Juks med Photoshop-tekstlagtransformasjoner med dette trikset
Photoshop / / March 18, 2020
Sist oppdatert den

Bortsett fra å bli brukt til fotografering av retusjering, er design, symmetri og nøyaktige målinger avgjørende for å oppnå perfekt visuell balanse.
Bortsett fra å bli brukt til fotografering av retusjering, er Photoshop også et favorittverktøy for grafisk design. Og i design er symmetri og nøyaktige målinger avgjørende for å oppnå den perfekte visuelle balansen. Hvis du noen gang har følt at du sliter med balanse når du jobber med denne typen, er du ikke alene. Her er en fusk som vil hjelpe deg å komme deg gjennom dette en gang for alle.
Problemet
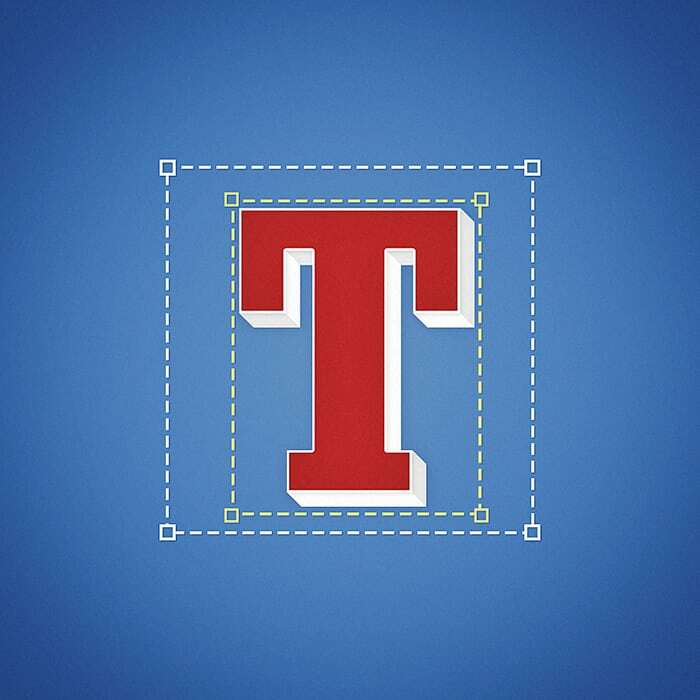
Har du noen gang prøvd å frigjøre et tekstlag og lagt merke til at grensene virker litt uvanlige? Kanskje helt unøyaktig? Hvis du svarte ja, har du rett! Slik ser tekstlagsforvandlingsgrenser vanligvis ut:

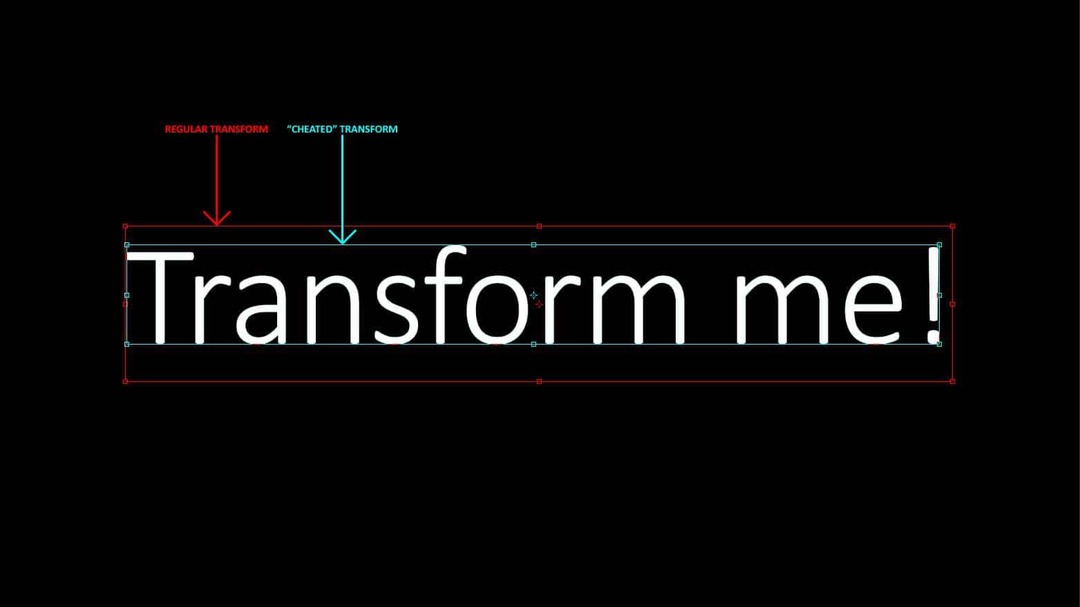
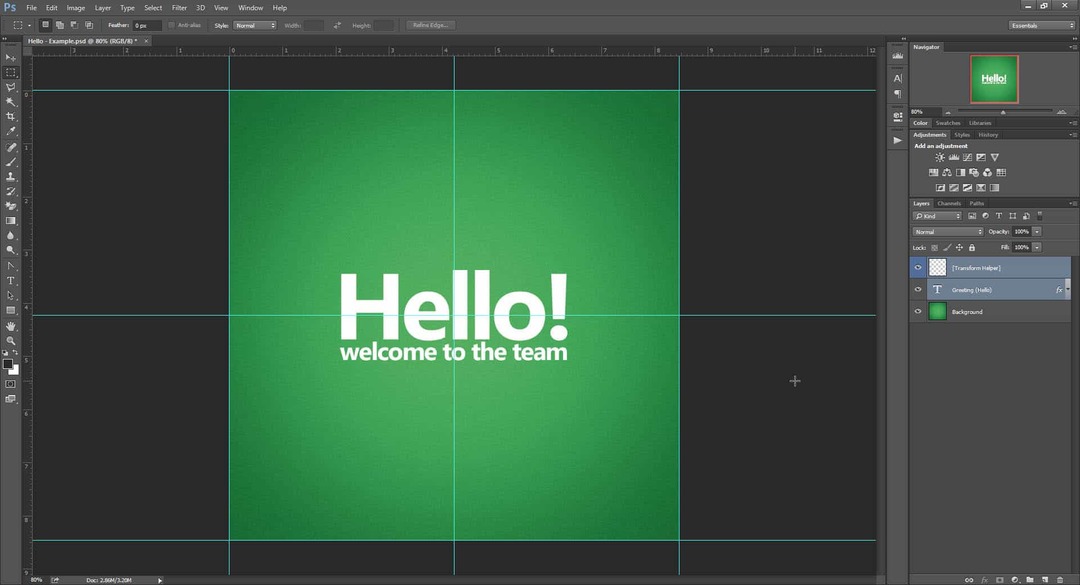
Hvis du ser nærmere på, ser du at det er uvanlig mye plass øverst og nederst på linjen i bildet. Og til og med noen til høyre. Dette gjør transformasjoner og sentrering unøyaktige. Så her er det grensene dine bør og vil ser ut etter at du har brukt det lille jukset vårt:

