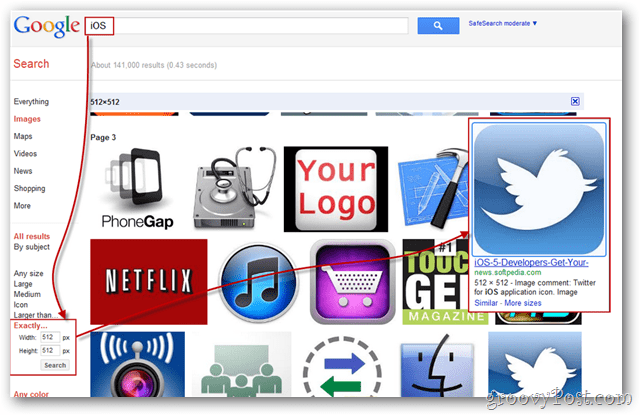
Første trinn er å finne en iOS-ikonprøve. Gjør et raskt Google- eller Bing-bildesøk etter “iOS Ikoner”. Målrett søket ditt for å få mer nøyaktige resultater ved å bruke de nøyaktige søkealternativene i Google.
Etter at du har funnet et godt PNG-ikon, kan du lagre det på PC-en slik at vi kan åpne det i Photoshop.

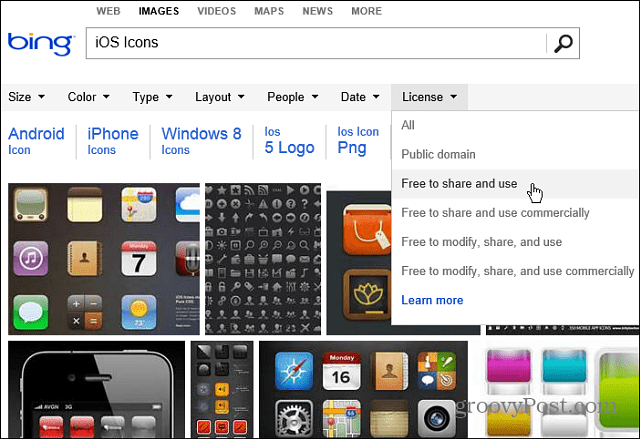
Det er også verdt å nevne at Bing gjør det lettere å søke etter bilder og ikoner som er gratis å bruke til personlig bruk.

Starter
Importer det lagrede bildet til Photoshop og sørg for at det er en riktig PNG. Det er ment å ha en rutenett etter de avrundede hjørnene i stedet for den typiske hvite bakgrunnen.
JegHvis bakgrunnen ikke er gjennomsiktig, kan du bruke noe lignende Magisk viskelær verktøy ved hver av de fire hvite flekkene i hjørnene.

Ctrl + klikk miniatyrbildet av laget med det importerte ikonet for å velge et ikonform. Du kan da (med det rektangulære markeringsverktøyet) Høyreklikk og Fylle med hvilken som helst ensfarget farge du ønsker. Jeg skal prøve svart til å begynne med.

Spesialeffekter
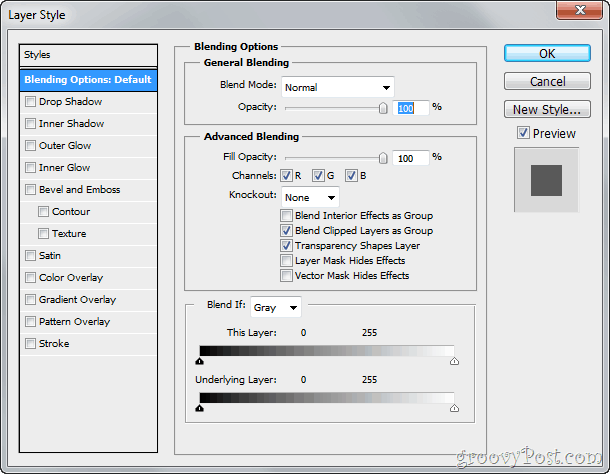
Nå er det på tide å gi ikonet ditt det skinnende iOS 6-utseendet (noe som selvfølgelig er bedre enn iOS 7). Høyreklikk på laget ditt og velg Blandingsalternativer.

