Slik bygger du inn et Google-ark på et nettsted
Google Ark Google Helt / / November 20, 2020
Sist oppdatert den

Evnen til å bygge inn et Google-ark på et nettsted kan være verdifullt. Spesielt når du vil holde leserne oppdatert om informasjon som ofte skifter.
Evnen til å bygge inn et Google-ark på et nettsted kan være verdifullt. Spesielt når du vil holde leserne oppdatert om informasjon som ofte skifter.
Du kan ha et Google-ark formatert med en kalendermal som viser kommende hendelser du vil at publikum skal delta på. Eller hvis du er lærer, kan du legge ut oppgaver, detaljer og forfallsdatoer i et regneark på klassens nettsted. Hver gang du oppdaterer regnearket, blir det automatisk oppdatert på siden.
Uansett hva du trenger for å formidle live informasjon til leserne, kan innebygging av Google Sheets hjelpe.
Slik formaterer du et innebygd Google-ark
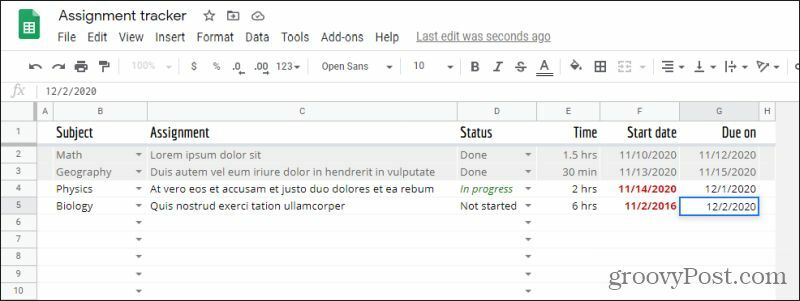
Før du kan legge inn en Google-ark på et nettsted, må du sørge for at det er formatert riktig. Her er noen ting du bør vurdere når du oppretter eller formaterer Google Sheet.
- Forsikre deg om at den første raden bare inneholder kolonnenavn.
- Bolding og annen tekstformatering er greit og vises på websiden.
- Behold alle dataene du vil vise på en enkelt fane.
- Hold regnearkstørrelsen håndterbar.
Alle disse formateringsproblemene vil bli tydeligere når du legger inn Google Sheet på nettstedet ditt. Men å planlegge fremover og strukturere regnearket slik at det passer godt på websiden din, vil spare deg for mye prøve-og-feil-tid.
Hvis du bruker en av malene i Google Sheet, må du sørge for å slette en hvilken som helst øverste rad slik at overskriftene dine alltid er den første raden.

Når du er ferdig, bør du ha formatet og størrelsen nøyaktig slik du vil at den skal se ut på nettstedet ditt.

Husk at det er lettere å bygge inn bare ett ark fra en fane. Du kan publisere et helt regneark, men dette inkluderer faner på siden din, og kan gjøre navigering av regnearket for komplisert for besøkende på nettstedet ditt. Så vi anbefaler at du sørger for å holde all informasjon på fanen du håper å legge inn på nettstedet ditt.
Bruke Publiser til Internett
Den enkleste måten å bygge inn et Google-ark på et nettsted er å bruke Publiser på nettet funksjonen i Google Regneark. La oss se på hvordan dette fungerer.
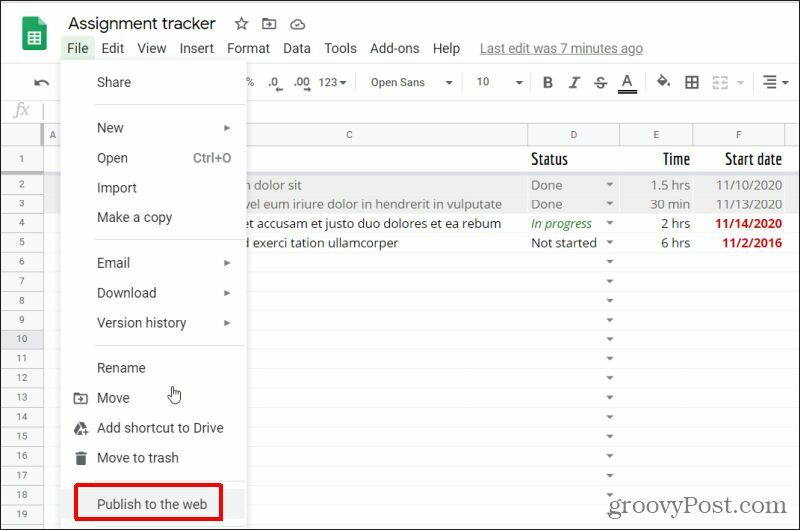
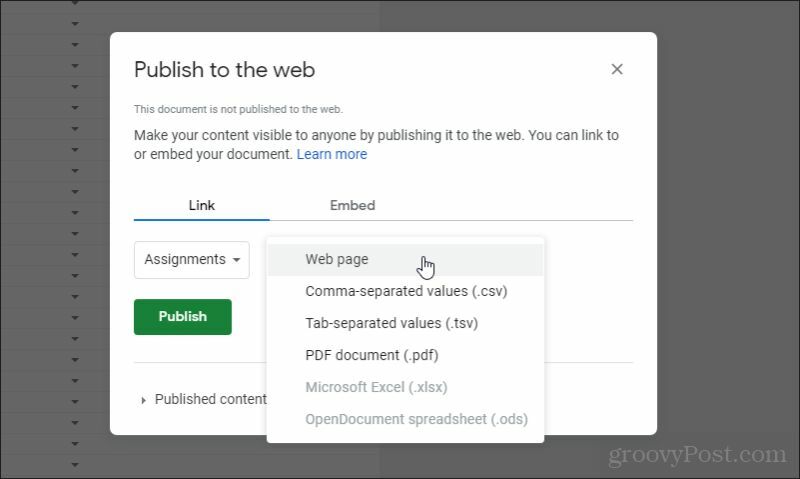
- Når arket ditt er formatert riktig, velger du Fil fra menyen. Plukke ut Publiser på nettet.