Mye bedre, ikke sant? Her er en sammenligning mellom de gjennomsnittlige transformasjonsgrensene som Photoshop foreslo og våre "juksede" grenser.

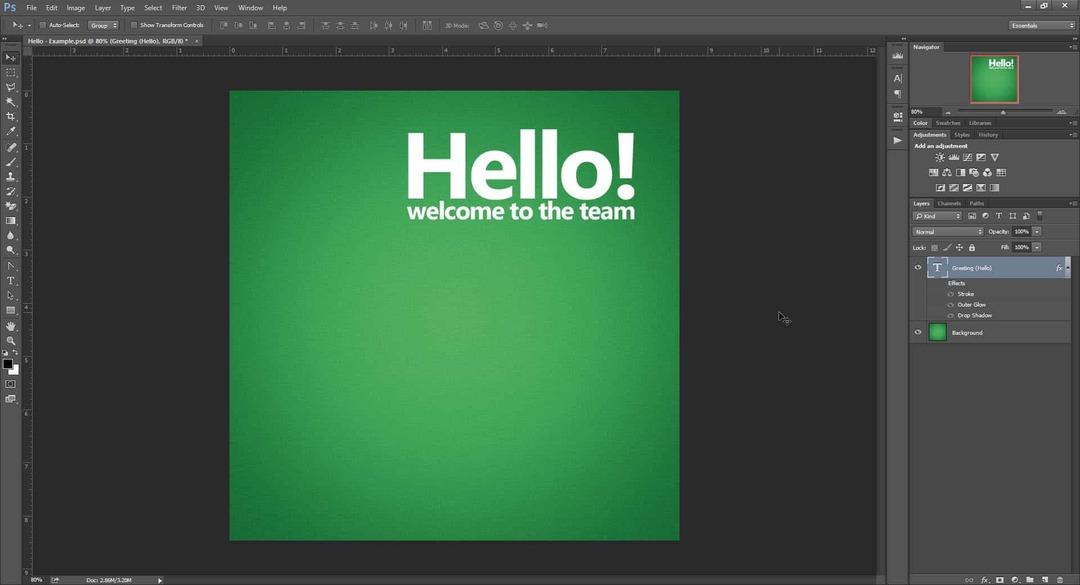
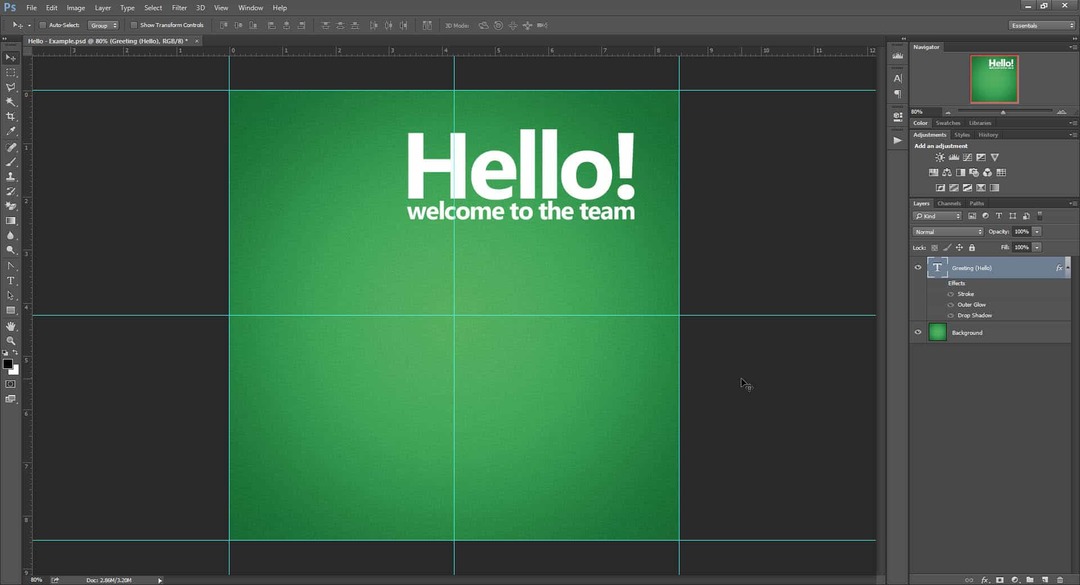
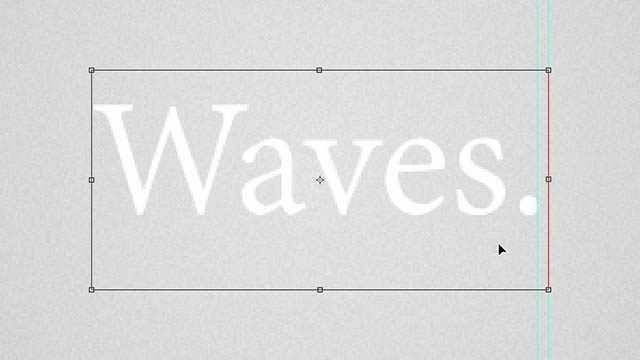
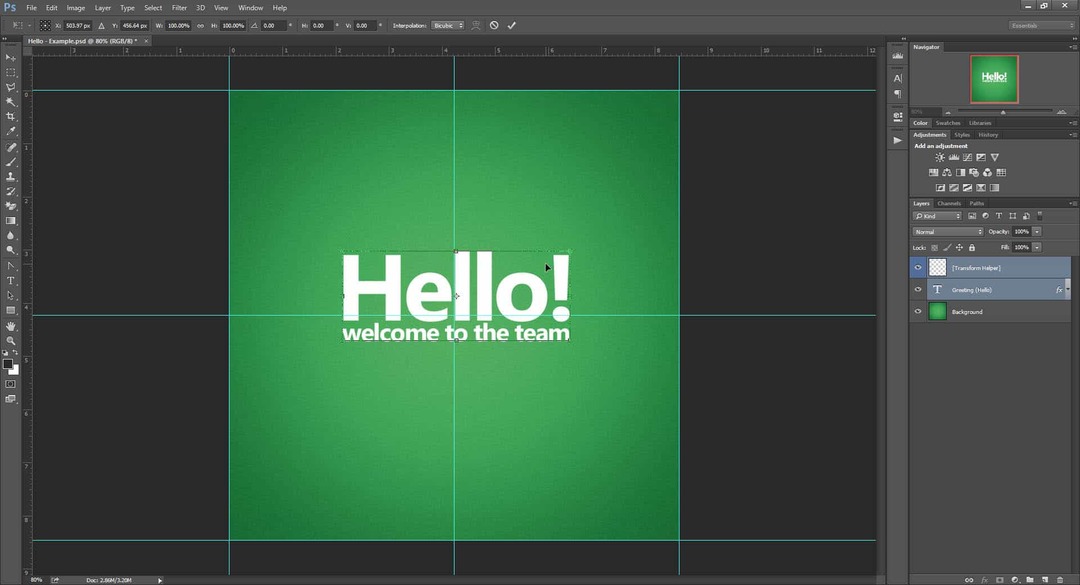
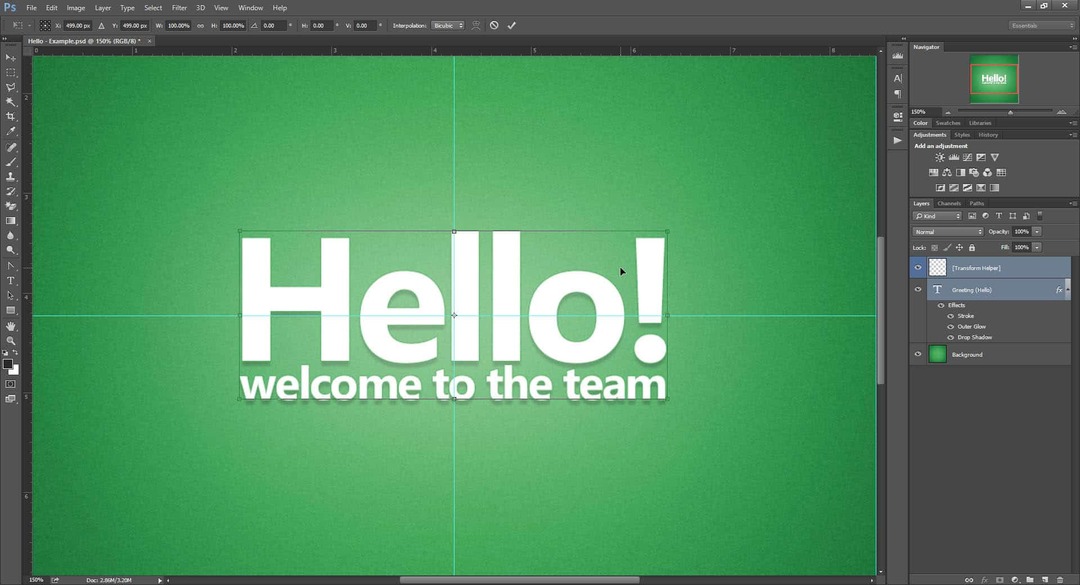
Så la oss sette dette problemet i perspektiv. Her er et eksempel på Photoshop-dokument. La oss si at jeg vil sette teksten nøyaktig i midten.

Jeg begynner med å bruke Linjaler (Ctrl + R) for å legge til noen guider og markere det nøyaktige sentrum av dokumentet. (I tilfelle du ikke vet hvordan du gjør det, kan du sjekke ut noen av våre Photoshop tutorials?)

