Sist oppdatert den

Hvis du ikke liker utseendet til de firkantede hjørnene på kategoriene i Firefox, kan du gi dem det avrundede utseendet til Chrome's Material Design UI.
Hvis du ikke liker utseendet til de firkantede hjørnene på kategoriene i Firefox, kan du gi dem det avrundede utseendet til Chrome's Material Design UI. Du kan også sette avrundede ender på adressefeltet og konvertere Firefox-verktøylinjeikonene til Material Design-ikoner. I dag skal vi vise deg hvordan du kan få Chrome's Material Design UI i Firefox.
Før du bytter til Material Design UI
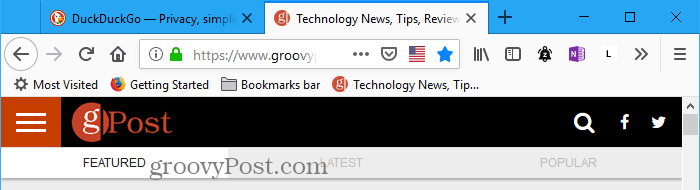
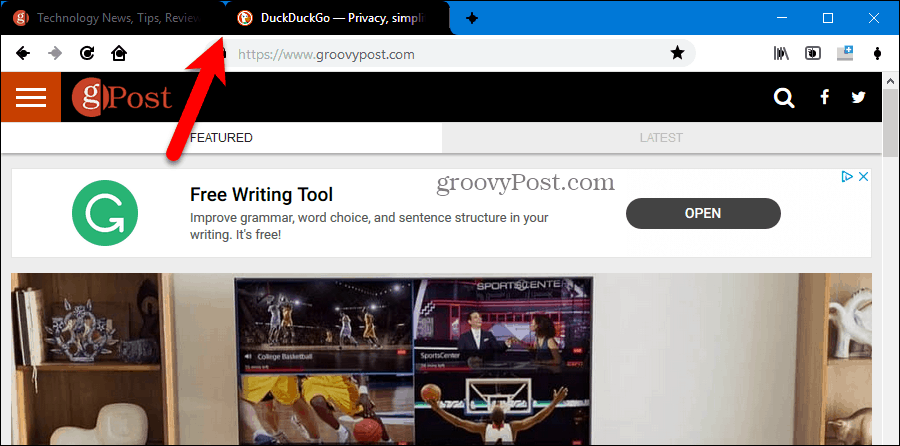
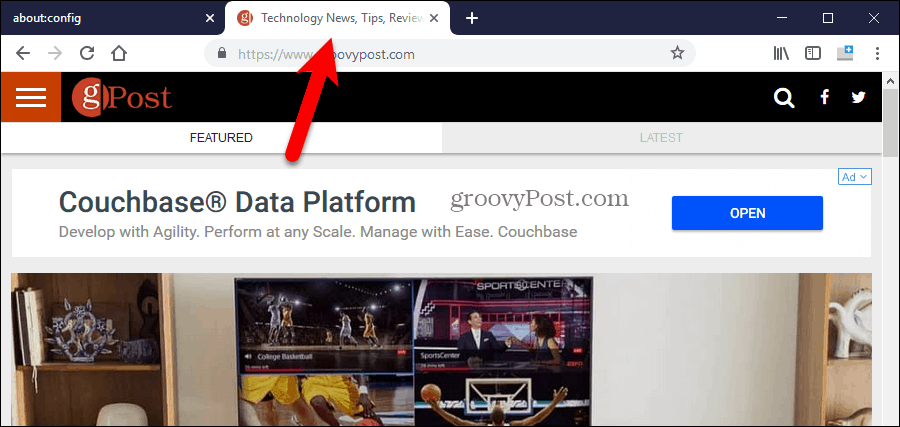
Slik ser Firefox-fanene og ikonene ut før du bruker Material Design UI på Firefox:

