
Sist oppdatert den

HTML er et markeringsspråk som nettstedsutviklere bruker til å lage alle websidene du finner på internett.
HTML er et markeringsspråk som nettstedsutviklere bruker til å lage alle websidene du finner på internett.
Hva er HTML?
HTML står for Hyper Text Markup Language. Den definerer utformingen og strukturen til en webside ved hjelp av formatering av "tagger" inne i parentes som består av mindre enn "" symboler.
Hvert nettsideelement inneholder en bestemt etikett som forteller nettleseren hvordan den delen av siden skal formateres eller struktureres. Dermed er en hel webside bare en serie av disse elementene.
For eksempel vil en av de mest grunnleggende nettsidene inneholde:
- : Markerer begynnelsen og slutten av en HTML-fil
- : Merker begynnelsen og slutten av websidens topptekstinformasjon
- : Merket tittelen som skal vises i nettleserens tittellinje
- : Markerer begynnelsen og slutten av websidens innhold
- til: Størrelser på overskrifter i hele dokumentet fra stort (H1) til veldig lite (H6)
- : Setter inn et avsnittbrudd når to vogner returnerer (ett mellomrom mellom linjene)
-
: Setter inn et linjeskift (ikke mellomrom mellom linjene) - : Retter teksten mellom kodene
- : Kursiver teksten mellom kodene
-
: Setter inn et bilde hvor denne taggen finnes
- : Setter inn en lenke til en annen webside i dokumentet
Det er mange andre HTML-koder du kan bruke, men de ovenfor er de vanligste på de fleste websider på internett.
Et eksempel på en HTML-fil
Det tar ikke en programmeringsbakgrunn for å lage din egen webside. Faktisk kan du åpne Notisblokk akkurat nå, skrive inn en enkel tekst og lagre den som en .html- eller .htm-fil. Dette kan være den første nettsiden du noen gang har opprettet, og alt du trenger er din egen datamaskin.
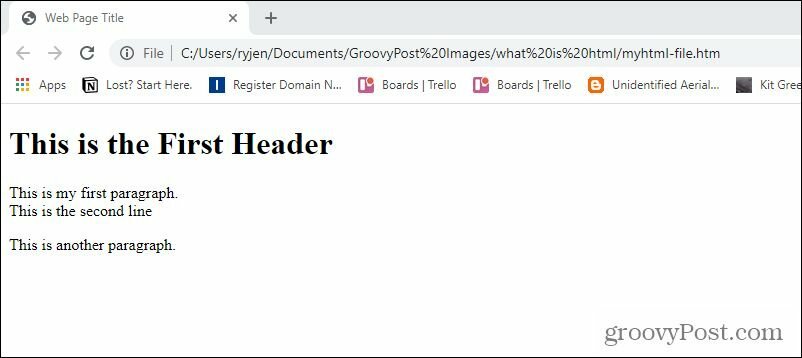
Følgende er et eksempel på en veldig enkel HTML-fil.
Dette er første overskrift
Dette er mitt første avsnitt.
Dette er andre linje
Dette er et annet avsnitt.
Slik fungerer denne hypertekstmarkeringen:
- De to første linjene forteller nettleseren at dokumentet er i HTML-format og at språket er engelsk.
- Sidetittelen vedlagt av
og angi nettsiden slik at nettleseren skal vises som “Web Page Title”. - Seksjonen vedlagt og forteller nettleseren at disse linjene inneholder innholdet som skal vises på websiden.
- Overskriften følger med
og
koder oppretter "Dette er den første overskriften" i den største topptekstfonten tilgjengelig i HTML. - De
og
tagger setter inn et mellomrom etter stikkord. - De
tag setter inn et enkelt linjeskift etter setningen. - avslutter dokumentet, og websiden stopper lastingen på dette tidspunktet.
Her er ovennevnte nettsidefil når du åpner den med nettleseren din.

Som du kan se, er det greit å lage en webside, selv om du ikke har en webserver. Alt du trenger er å lage en HTML-fil og laste den med
Hvordan HTML fungerer
Åpenbart er de fleste sidene ikke lagret på datamaskinen din. I stedet lagres de på webservere ute på internett. Så når du besøker en artikkel eller annet innhold på et hvilket som helst nettsted, sender serveren nettleseren din .html-filen som inneholder innholdet for den siden.
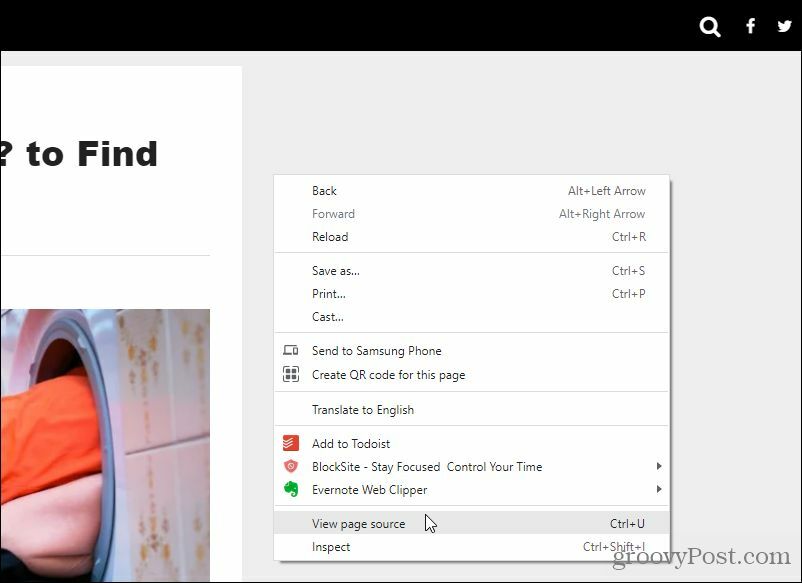
Du kan se HTML-koden for hvilken som helst webside i Chrome-nettleseren ved å høyreklikke hvor som helst på siden og velge Vis sidekilde.