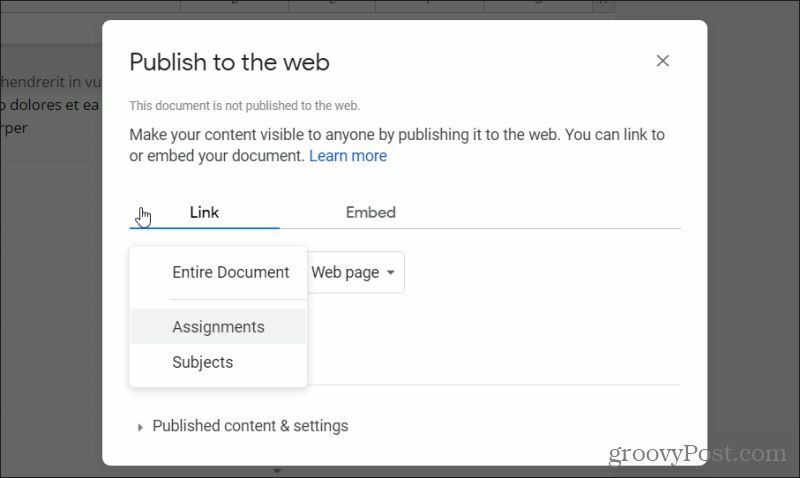
2. I det neste vinduet velger du rullegardinmenyen under Link og velg fanen med dataene du vil legge inn på websiden din.

3. Velg deretter rullegardinmenyen under Bygg inn, og sørg for nettside er valgt fra listen (den skal velges som standard).

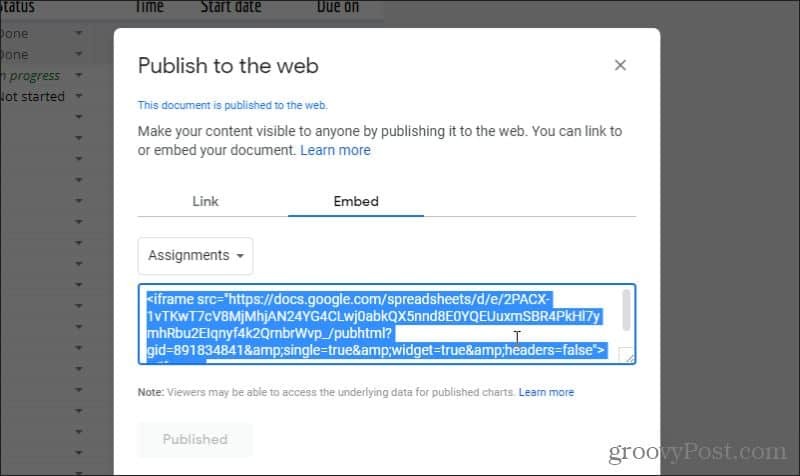
4. Velg publisere knapp. Velg OK i popup-vinduet for bekreftelse. Valgene i publiseringsvinduet endres. Velg Bygg inn kategorien igjen. Fremhev og kopier innbyggingskoden som vises i vinduet.

