Slik tilpasser du dine sosiale deleknapper for økt trafikk: Social Media Examiner
Sosiale Medier Verktøy / / September 26, 2020
 Er du fornøyd med hvordan sosiale deleknapper fungerer på nettstedet ditt?
Er du fornøyd med hvordan sosiale deleknapper fungerer på nettstedet ditt?
Fyller de automatisk ut informasjon som får merkevaren din til å se bra ut på sosiale nettverk?
Til maksimere fordelene ved sosial deling på nettstedet ditt, må du gjøreat sosiale deleknapper inneholder tilpassede meldinger det er enkelt for leserne å bruke og fordeler merkevaren din.
I denne artikkelen vil jeg fokusere på hvordan du optimaliserer de øverste sosiale delingsknappene for nettstedet ditt.
Hva er en optimalisert deleknapp?
En optimalisert delingsknapp genererer automatisk en delbar melding med tilpasset informasjon for merkevaren din.
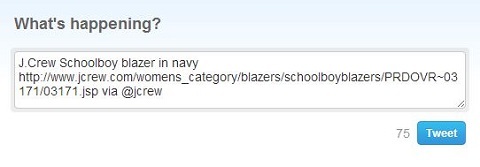
Her er et eksempel på en sosial deleknapp-tweet som ikke er optimalisert med tilpasset informasjon.

Mens produkt-ID-nummeret vises i URL-en, mangler tweeten merkets Twitter-håndtak og hashtags. Å inkludere disse elementene vil hjelpe merkevaren til å øke tilhengerne, rekkevidden og engasjementet.
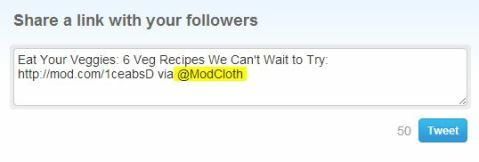
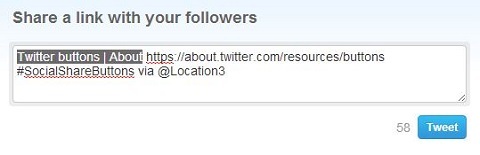
Her er et eksempel på en tweet for sosial deling av knappen som er optimalisert for automatisk å fylle ut med merkets Twitter-håndtak.

Legg merke til tilleggsinformasjonen som er inkludert takket være den tilpassede nettadressen i tweeten ovenfor.
Tilpassede delingsknapper la leserne dele nyttig informasjon og hjelpe deg med å kontrollere merkevaremeldinger samtidig.
Installere sosiale deleknapper
Hver sosiale kanal håndterer delingsknappene forskjellig og gir mulighet for forskjellige nivåer av tilpasning. Alle kanaler tilbyr muligheter for utseende og følelse, størrelse, antall andeler, tilkoblingskommentarer og hva metadata blir automatisk trukket gjennom widgeten.
Nedenfor dekker jeg delingsknapper for Twitter, LinkedIn, Google+, Pinterest, Facebook og e-post.
Jeg forklarer hvilke knapper som lar deg legge til brukernavnet ditt eller inkludere hashtags. hvordan URL-er, bilder og sidesammendrag blir gjengitt; og hvordan du best installerer og tilpasser hver knapp.
Hvis du har grunnleggende kjennskap til HTML, er knappene relativt enkle å installere. Du kan også sende dette til personen som gjør din tekniske nettstøtte.
# 1: Twitter Del-knapp
Har du noen gang ønsket å retweet noe fra noen du ønsket å bygge nettverk med, men fant ikke hans eller hennes Twitter-håndtak i den automatiserte tweeten? Så du etter et Twitter-håndtak å inkludere i retweetet? Eller forlot du nettverksarbeidet ditt?
I eksemplet nedenfor trekker Tweet-knappen på ModCloths blogg automatisk gjennom bloggtittelen, en tilpasset forkortet URL og deres Twitter-håndtak.