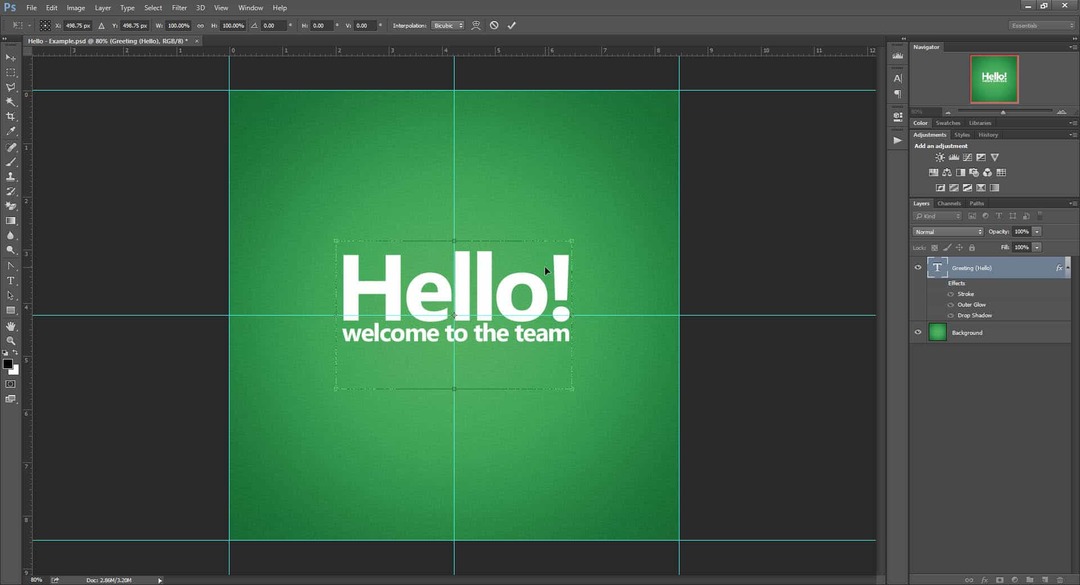
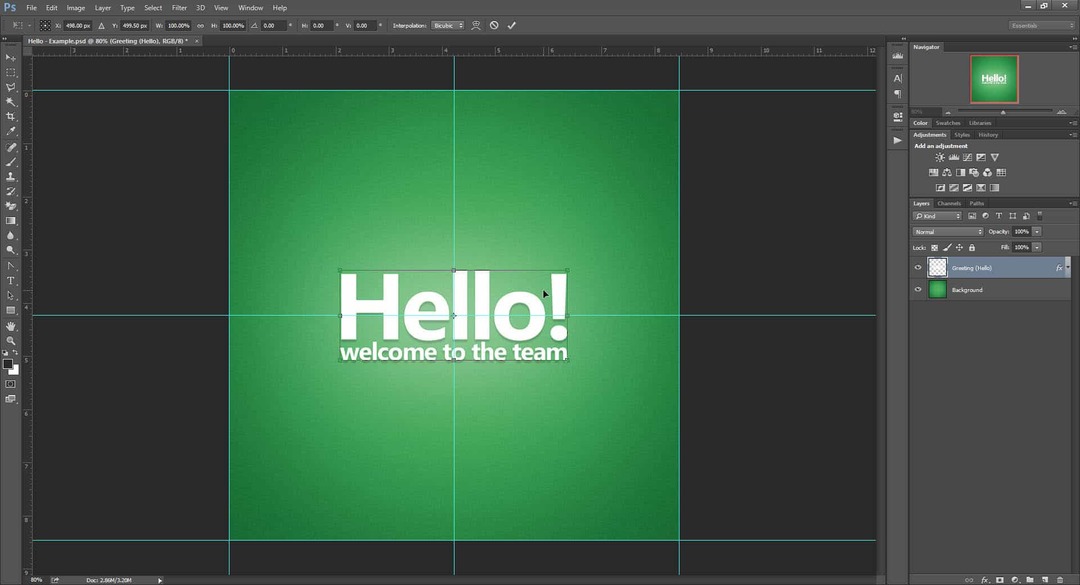
La oss prøve en gratis transformering på laget (Ctrl + T) og se om vi kan sentrere den. Når vi prøver å sentrere teksten i henhold til det Photoshop gir oss som et senterpunkt, vet vi at transformasjonen langt fra er nøyaktig. Det er et stort gap i bunnen av tekstlaget som skyver grensene for langt. Små (men betydningsfulle) bundne unøyaktigheter kan også sees øverst og til venstre i transformasjonsboksen.

Hvorfor dette skjer
Høyde
For kunnskapstørste der ute, her tar jeg tak i hvorfor Photoshop gjør dette mot teksttransformasjoner. Hvis dette ikke er din kopp te, må du gjerne gjøre det hopp til den første løsningen.
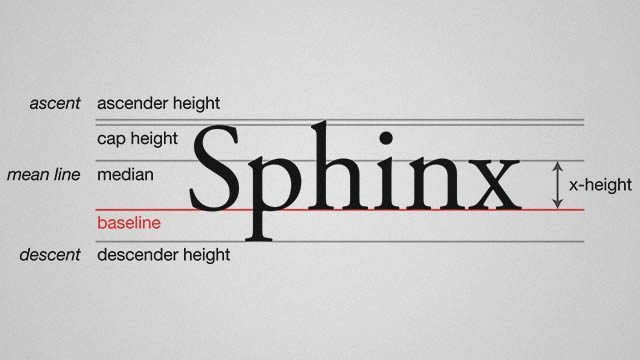
I typografi består hel linje av flere deler (illustrert nedenfor).

Ordet “Sphinx” er et perfekt eksempel på hvordan linjer i typografi fungerer fordi det inkluderer en stor bokstav, en ascender (h), en descender (p) og tegn som passer innenfor x-høyden (n, x). Men ikke alle ord og uttrykk utnytter hele høyden på linjen. For eksempel vil et ord som "zoom" eller "løper" bare bruke x-høyden på linjen.
For å illustrere teorien min skapte jeg et tekstlag med “Sphinx”, skyllet til venstre. Deretter brukte jeg gratis transformering og plasserte guider rundt transformasjonsboksen. Selv om avgrensningsboksen ikke fullstendig holder seg til gjeldende fontens linjehøyde, kan det skyldes at Photoshop har en forhåndsdefinert høyde som er opprettet for å fungere med mer ekstravagante og uvanlige skrifttyper.