Nå er du klar til å lime inn denne koden på ditt eget nettsted for å bygge inn regnearket.
Integrere Google-regnearket på et WordPress-nettsted
Nå kan du bare kopiere den iframe-koden og plassere den i HTML-en på siden du vil legge den inn i. Direktearket vises på siden hvor du plasserer det.
Hvis du bruker WordPress, innebærer innebygging av kode i WordPress at du må oppgi faktisk HTML-kode i sidekopien.
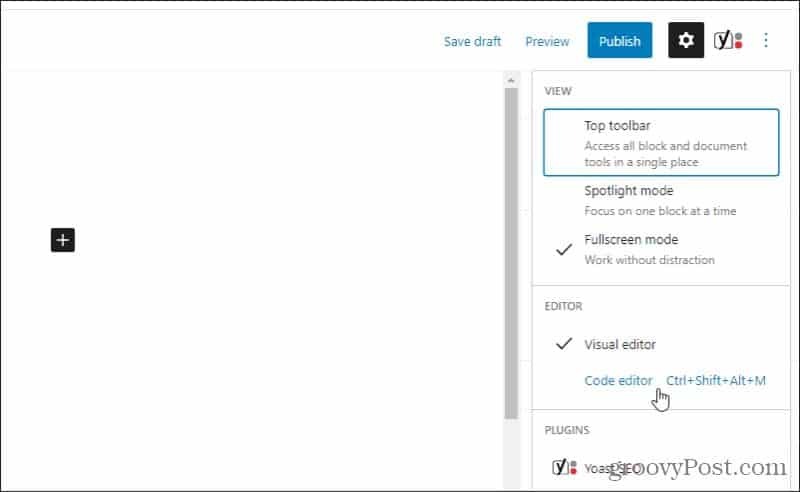
- For å gjøre dette, rediger siden der du vil legge inn Google Sheet og velg de tre punktene øverst til høyre i WordPress-editorvinduet og velg Kodeditor under Redaktør seksjon.

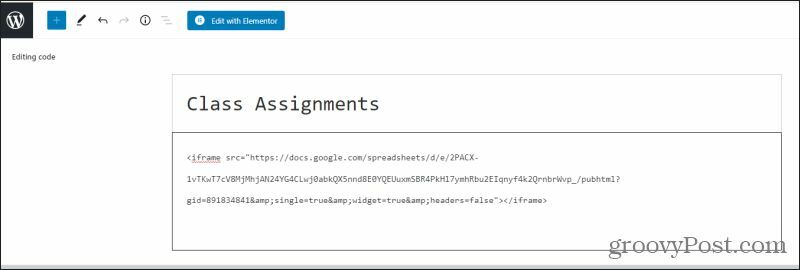
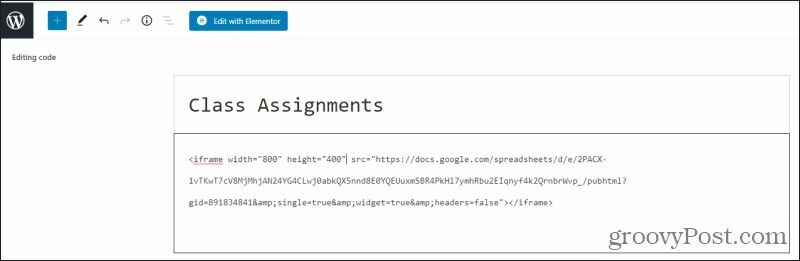
2. I kodeditorvisningen kan du lime inn iframe-koden fra Google Sheets i området på siden der du vil legge den inn.

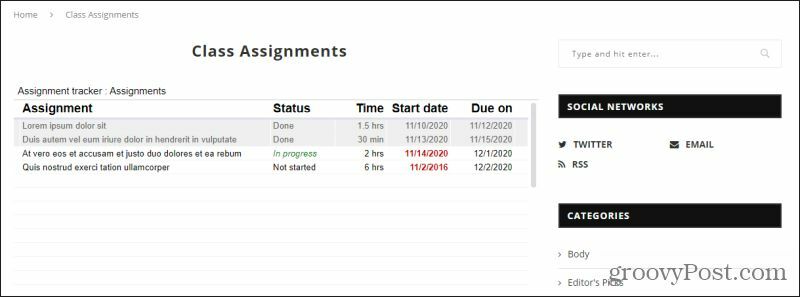
3. Lagre utkastet og velg deretter Forhåndsvisning for å se hvordan tabellen din ser ut når den blir publisert.