Slik kan du tilpasse Twitter Del-knapp:
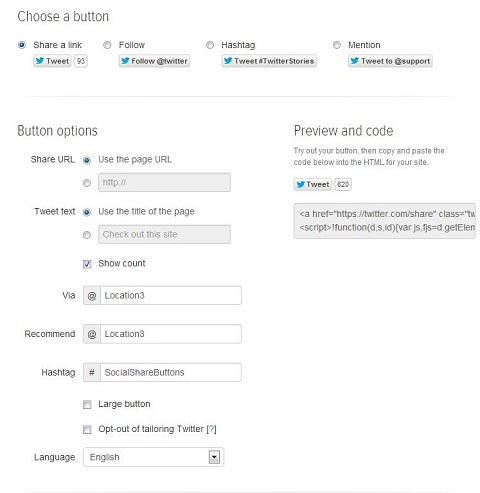
Trinn 1: Gå til Twitter-knapper og velg "Del en lenke" -knappen du liker best.
Fyll ut skjemafeltene i Alternativer og sørg for å inkludere Twitter-brukernavnet ditt i Via og / eller Anbefal-delen.
Velg "Bruk sidens URL" for delings-URL og "Bruk tittelen på siden" for tweettekst.

Steg 2: Klikk på Tweet-knappen for å forhåndsvisning av hvordan tweets vises.

Trinn 3: Når du er fornøyd med hvordan tweeten ser ut, kopier og lim inn koden i HTML-en for nettstedet ditt på stedet du vil at knappen skal vises.
Lagre endringen på nettstedet ditt, og du har en tilpasset Tweet-knapp.
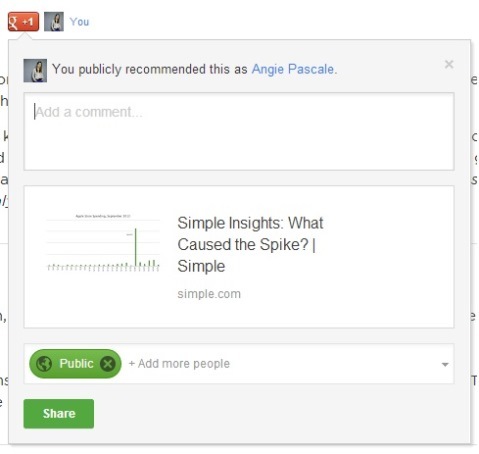
# 2: Google + 1-knapp
Google + 1-knappattributtene inkluderer sidetittel, URL, bilde og anbefalinger.

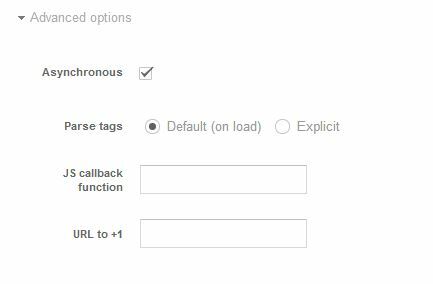
Du kan også velg fra avanserte alternativer, inkludert hvordan + 1-knappen lastes inn, for bedre å tilpasse behovene til nettstedet ditt. Velg for eksempel asynkron JavaScript-lasting til forbedre sidens lastetid ved å la nettleseren laste inn siden og +1-knappekoden samtidig.
Google+ henter informasjon for å automatisk fylle ut på en av fire måter, i denne rekkefølgen:
- Schema.org
- Åpne Graph Protocol
- Tittel og meta beskrivelse
- Googles beste gjetning fra sideinnhold
For å sikre best gjengivelse av delingsmeldingen og skape den mest iøynefallende meldingen, anbefaler jeg deg implementere både skjema og åpne graf på nettstedet ditt.
Besøk Google Developers-side og følg instruksjonene nedenfor for å tilpasse Google + -knappen din.
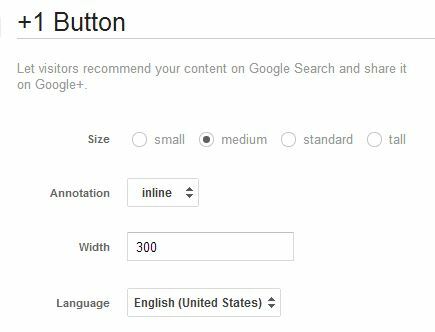
Trinn 1: Velg ønsket knappestørrelse, merknadsformat (som betyr hvor delingstallet vises) og bredde.