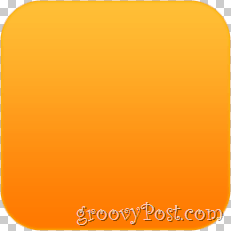
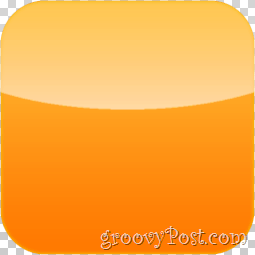
Blandingsalternativene lar deg gjøre en rekke overleggslagstiler som kan gjenskape iOS-ikonets utseende. Begynn med en gradient og prøv deretter noen Drop Shadow og Indre glød. Det endelige resultatet ditt vil se slik ut:

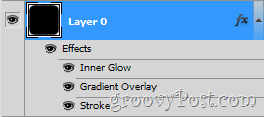
Og laget ditt vil se slik ut:

Tips: Du kan gi nytt navn til laget ditt (Shift + Ctrl + N) for å holde ting mer organisert.
Legg til litt glans
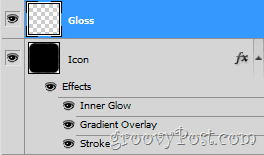
La oss gjenskape den glansfulle glansen øverst på nesten alle iOS 6-ikoner. Lag først et nytt lag. Kall det "glans" og si det ovenfor ikonlaget ditt:

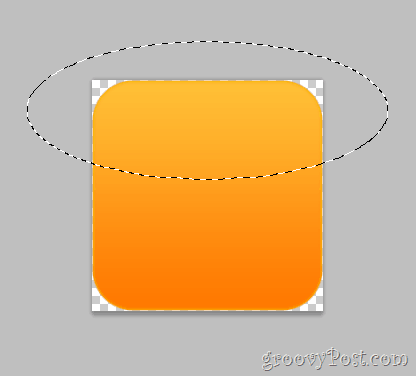
Nå ta tak i Elliptisk markeringsverktøy (gjemt bak det rektangulære markeringsverktøyet). Lag en liten rund form øverst på ikonet slik:

Uten å velge bort, plukk opp din Gradient Tool og gjør raskt en gradient som blekner fra hvit til 100% gjennomsiktighet:

Etter å ha opprettet gradienten din, dra den ut fra bunnen av markeringen mens du holder nede Shift-tasten.

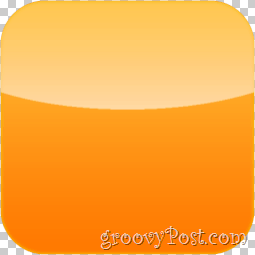
Fjern nå glansen som går utenfor ikonets grenser. Ved å gjøre en Ctrl + klikk på miniatyrbildet av Ikonlag og deretter invertere vårt utvalg med Høyreklikk> Velg omvendt du kan dekke de fire blanke hjørnene. Nå kan vi velge Glansjikt og trykk på Slett-tasten for å bli kvitt overflødig glans. Du kan avslutte med en rask Ctrl + D å velge bort.

Tips: For å forbedre effekten av glansen kan du prøve ut forskjellige lagoverleggsmodus - noen som fungerer bra Skjerm, Mykt lys og overlegg.
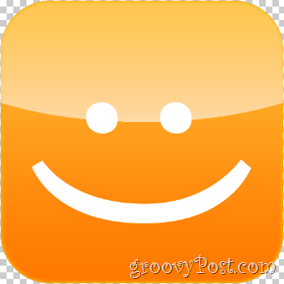
Fullføre ikonet ditt
Du kan nå legge til hvilken som helst logo du ønsker å bruke. Sjekk ut den søte nye appen min - iSmile! Bare 99,99 dollar i App Store - bare tuller, selvfølgelig! Du kan bruke denne teknikken til å lage så mange groovy ikoner du vil... ha det gøy!