Som du ser er standardvisningen av det innebygde regnearket ikke alltid perfekt. Men ikke bekymre deg, det er måter du kan tilpasse utseendet til regnearket.
Tilpasse et innebygd Google-regneark
Det neste trinnet er å sørge for at regnearket er riktig tilpasset nettsiden det er på. Med iframe-kode gjør du dette ved å plassere teksten bredde = ”xxx” og høyde = ”xxx” rett etter "iframe" -teksten.
I dette tilfellet, hvis du vil at iframe skal være 800 piksler bredt og 400 piksler høyt, vil koden din se omtrent slik ut.

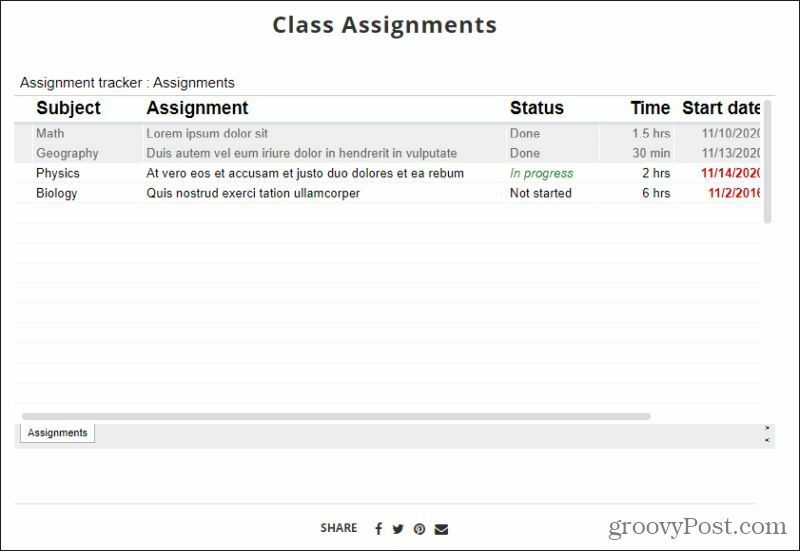
Lagre utkastet og forhåndsvis det på nytt. Du ser at den innebygde arkstørrelsen nå er mye større og fyller hele siden slik den burde.

Dette vil fungere for de fleste formål. Men husk at hvis du bruker et responsivt nettsteddesign, vil tabellen forbli den samme størrelsen uansett hvordan leseren endrer størrelsen på vinduet. Dette betyr at hvis de krymper nettleservinduet, eller de besøker nettstedet med en mobilenhet, kan bordet ditt løpe over andre sideelementer som sidemenyer.
Du kan sannsynligvis komme deg rundt dette ved å bruke CSS-kode i ditt responsive webdesign, men det er utenfor omfanget av denne artikkelen.
Oppdaterer innebygde Google Sheets i sanntid
Her skinner innbygging av Google-regneark virkelig.
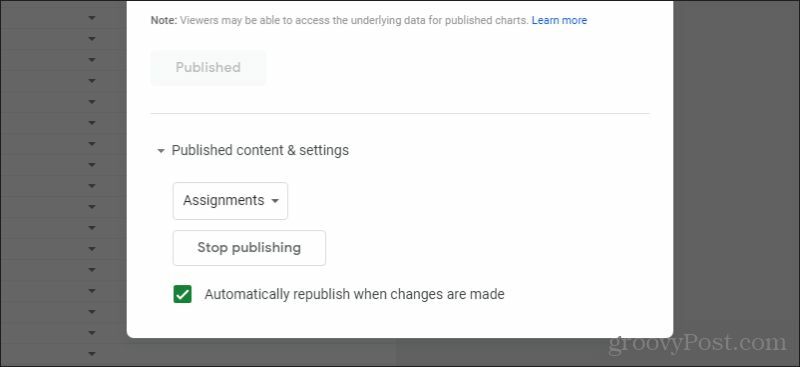
For å sikre at automatiske oppdateringer fungerer, går du tilbake til Google-regnearket og åpner vinduet Publiser på nettet igjen. Nederst ser du en del for Publisert innhold og innstillinger. Velg rullegardinikonet ved siden av dette og pass på Publiser automatisk når endringene er gjort er valgt.