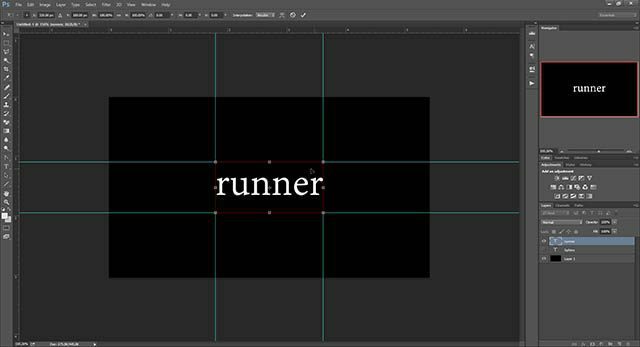
Deretter dupliserte jeg laget, og endret bare innholdet til ordet “runner” i hele høyden. Etter Free Transforming igjen var grensene de samme.

Det dette forteller oss er at måten typisk teksttransformasjon fungerer i Photoshop er basert på en forhåndsdefinert linje. Det, sammen med standardinnstillingen "Auto" for ledende (linjehøyde) gir Photoshop flere og flere unnskyldninger for å ha en egen måte å lage avgrensningsbokser for tekstlag.
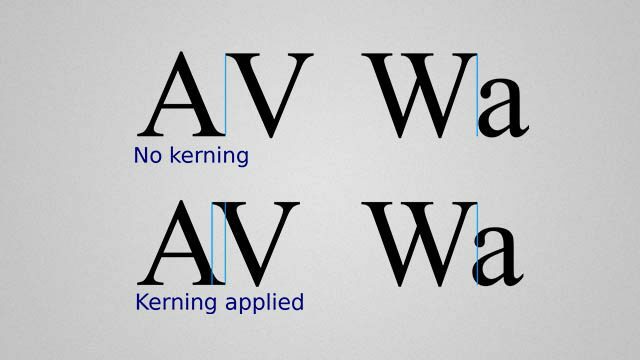
Bredde
Bortsett fra unøyaktigheter i høyden, viste vårt forrige "Hei" -eksempel også noen problemer med bredden. Så hva er det? Bortsett fra å holde ting balansert med ledende, er typografer også å passe på for sporing og kerning. Den førstnevnte er det kollektive rommet mellom alle tegn, og det siste er avstanden mellom et sett med bokstaver.

På grunn av sporing legger Photoshop sannsynligvis litt ekstra plass på slutten av hvert ord. Selv om det ikke er veldig nyttig for nøyaktighet, kan dette være en god ting hvis du planlegger å legge til mer tekst senere og vil se et mer teknisk blikk på hvor stor bredde din nåværende tekstblokk tar opp.
I eksemplet på skjermbildet nedenfor, legg merke til hvordan Photoshops transformasjonsgrenser setter inn en liten plass etter full stopp, men ikke før den første bokstaven. Dette sammenfaller helt med min teori om bredde unøyaktigheter og, akkurat som høyde, gir Photoshop en annen grunn til å ha en mer annerledes teksttransformert avgrensningsboks.

Betyr dette at Photoshops alternative måte å transformere på er bedre enn den vanlige måten? Kan være. Enten du kaller dette en "bug" eller en "funksjon", er en ting helt sikkert - det er ikke tilfeldig, og det har blitt tenkt noe om det.
Cheat 01 - Transformering med et tomt lag
Den første metoden for å få en nøyaktig gratis transformasjon er ved å endre teksten sammen med et tomt lag.
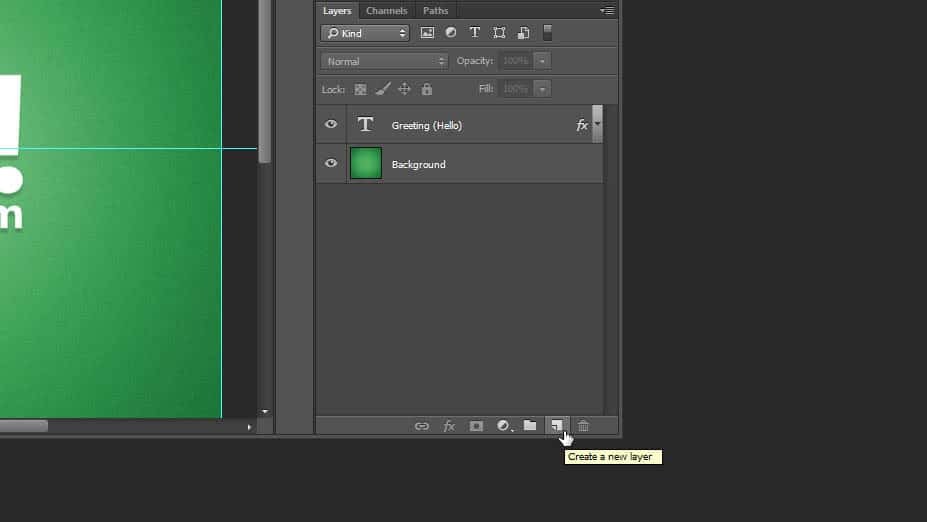
Jeg begynner med det Alt + Clickinn det nye lagikonet i lagpanelet.

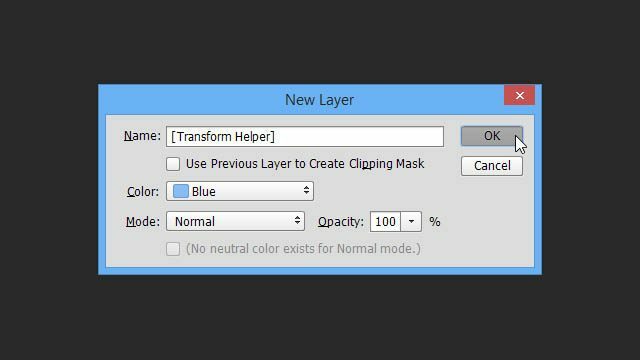
Dette får deretter opp Photoshops "Nye lag" -dialogboksen. For å holde ting ryddig, kan du nevne laget ditt noe som “[Transform Helper]”. Hvis du vil, kan du legge til en farge slik at den skiller seg ut enda mer.