Steg 2: Velg de aktuelle avanserte alternativene.

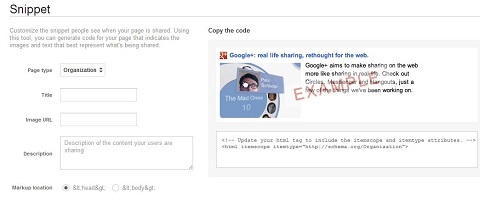
Trinn 3: Nå som du har formatert knappen, klikker du på "Vil du tilpasse kodebiten?" under forhåndsvisning og kode for å tilpasse delingsmeldingen.

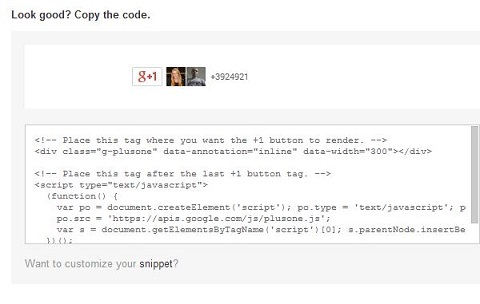
Trinn 4: Kopier kodebiten og knappekoden fra trinn 2, og lim dem inn hvor du vil at knappen skal vises.

Akkurat slik har du en optimalisert Google+ knapp på nettstedet ditt.
# 3: LinkedIn Del-knapp
Delings-knappen til LinkedIn er mer grunnleggende enn for andre sosiale medier. Og det er ikke for hvert merke, men bør inkluderes hvis du leverer B2B-innhold.
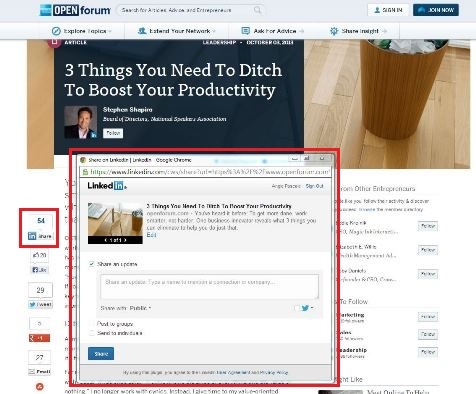
LinkedIn Share-knappen trekker ikke bare gjennom tittelen, beskrivelsen og bildet ditt fra siden, det lar også brukere redigere innlegget.

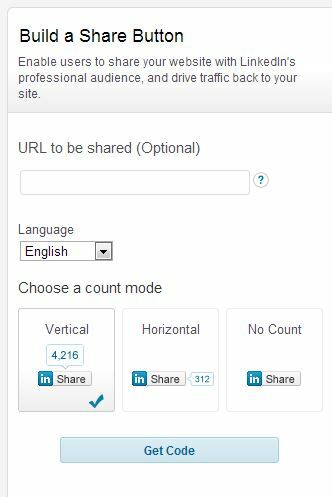
Til installer LinkedIn Share-knappen, besøk LinkedIn Share Button generator og følg instruksjonene nedenfor.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli deretter med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Trinn 1: La URL-en som skal deles være blank, og den vil som standard trekke den nåværende siden. Velg hvordan du vil at delingen skal vises.

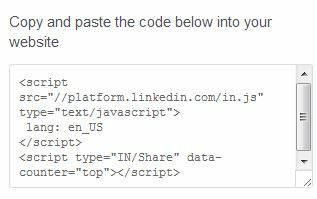
Steg 2: Forhåndsvisning av knappen din. Hvis du er fornøyd, klikk på "Få kode", og kopier og lim deretter inn den der du vil at knappen skal vises.