Med dette aktivert kan du når som helst gå inn i kildearket, og gjøre endringer.

Hver gang du gjør endringer i kildearket, oppdateres disse endringene direkte på websiden.

Du kan sikkert forestille deg hvor nyttig dette kan være for raskt å formidle informasjon du har lagret i et regneark til et stort publikum.
Andre muligheter
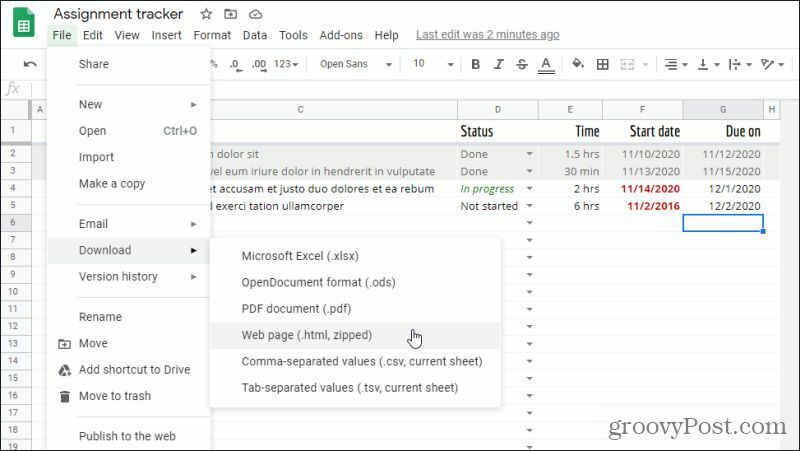
Du har andre tilgjengelige alternativer for å få et Google-regneark til en webside. En annen tilnærming er å velge Fil menyen, velg nedlasting, og velg deretter Nettside (.html, glidelås).

Dette vil gi deg all HTML-koden du trenger for å legge inn hver fane i regnearket ditt ved hjelp av HTML-kode.
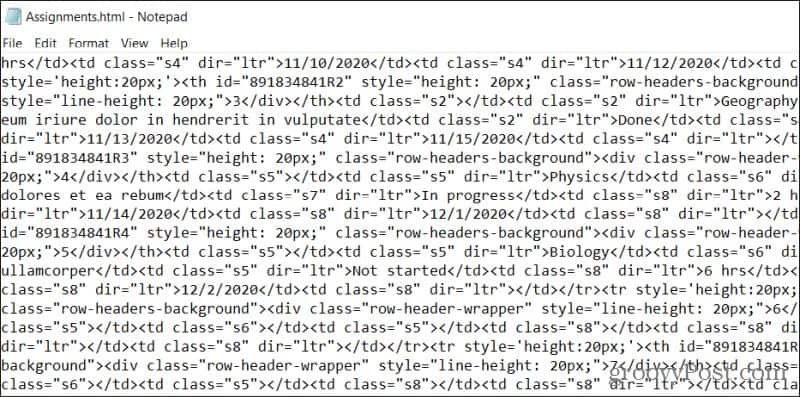
Fra et designperspektiv er det et stort problem med denne tilnærmingen. Metoden som brukes i HTML for å replikere regnearket er ved å bruke
element og tilhørende koder.
Dette er en veldig rotete, arkaisk tilnærming til å presentere et regneark via nettet. Det gir heller ikke sanntidsoppdateringer av endringer. Du må laste ned koden på nytt når du foretar en endring. I verste fall hvor du kanskje ikke kan bruke iframe-kode, er dette imidlertid et alternativ.
Uansett hvilken tilnærming du tar, kan innebygging av et Google-ark på et nettsted være en veldig effektiv måte å kommunisere viktig informasjon (og endringer i den informasjonen) til et veldig stort publikum. Hvis du eier et nettsted, anbefaler vi på det sterkeste at du lærer deg hvordan du gjør dette og implementerer det på ditt eget nettsted. Det er også måter å legge inn PowerPoints eller Excel-ark på websidene dine også hvis du er interessert.
Hvordan gi et Disney Plus-abonnement med et digitalt gavekort
Hvis du har hatt glede av Disney Plus og vil dele det med andre, kan du kjøpe et Disney + gaveabonnement for ...
Din guide til deling av dokumenter i Google Dokumenter, Ark og Lysbilder
Du kan enkelt samarbeide med Googles nettbaserte apper. Her er guiden din for deling i Google Dokumenter, Regneark og Lysbilder med tillatelsene ...