Forsikre deg om at transformasjonshjelperen din er plassert enten på toppen eller under tekstlaget du vil transformere. Med ett lag valgt Shift + klikk den andre for å legge den til i utvalget.

Deretter, gratis transformering med Ctrl + T og du vil umiddelbart merke forskjellen - riktige grenser som smeller rett til kantene på teksten vår!

Når du har sentrert teksten, vil denne tiden være 100% fokusert basert på det fysiske rommet teksten tar opp.

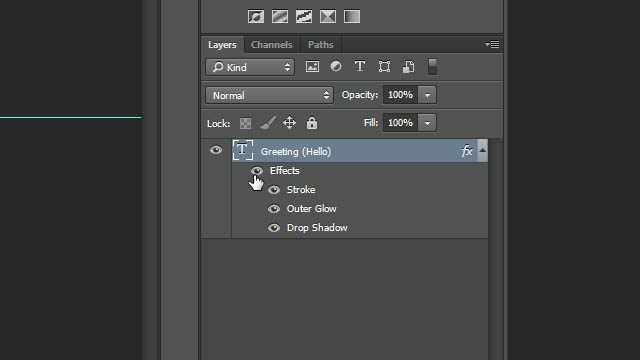
La oss se som en bonus om dette trikset vil fungere hvis vi aktiverer flere effekter på tekstlaget vårt, inkludert Ytre glød og slippskygge.

Som du kan se, faller glød og skygge fritt rett utenfor avgrensningsboksen for transformasjonen og har ingen innvirkning på det overhodet. Så bruk gjerne blandingsalternativene, trygge på kunnskapen om at din pålitelige transformatorhjelper fremdeles vil fungere.

Men det er ikke alt! Gå videre til Juks 05 for å finne ut hvorfor.
Cheat 02 - Transforming by grouping
Hvis du ikke vil lage et lag hver gang, kan denne andre metoden være noe for deg.
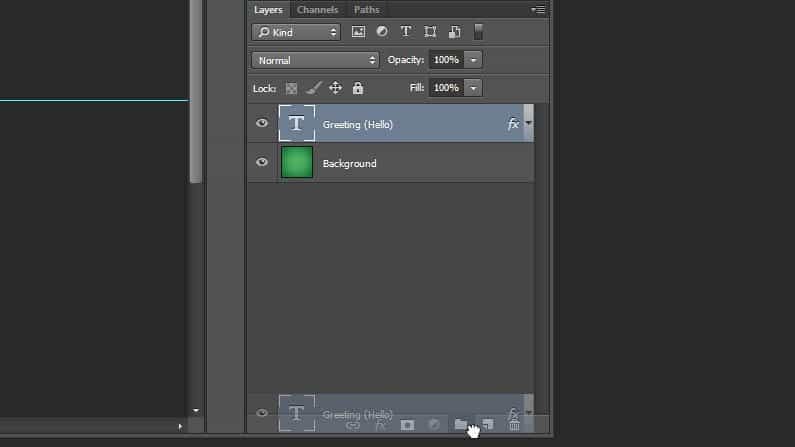
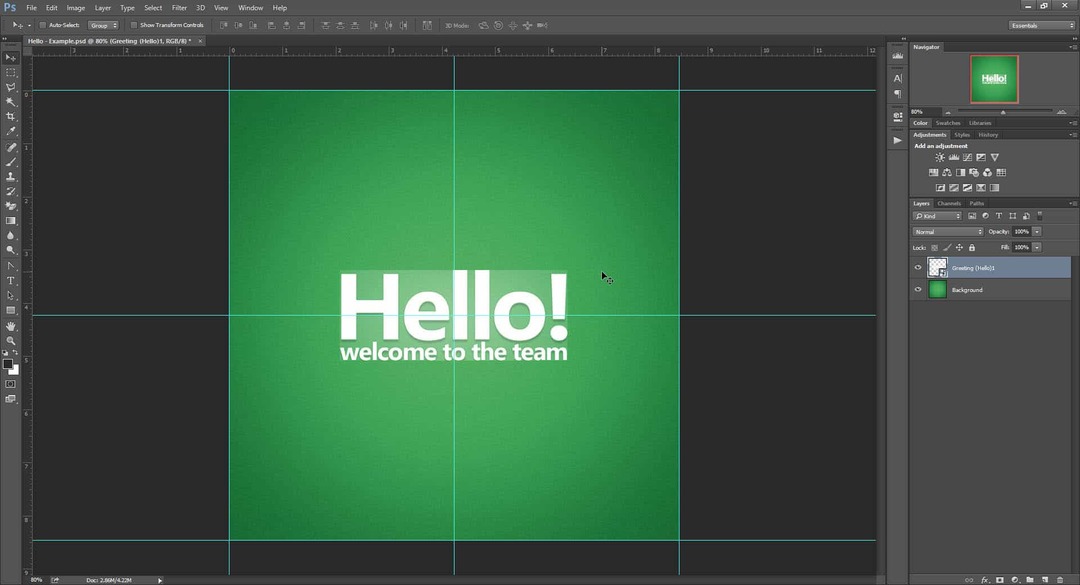
Bare dra tekstlaget ditt til "Ny gruppe" -ikonet (som jeg ofte kaller "Ny mappe").