Det er det! Din optimaliserte LinkedIn Share-knapp er klar til å gå på jobb.
# 4: Pinterest Pin It Button
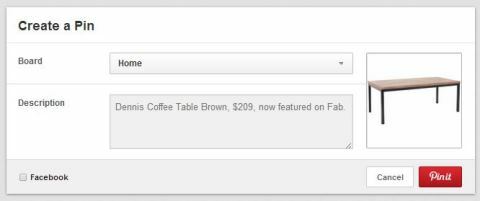
Fordi Pinterest er bildebasert, Pin It-knappen fungerer bare på sider som inneholder et bilde.
Pin It-knappen ignorerer bakgrunnsbilder i CSS og trekker innholdet inn tagger som har minst 80 × 80 piksler.
Hvis siden din har flere bilder, blir de oppført i rekkefølgen de er spesifisert i HTML-filen.

Pin It-knapper krever litt mer avansert koding enn andre delingsknapper. Ikke vær redd for å kontakte webutvikleren din for å forsikre deg om at du bruker riktig URL, bilde og beskrivelse. Når du er klar til å bygge knappen din, besøk Pinterest Widgetbygger å komme i gang.
# 5: Facebook Del-knapp
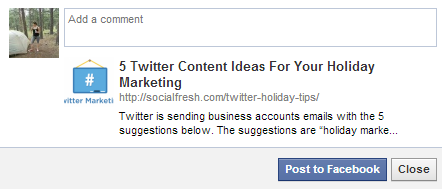
Facebook tilbyr to typer knapper: Facebook som og Facebook Del. Begge knappene lar brukerne dele innholdet ditt på Facebook og lage en historie på nyhetsfeeden deres. Forskjellen er i hvordan nyhetsstrømhistoriene vises og hvor mye kontroll brukeren har i å lage den historien.
Mens begge knappene lar brukerne legge til en kommentar og merke venner, Facebook Like-knappen lar dem ikke redigere overskrift, beskrivelse eller miniatyrbilde.

Facebook Share-knappen lar brukerne gjøre disse endringene. Det betyr mer eksponering og engasjement for deg fordi leseren kan tilpasse innlegget for publikum.

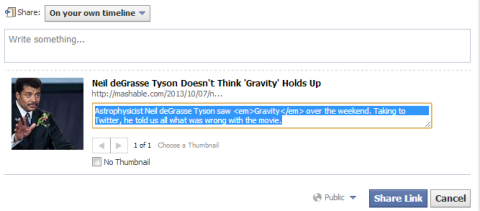
Av denne grunn anbefaler jeg deg lage en tilpasset Facebook Share-knapp for nettstedet ditt.
Følg disse trinnvise instruksjonene for å legg til Facebook-deleknapper på nettstedet ditt:
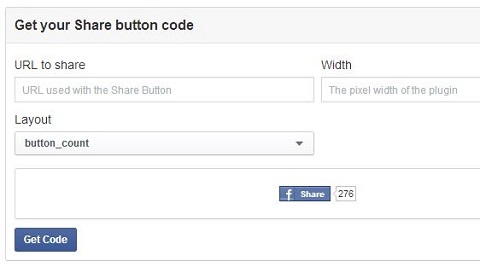
Trinn 1: La URL-feltet være tomt, da dette som standard vil dele siden som knappen lever på. Angi bredden som gir mening for sidedesignet ditt.
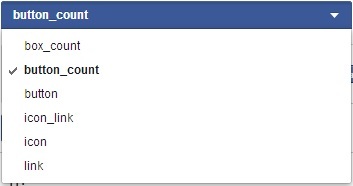
Velg deretter mellom seks forskjellige layouter som kombinerer forskjellige design og viser antall visninger. jeg anbefaler deg bruk en versjon med deling for å øke delingen—Hvis leserne ser at andre har delt noe, er det mer sannsynlig at de deler det selv.


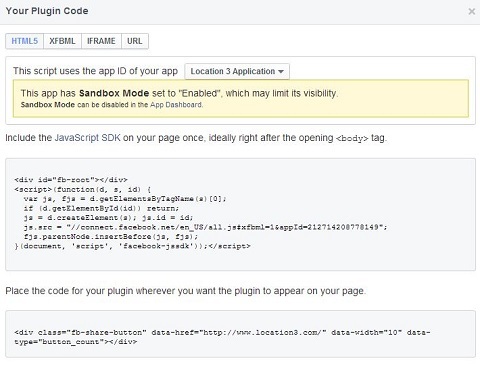
Steg 2: Klikk på "Få kode" og velg mellom HTML5 og XFBML (iFrame og URL fungerer ikke med Del-knappen).

Trinn 3: Kopier og lim inn koden hvor du vil at knappen skal vises på siden.
Trinn 4: Inkluder de riktige Open Graph (OG) -kodene på siden din for å tillate mer tiltalende delingsmeldinger. De grunnleggende OG-kodene som skal brukes er tittel, nettstednavn, URL, beskrivelse, bilde og app_id (dette forteller Facebook hva nettstedet er og lar Insights fungere).
En OG-tag for en sidetittel ser slik ut:
Avhengig av virksomhetens bransje og typen innhold som deles, kan du også inkluderer andre OG-koder som mediatype (dette er som standard nettstedet hvis ingen medietype er spesifisert), sted, forfatter og utgiver. Det kan virke komplisert, men vet at OG bare er metakoder, og webutvikleren din skal være kjent med dem. Lære mer om Facebook Open Graph.
Når koden er kopiert og lagret på nettstedet ditt, er Facebook Share-knappen installert.
# 6: Send denne knappen via e-post
Det er sant at e-post ikke regnes som et sosialt medienettverk. Imidlertid ifølge forskning av Atlanterene-post, direktemeldinger og andre "mørke sosiale" kanaler står for 69% av delingen som skjer online.
Disse objektene betraktes som "mørke sosiale" fordi de ikke kan spores gjennom Google Analytics som folk vanligvis kopierer og limer inn en direkte lenke, som vises som direkte trafikk i analyser.
E-postknappene varierer avhengig av om du bruker HTML, CSS eller et annet programmeringsspråk. Uansett hvilket språk som ble brukt til å bygge nettstedet ditt, sørg for at tittelen trekker gjennom som emnelinjen til e-posten, og at URL-en gjengis riktig i brødteksten slik at mottakeren enkelt kan klikke på lenken for å besøke kilden fra hvilken som helst e-postplattform og enhet.
Jobb alene eller med en designer for å utvikle en knapp som samsvarer med utseendet på nettstedet ditt. Deretter legger du til denne koden, som åpner brukerens standard e-postklient og oppretter en ny melding:
Hvordan måle og forbedre ytelsen
Google Analytics viser aktivitet på disse knappene i Seksjon for sosiale plugins. Du kan også bruke Sporing av hendelser til se hvor mange brukere som klikker på hver sosiale delingsknapp.
Hold øye med volumet av aksjer for hver knapp.
Hvis du finner ut at en knapp ikke genererer noen delinger, kan publikum ganske enkelt ikke bruke den sosiale mediekanalen. Vurder å fjerne knappen til gi plass til andre som presterer bra.
Konklusjon
Facebook, Twitter, Google+, LinkedIn og Pinterest er uten tvil de 5 beste sosiale nettverkene i dag. Mens du burde gjør det enkelt for leserne dine å dele innholdet ditt på disse nettverkene, bør du også gjøre det til en prioritet til kontrollere hvordan innholdet ditt ser ut når det deles.
Benytt deg av de tilpassede attributtene hver plattforms deleknapp gir for å hjelpe sørg for at merkevaremeldingen din forblir intakt når innholdet ditt deles.
Hva tror du? Hvordan bruker du sosial deling på nettstedet ditt? Hvilke knapper har du sett mest suksess med? Del dine erfaringer i kommentarene nedenfor.