
Hei igjen til alle groovyLesere og Photoshoppere! På tide å hente fra der vi slapp med tanke på 3D i Photoshop. Denne gangen vil vi guide deg gjennom hvordan du kan lage deg din egen 3D-tekst. Det tar bare noen få enkle trinn, så la oss ta en titt.
Grunnleggende Photoshop 3D-tekst
Du kan starte med et gradientlag for å tjene som en fin bakgrunn for bildet ditt. Dette vil friske den opp og gi god variasjon.

Du kan nå gå videre og skrive inn hvilken som helst tekst med Type verktøy. Denne teksten kan være i alle størrelser, alle språk, hvilken som helst form og nesten hvilken som helst skrift.

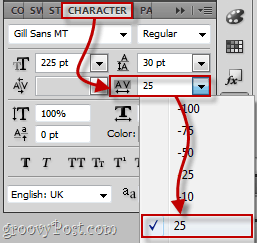
En ting du alltid bør ha, er ekstra mellomrom mellom hver bokstav. Du kan legge til noen med Karaktervindu.

Konvertere teksten til et 3D-objekt
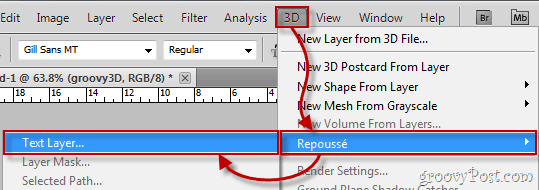
Gå til for å konvertere teksten til et 3D-objekt 3D> Repoussé> Tekstlag.

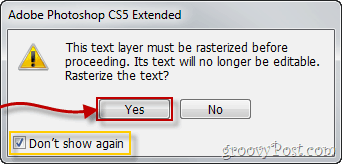
Det vises en advarsel om rastering av laget ditt. Du må gjøre dette for å lage teksten din i 3D, så gå videre og klikk Ja. Hvis du vil, kan du til og med merke av for ikke vis igjen - det vil bli kvitt denne irriterende bekreftelsen en gang for alle.

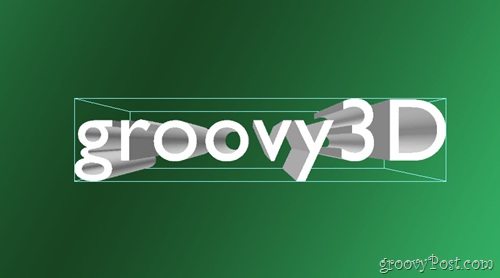
Din tekst vil mest sannsynlig se slik ut:

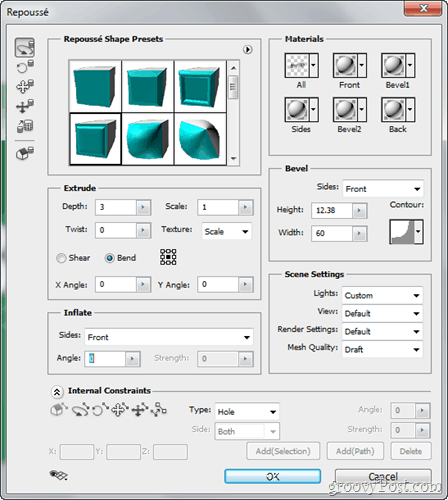
Og Repoussé-konfigurasjonsvindu som ser ut vil sannsynligvis se nøyaktig ut som denne:

Konfigurere 3D-teksten
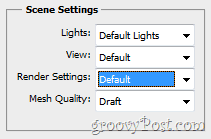
Det første du ønsker å gjøre med teksten din, er å bytte til standardinnstillingene for gjengivelse. Du kan gjøre det fra Sceneinnstillinger-delen i Repoussé.