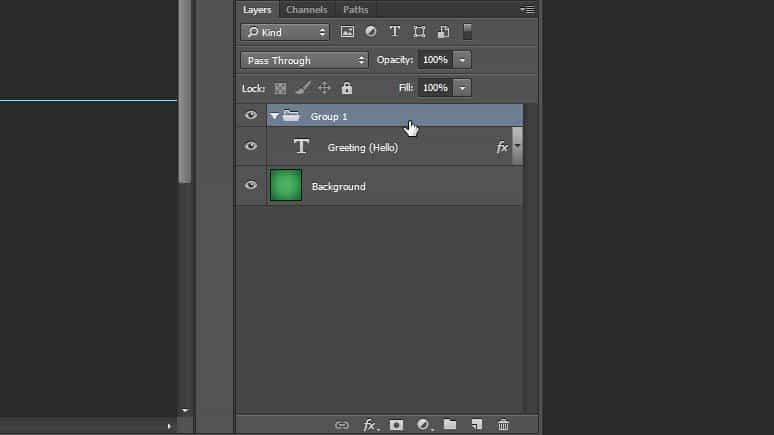
Og sørg for at du har valgt gruppen din før du har transformert.

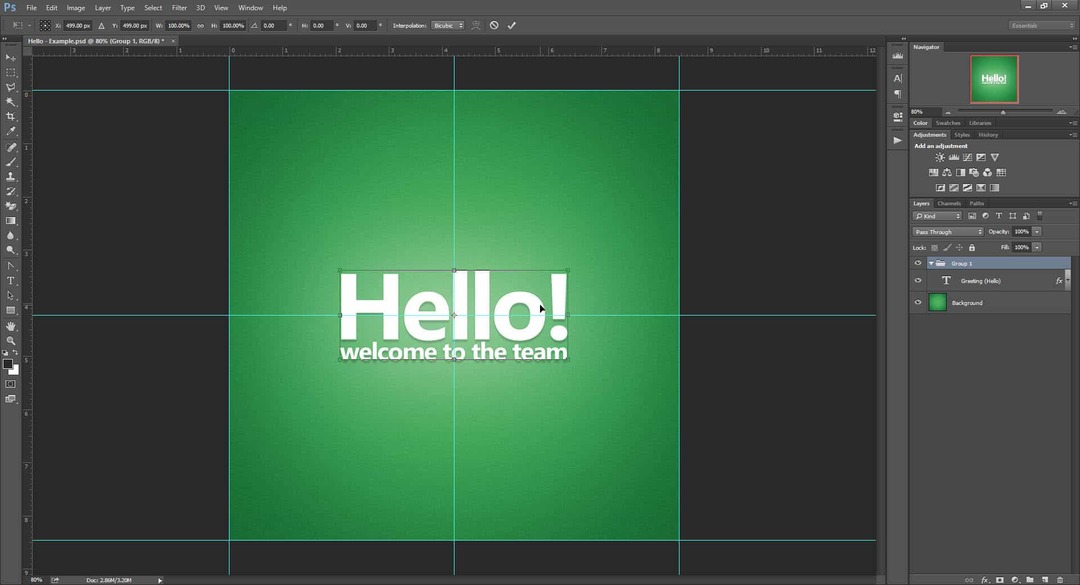
Du får de samme nøyaktige grensene, klare til å klikke teksten midt i sentrum.

Og det er det fortsatt ikke alle! Hoppe til Juks 05 for å finne ut hvorfor.
Cheat 03 - Transforming by rasterizing
Dette er en metode jeg ikke vil anbefale, da det gjør tekstlaget ditt til et vanlig raster. Dette betyr at du mister muligheten til å skalere og transformere uten kvalitetstap. Enda verre - du vil ikke kunne endre innholdet i tekstlaget ditt etterpå. Når det er sagt, hvis alt du leter etter er en rask løsning - fungerer denne løsningen fortsatt helt fint.
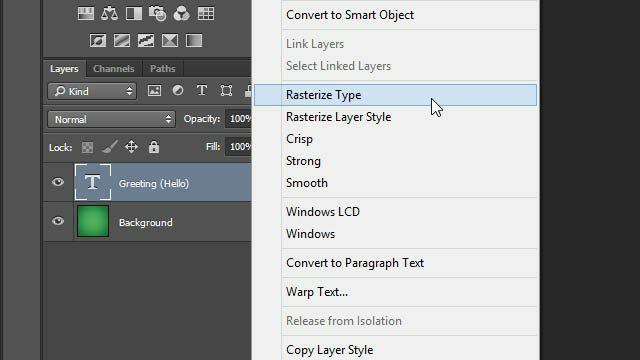
Høyreklikk tekstlaget ditt og velg Rasterize Type.

Igjen - en perfekt avgrensningsboks som ikke tar hensyn til eventuelle tilleggseffekter.

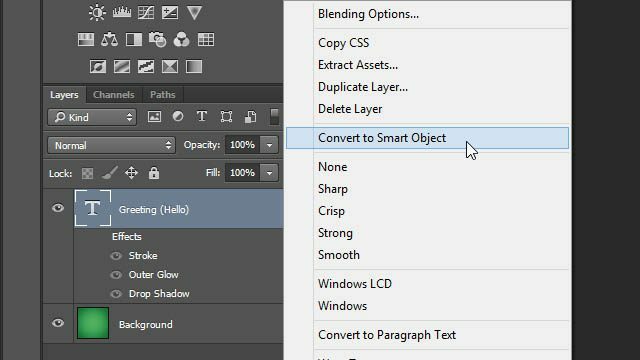
Cheat 04 - Transforming ved å konvertere til et smart objekt
I mine øyne er det motsatte av å rastere konvertering til et smart objekt. Ironisk nok fungerer dette også som en løsning på transformasjonsproblemet vårt, men delvis.
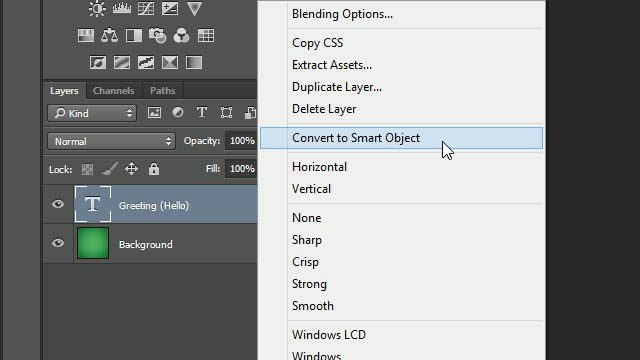
Start med Høyreklikk tekstlaget ditt og velge Konverter til Smart Object.