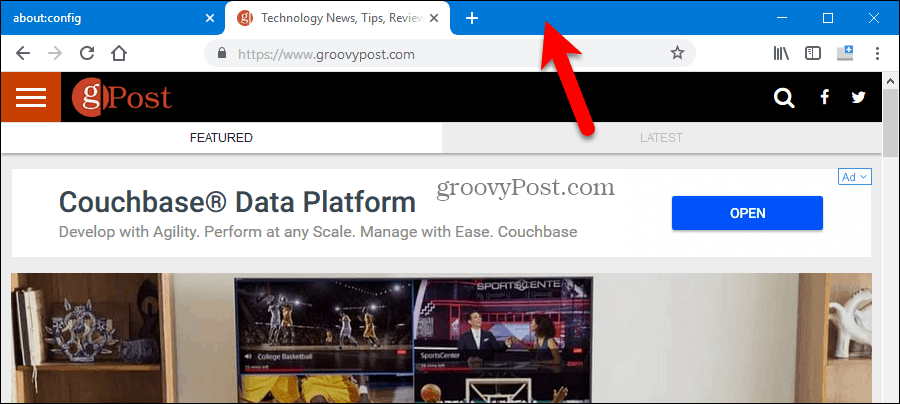
Nå bruker vi Material Design UI på Firefox og får avrundede hjørner og ikonene for materialdesign.
Last ned og trekk ut de nødvendige filene
Last ned zip-filen MaterialFox for å få de nødvendige filene.
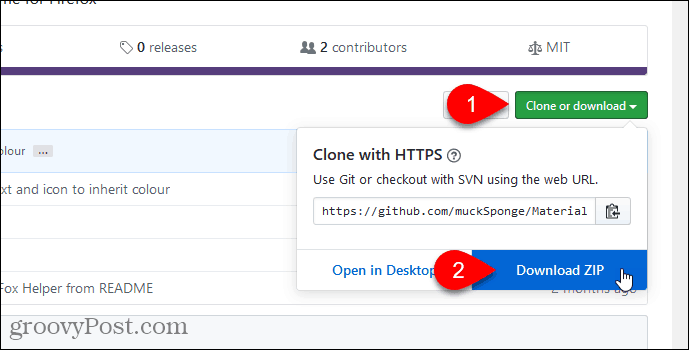
Klikk på Klon eller last ned på websiden, og klikk deretter Last ned ZIP. Lagre filen i en mappe på harddisken.

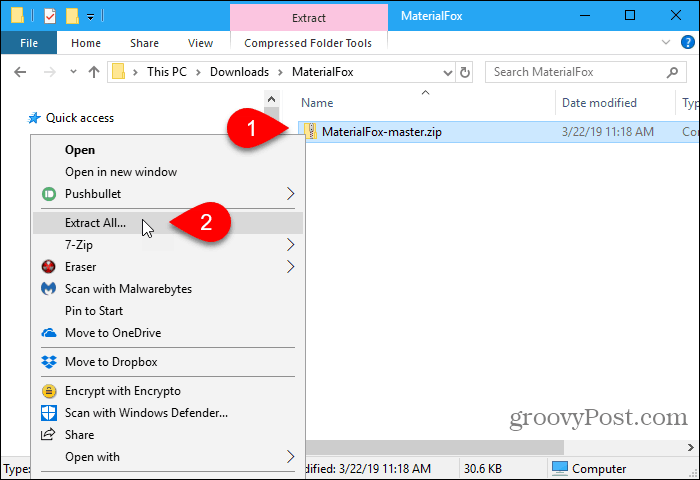
Pakk ut filene ved hjelp av det innebygde ekstraksjonsverktøyet i Windows eller et tredjepartsverktøy som 7-Zip eller WinZip.

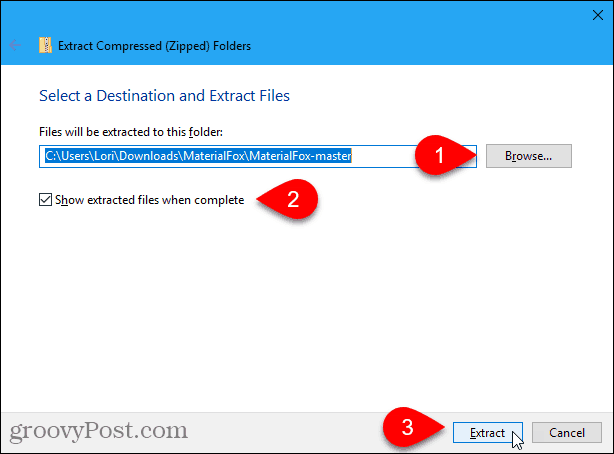
Hvis du bruker Windows 'innebygde ekstraksjonsverktøy, klikker du Bla å velge et nedlastingssted.
Undersøk Vis utpakkede filer når du er fullført for å åpne et File Manager-vindu direkte til den nedlastede mappen når utvinningen er fullført. Klikk Ekstrakt.

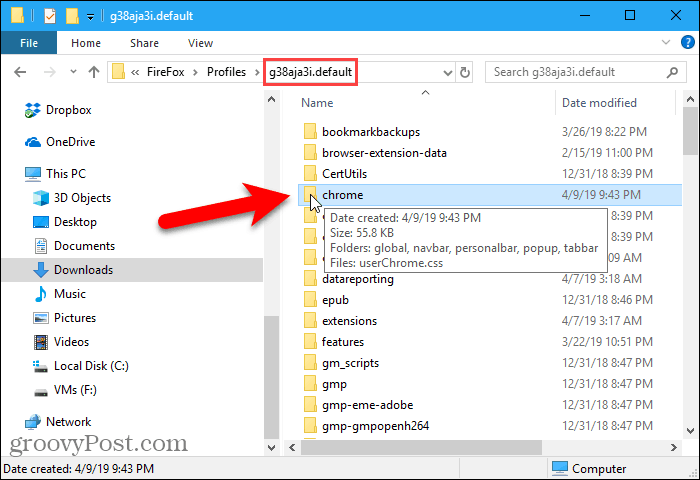
Åpne Firefox-profilmappen din
Vi kommer til å kopiere krom mappe fra MaterialFox-mester mappen vi lastet ned. De krom mappen inneholder userChrome.css fil som brukes til å bruke Material Design UI på Firefox. Men først, la oss sjekke om du allerede har en krom mappe og din egen skikk userChrome.css fil i Firefox-profilmappen.
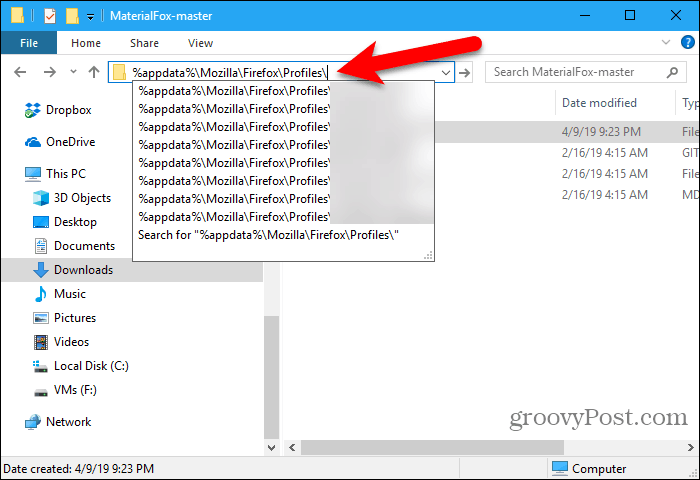
Hvis du vil åpne profilmappen din, skriver du inn (eller kopierer og limer inn) følgende adresse i adressefeltet i File Explorer og trykker Enter.
% Appdata% \ Mozilla \ Firefox \ Profiles \

Du kan også få tilgang til profilmappen din fra Firefox.
Type:om: støtte i adressefeltet og trykk Tast inn.
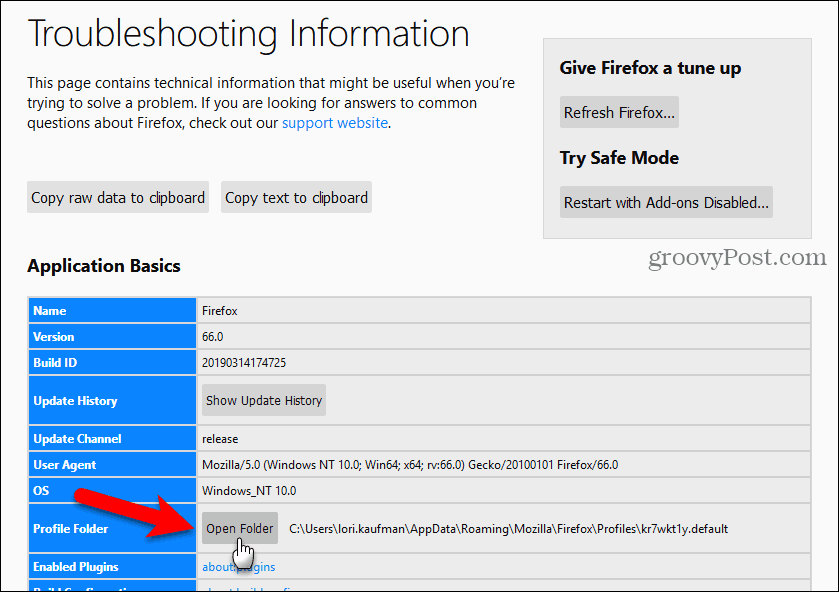
Eller du kan gå til Firefox-menyen> Hjelp> Feilsøkingsinformasjon og deretter, under Grunnleggende om anvendelse, klikk Åpne mappen ved siden av Profilmappe.

Chrome-profilen din åpnes i et nytt File Explorer-vindu. La dette vinduet være åpent.
Rediger en eksisterende brukerChrome.css-fil
Hvis du ikke allerede har en Chrome-mappe i profilmappen, kan du hoppe til neste seksjon.
Hvis du har en krom mappe i profilmappen din og a userChrome.css filen i Chrome-mappen, så redigerer vi den eksisterende userChrome.css fil. På den måten mister du ikke noen tilpasninger du allerede har brukt.
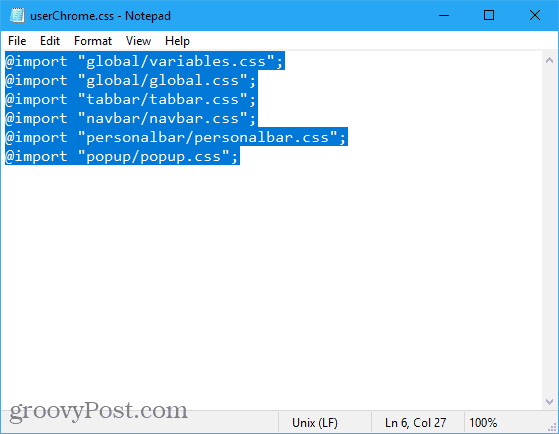
De MaterialFox-mester mappen du lastet ned inneholder en krom mappe med en userChrome.css fil i den. Åpne det userChrome.css fil i en tekstredigerer som Notisblokk, kopier alt som er i den, og lukk filen.
Deretter åpner du din egen userChrome.css fil (i krom mappen inne i profilmappen din) i en tekstredigerer. Lim inn teksten du kopierte på slutten av din userChrome.css arkiver og lagre og lukk filen.

Kopier og lim inn den nedlastede krommappen
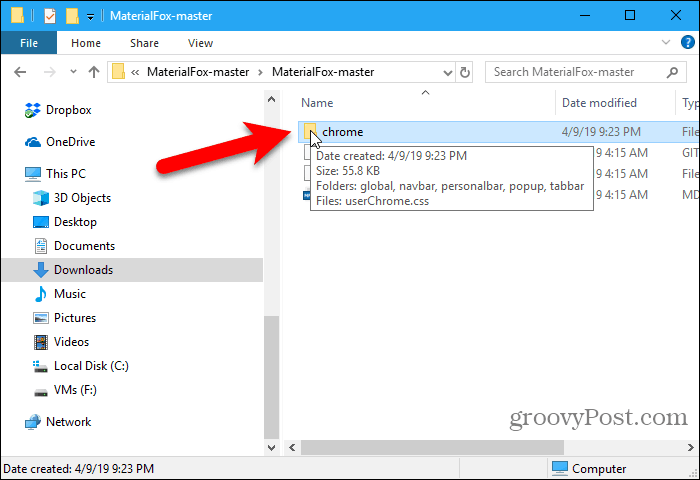
Hvis du ikke allerede har et krom mappen i profilmappen din, åpne et nytt File Explorer-vindu og åpne deretter MaterialFox-mester mappen du pakket ut.
Kopier krom mappen i MaterialFox-mester mappe.

Gå tilbake til File Explorer-vinduet med profilmappen åpen.
Lim inn krom mappen du kopierte fra MaterialFox-mester mappen inn i profilmappen din.

Fix de svarte fanene og merkelig ikonene
Åpne Firefox for å se resultatet av de nye Innstillinger for Material Design UI.
Du vil merke at fanene er svarte, og ikonene ser rare ut.

Vi løser dette problemet ved å bruke en konfigurasjonsinnstilling for Firefox.
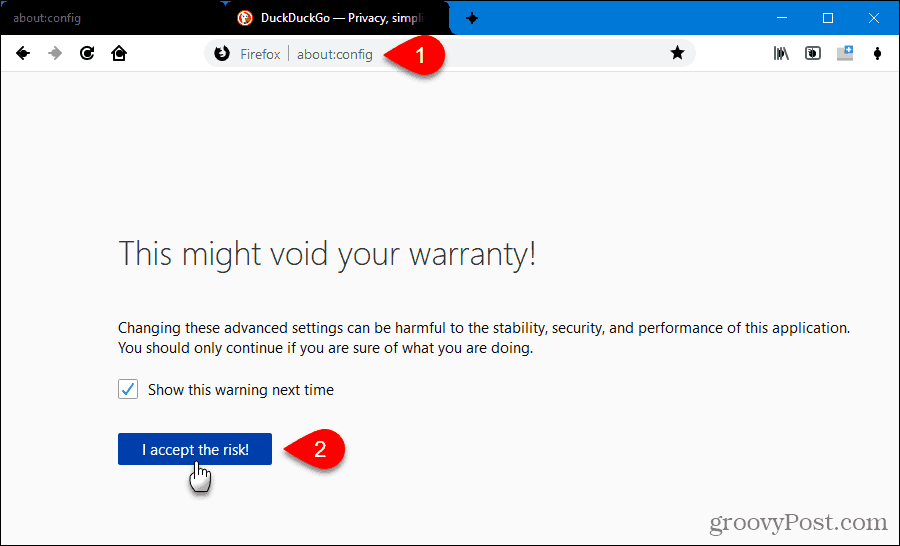
Type:om: config i Firefox adressefelt og trykk Tast inn. Du ser en advarsel.
Klikk Jeg aksepterer risikoen! å fortsette.

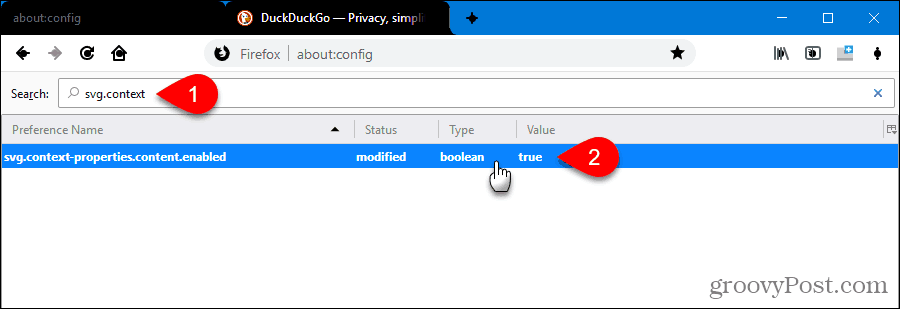
Type:svg.context i Søk eske. Følgende preferanser vises:
svg.context-properties.content.enabled
Denne preferansen er satt til falsk som standard, noe som betyr at den er deaktivert.
For å aktivere funksjonen, dobbeltklikker du på den for å endre verdien til ekte. Du kan også høyreklikke på innstillingen og velge Veksle.

Bytt nå til en hvilken som helst annen fane eller start Firefox på nytt. De svarte fanene og merkelig utseende ikonene er faste.

Vis aksentenfargen Windows 10 på Firefox tittellinje
I Windows 10 er det en ting til å endre, hvis du vil at tittellinjen og inaktive faner i Firefox ikke skal være svarte.
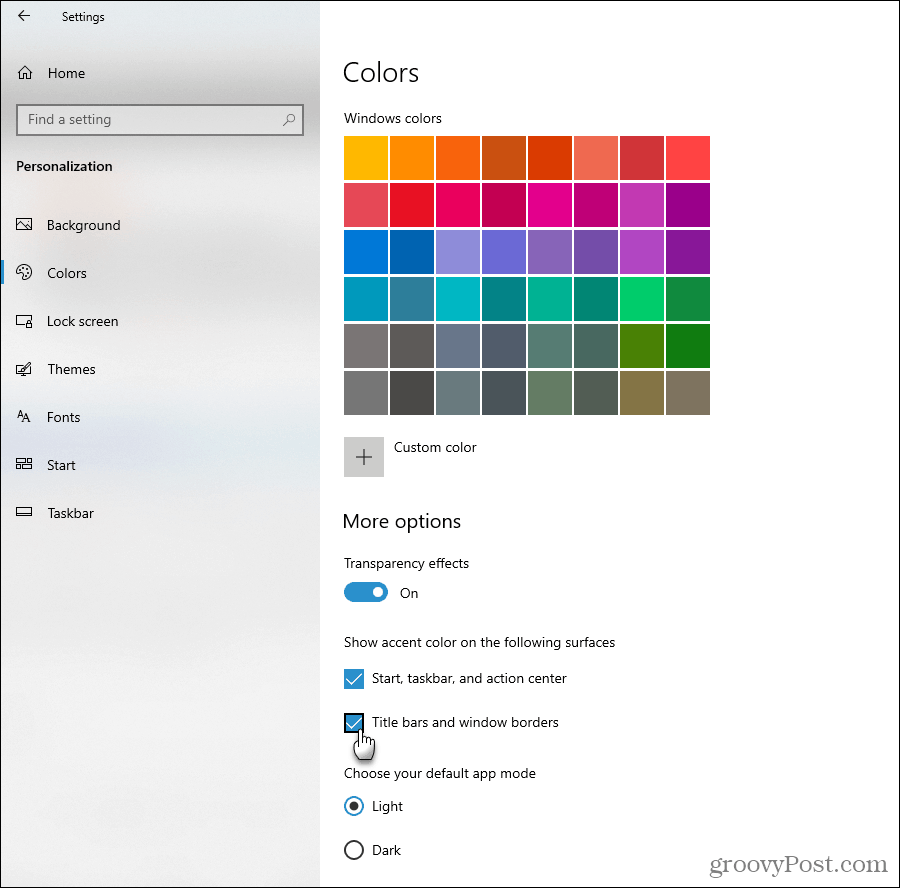
Klikk innstillinger på Start-menyen og gå til Personalisering> Farger.
Undersøk Tittelfelt og vindusrammer boks under Vis aksentfarge på følgende overflater.

Kos deg med Material Design UI i Firefox
Nå har fanene fine avrundede hjørner, og ikonene har Material Design-utseendet. Og tittellinjen og inaktive faner har aksentfargen du valgte i Windows 10-innstillingene.

Avinstaller Material Design UI fra Firefox
Hvis du bestemmer deg for å gå tilbake til de skarpe hjørnene på fanene og de originale ikonene i Firefox, er det enkelt. Gjør ett av følgende:
- Hvis du kopierte krom mappe fra MaterialFox-mester mappen til profilmappen din, slett den krommappen.
- Hvis du kopierte teksten fra userChrome.css fil i MaterialFox-mester mappen og limt den inn i din egen userChrome.css fil, åpne din userChrome.css fil og slett teksten du limte inn i den.