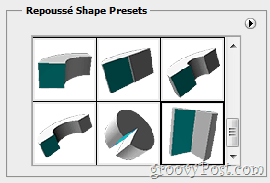
La oss begynne å redigere teksten vår ved å velge en 3D forhåndsinnstilt fra Repoussé vindu. Personlig valgte jeg den siste, men du kan velge hva du vil.

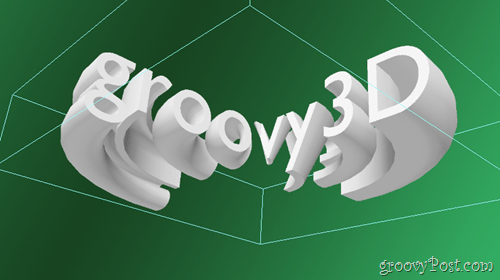
Etter å ha valgt min forhåndsinnstilling, blir teksten umiddelbart konfigurert til min foretrukne form:

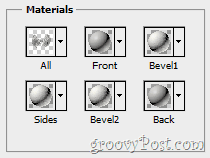
En annen ting du kanskje vil gjøre er å endre materiell din 3D-tekst er laget av. Dette gjøres ved å gå over til materialer seksjon.

Du kan velge mange forskjellige materialer og også velge en forskjellig materiale for hver side av 3D-objektet.


Dette er stort sett det grunnleggende for å tilpasse og konfigurere teksten. Ikke nøl med å eksperimentere med alt det andre glidebrytere, alternativer, nedtrekkslister og mer, innsiden av Repoussé.
Gjengivelse for endelig utgang og lagring
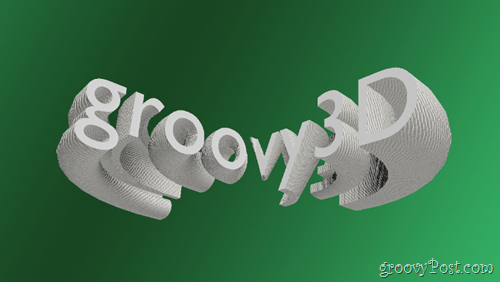
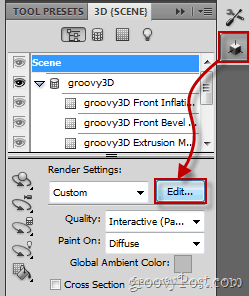
Når du er fornøyd med bildet ditt, bør du tømme 3D-teksten ved å gjengi den for maksimal kvalitet og endelig utdata. Gå til 3D-panel og valgte deretter Redigere fra gjengivelsesinnstillingene.

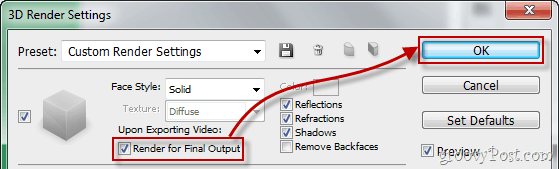
Nå er det bare å merke av for det som står Gjengivelse for sluttutgang og vent til teksten din er fullstendig lastet inn (fra 15 sekunder til 30 minutter avhengig av oppløsning og datamaskinens ytelse). Når teksten er fullastet, trykker du på OK -knappen, og gjør deretter en hurtig hurtigtast av Ctrl + Shift + S for å lagre, og du er klar.

groovyTips - Bruk Photoshop med 3D-briller
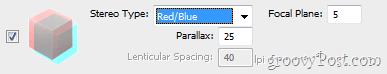
Forresten, hvis du ikke har lukket det Innstillinger for 3D-gjengivelse vindu ennå, og også tilfeldigvis ha en par 3D-briller som ligger rundt, bør du ta en titt i bunnen av vinduet der du finner en innstilling for 3D-briller. Velg typen stereobilder du vil bruke, og øke Parallax og Focal Plane avhengig av skjermstørrelse, oppløsning og visningsvinkel.

Nå er du klar for en mer ekte 3D-opplevelse!

Det handler om det - hold den fastlåst for flere opplæringsprogrammer og artikler, og følg med!