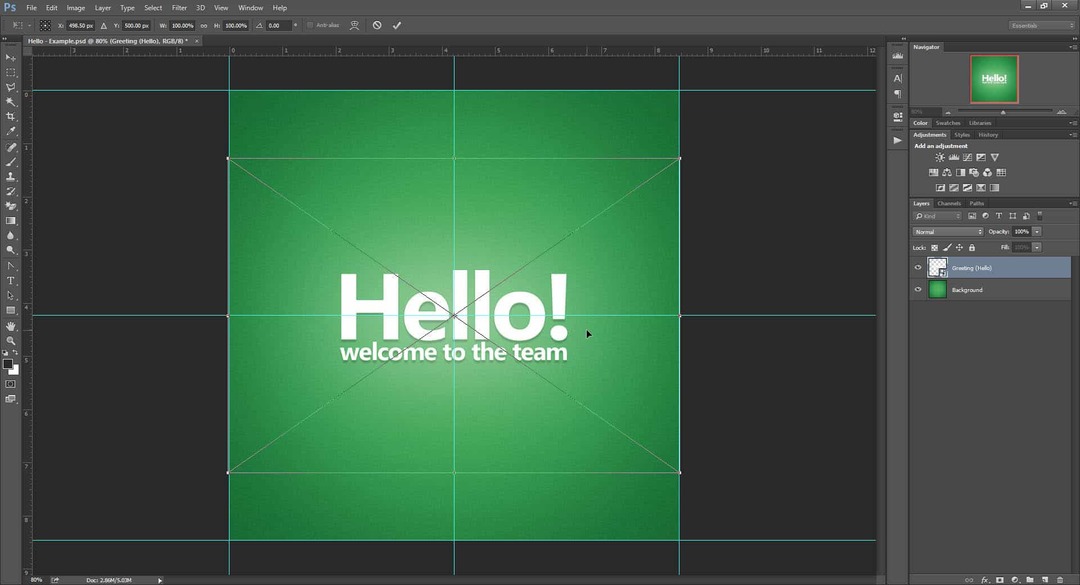
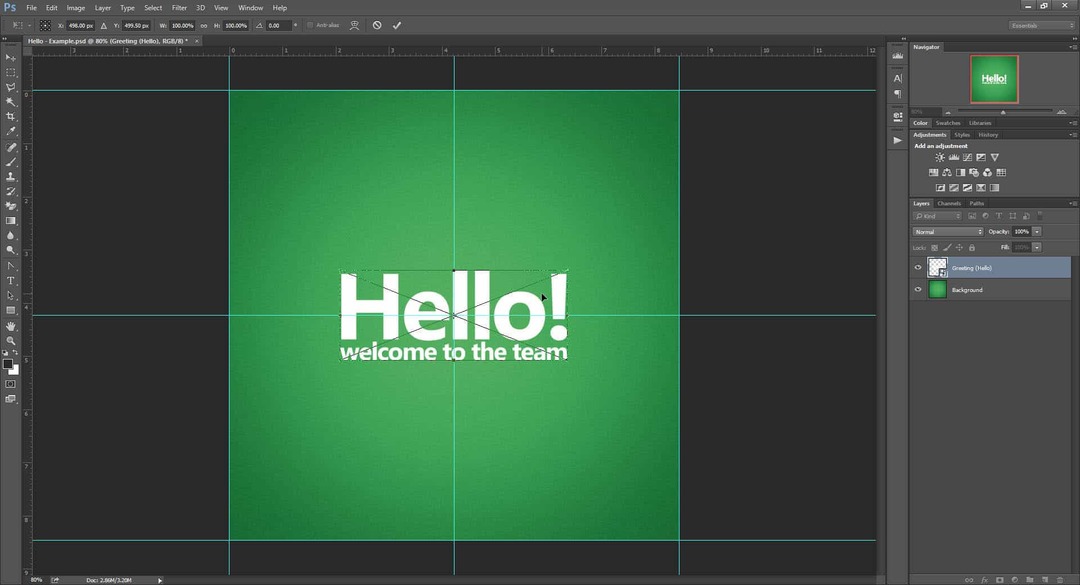
trykk Ctrl + T å transformere og, åh-oh! Det ser ut som den smarte gjenstanden prøver å ta vår enorme ytre glød innenfor transformasjonsgrensene.

La oss prøve det igjen, men bare denne gangen med vår effekter deaktivert.

Hurra! Tilbake til den perfekte avgrensningsboksen vi kjenner og elsker fra våre tidligere juksekoder.

Men akkurat når du synes alt er bra, la oss prøve å aktivere effektene igjen fra det smarte objektet.

Beep-boop! Det ser ikke ut til at Photoshop liker det, og det gjør vi heller ikke. Eventuelle effekter du bruker innsiden det smarte objektet vil være begrenset av de innledende grensene. Den eneste måten å komme seg rundt på dette ville være å bruke på nytt effektene på det originale Smart Object Layer, i stedet for innholdet.

For å oppsummere er bruk av smarte objekter sannsynligvis ikke det beste alternativet når du prøver å jukse Photoshop-teksttransformasjoner. Uansett er det fortsatt verdt å holde dette trikset bakerst på hodet.
Cheat 05 - Bonus!
Tok deg! Jeg er redd det er de eneste fire metodene jeg har funnet som gjør at du kan få nøyaktigheten til transformasjonene dine tilbake.
Men ikke la det fraråde deg. Jeg har bestemt meg for å gjøre det raskere for deg ved å lage Photoshop-handlinger for mine to favorittmetoder - Transform Helper and Grouping!
Bruk knappene nedenfor for å laste ned: