Hallo Photoshop fans! Med alt det som skjer i det siste om Google Plus, unngikk det ikke å unngå å lage en beslektet Photoshop-opplæring om det også. Selv om det kan virke enkelt, er det enkle g + -ikonet faktisk litt vanskelig å gjenskape perfekt, men det stopper oss absolutt ikke. Forbered deg på å dykke ned i litt mer avansert Photoshop!
Hallo Photoshop fans! Med alt det som skjer i det siste om Google Plus, unngikk det ikke å unngå å lage en beslektet Photoshop-opplæring om det også. Selv om det kan virke enkelt, er det enkle g + -ikonet faktisk litt vanskelig å gjenskape perfekt, men det stopper oss absolutt ikke. Forbered deg på å dykke ned i litt mer avansert Photoshop!
Trinn 1 - Ikonstørrelse
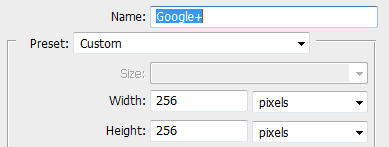
For denne skal vi ha et større ikon - 256 X 256px. Du kan også prøve å lage deg et 128 x 128px eller et 512 x 512px ikon, men et vanlig ikon bør gjøre jobben.

Trinn 2 - Konfigurere guider
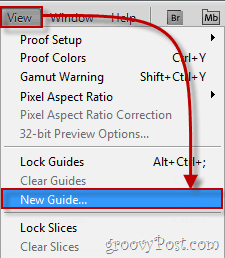
For denne opplæringen må vi være ekstremt nøyaktige, så la oss sette opp noen guider som kan hjelpe oss underveis. Gå til for å lage en ny guide Vis, ny guide.

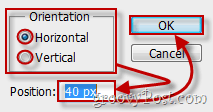
Du må gjenta dette trinnet flere ganger for å lage deg følgende guider (husk at vi jobber i piksler, så ikke glem å endre cm i posisjonsboksen til a px):
Horisontale guider: 0px, 40px, 256px
Vertikale guider: 0px, 64px, 128px, 192px, 256px
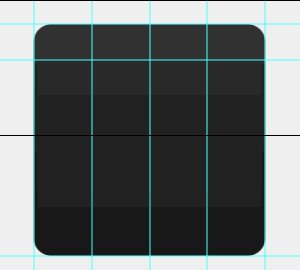
(Nedenfor - eksempel for den andre horisontale guiden)

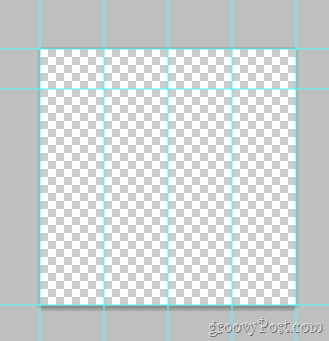
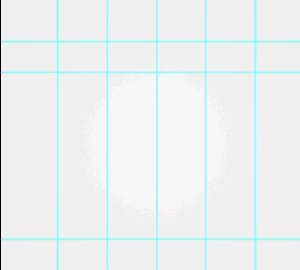
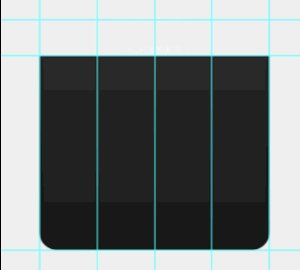
Når du er ferdig, skal lerretet ditt se slik ut:

Trinn 3 - Forstørr lerretet
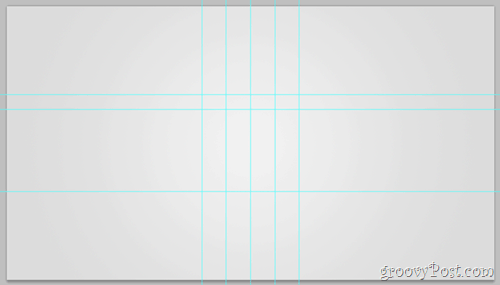
Vi ønsker å ha Google Plus-logoen på en jevn hvit-grå bakgrunn i typisk Google-stil. Klikk Bilde, lerretstørrelse og sett lerretet til en bakgrunnsaktig oppløsning. For denne gikk vi med 720p (1280 × 720).

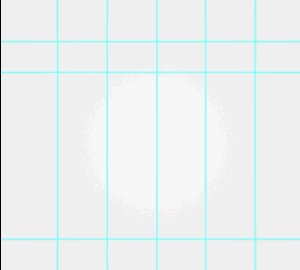
Nå plukker du opp gradientverktøyet og lager en radial gradient det blekner fra hvitt til et lysegrått. Noe som ligner på dette:

Trinn 4 - Lag formen
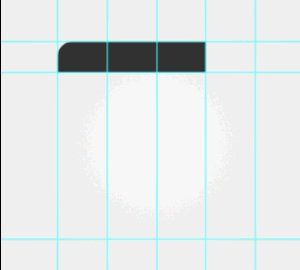
Lage en ny lag. Gå nå til Form verktøy og velg Avrundet rektangelverktøy. Endre radius til 20 px og fargen til en mørkegrå (343434). Nå bruker du guidene vi laget tidligere, og drar ut den avrundede formen og sørger for at den passer fint inn i grensene.

Trinn 5 - Toppdel av logoen
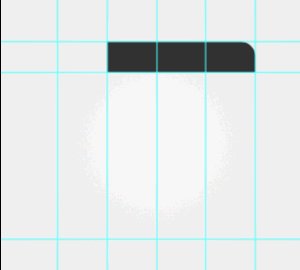
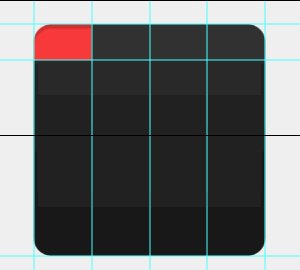
Først av alt, rastrer laget ditt med rhøyreklikk, Rasteriser. Nå bruker du Rektangulært markeringsverktøy velg den øverste delen av logoen (mellom første og andre horisontale føringer) og så Høyreklikk velge Lag Via Cut. Nå, del det nye laget i fire mindre lag - hvert for hvert øverste stykke: Slik ser det ut hvis jeg aktiverer og deaktiverer hvert lag ett etter ett:

Rask tips - du kan gi lagene et nytt navn og gi dem navn som toppdel 1, toppdel 2 og så videre. Dette vil ikke bare gjøre ting renere, men også gjøre ting enklere. Du kan til og med prøve å sette toppstykkene i sin egen laggruppe.
Trinn 5 - Viser nederste del
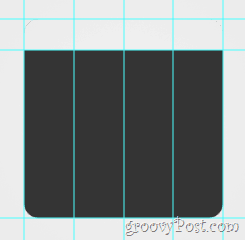
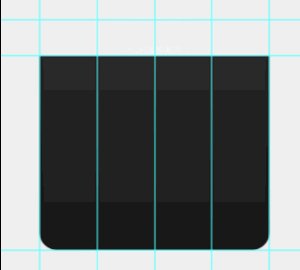
Velg laget ditt som inneholder den nederste delen av bildet... (dette):

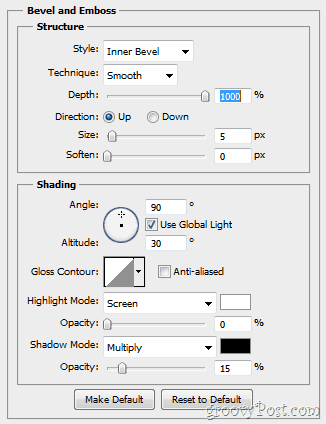
…og så Høyreklikk velge Blandingsalternativer. Herfra vil du legge til noen Sving og preg…

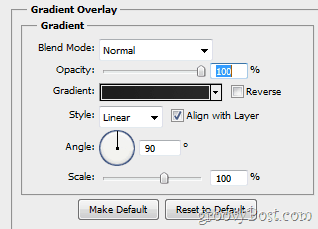
… Og a Gradient Overlay (blekner fra 1d1d1d til 292929).

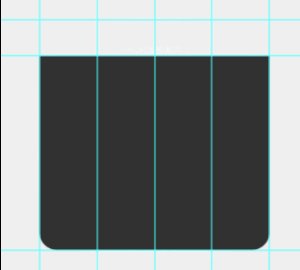
Bildet ditt skal etterpå få en endring som ligner på dette:

Trinn 6 - Toppdelvisualer
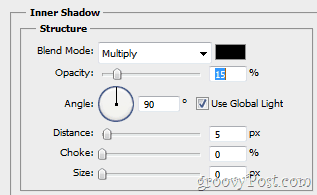
Først må du sørge for at du aktiverer ikonstykket øverst til venstre. Nå, igjen, åpner det laget Blanding Alternativer og gi det litt Indre skygge…

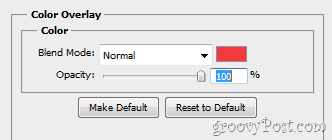
... så vel som noen Fargeoverlegg.

Slik ser bildet ditt ut før og etter endringene:

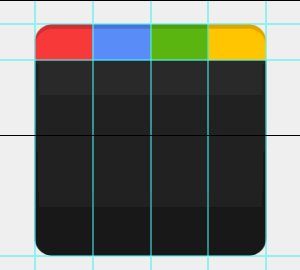
Gjenta dette trinnet for hvert nye lag, og angi riktig overleggsfarge:
1. brikke: Rød - f23a3f
2. brikke: Blå - 5988f5
3. brikke: Grønn - 5fb816
Fjerde brikke: Gul - ffc000
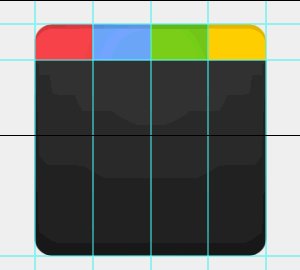
Trinn 7 - Legge til en liten glans
Lage en nytt lag og plasser den over alle andre lag. Bruk nå a Gradient Tool å lage en Radial gradient falming fra hvitt til åpenhet inne i området av ikonet. Sett deretter Lagets uklarhet til 30% og Blandingsmodus til overlegg. Endringene er knapt merkbare, men fortsatt ganske viktige. Her er en rask før / etter:

Trinn 8 - Den allmektige g +
Ta et raskt skjermbilde fra Google-logoen fra Google.com. Deretter lim inn skuddet direkte inn i Photoshop (laget sitt går mellom Overlay Gradient og resten av bildet) og fjern alt annet enn små bokstaven “g”.

Nå Du kan bruke alle verktøy du foretrekker for å fjerne bakgrunnen fra den lille “g” og kan også bruke Forfine Edge å glatte det litt ut. Deretter Ctrl + Klikk lagminiatyren og deretter, mens du har en Rektangulær markering i hånden din Høyreklikk og velg Fylle. Bruk Hvit på 100% og Vanlig og du bør komme til dette:

Nå for pluss. Vel, ingenting å diskutere her, egentlig. Bare ta en Type verktøy og finn en font som har en fin mager “+” som er lik den originale logoen og få det i bildet. Når du er ferdig, bør du ha dette:

Trinn 9 - Grand Endelig!
Ett skritt til! Gå til Vis> Fjern guider for å bli kvitt guidene, siden vi ikke lenger trenger dem, og da vil bildet ditt være fullstendig. (Å, og ikke glem å gjøre det trykk på en rask Ctrl + Shift + S - du vil ikke miste alt det harde arbeidet, vil du?)

Trinn 10 - Kos deg!
Endelig ferdig! Men vent, hvorfor stoppe her? Hvem vet hva andre kule logoer kan komme ut av denne malen! Gå videre og prøv kreativiteten din og se hva du kommer frem til.