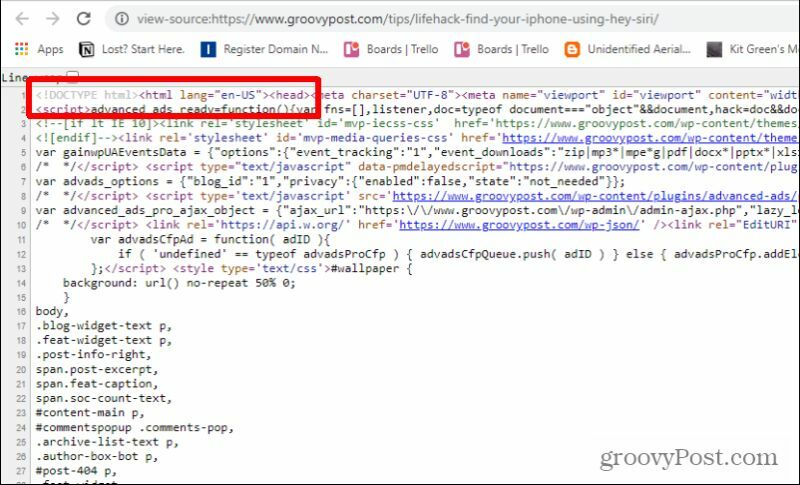
Dette vil vise deg koden bak websiden. Du kan se at det er en HTML-fil ved den første koden øverst i filen.

Du vil imidlertid også merke at kildekoden inneholder andre typer koder som ikke er HTML-koder i det hele tatt.
Innebygde skript i HTML-filer
For eksempel kan du se kode som kaller .php- eller .js-filer. Dette er PHP- og Javascript-skript som tillater dynamiske websider som laster inn forskjellig innhold, avhengig av brukerinndata eller utdata fra andre skript som kjører på webserveren eller nettleseren og leverer innhold til den samme HTML-filen som nettleseren din leser.

Siden HTML er en "statisk" metode som brukes til å formatere innhold på en webside, trenger webdesignere en mer dynamisk måte å endre innhold på siden basert på hvor nettlesere holder markøren eller klikker. Nettlesere kan lese inn og tolke Javascript-kode, endre formateringen eller andre elementer på en webside basert på brukerinteraksjon.
For eksempel vil dette endre menyene på en side når du holder markøren over hvert menyelement.

PHP-kode innebygd på websiden lar ting som dynamiske knapper fungere skikkelig. For eksempel Kommentarer knappen nederst på artiklene du ser på dette nettstedet, er drevet av PHP-kode som kjører på serveren og vil levere kommentarene som er lagt ut på hver artikkel.

PHP tillater også webadministratorer å lage innovative funksjoner som uendelig rulling som fortsetter å laste inn nye artikler når du ruller nedover hovedsiden til nettstedet.
Takket være de moderne nettbaserte skriptspråkene, er dagens nettsider ikke lenger bare statiske, noe som bare HTML-koden tillater.
Andre HTML-koder
Hvis du er klar til å komme i gang med å lage dine egne HTML-filer, må du vite hvordan du bruker de vanligste HTML-kodene utover de grunnleggende beskrevet ovenfor.
Følgende er noen eksempler på noen flere HTML-koder du kan bruke når du koder dine egne websider.
HREF for å sette inn lenker
Bruk for å legge inn en lenke på websiden din en href.
Finn din iPhone ved hjelp av Hey Siri
Dette vil koble teksten "Finn din iPhone ved hjelp av Hey Siri" til URL-lenken du har tatt med i dobbelt anførselstegn etter "href =".
IMG SRC for å sette inn bilder
Du kan sett inn bilder inn på en webside ved hjelp av img src.

Dette vil trekke bildet my-picture.jpg fra webserveren og vise det på siden der du har plassert denne taggen, med en bredde på 150 piksler og en høyde på 120 piksler.
De alt parameteren viser teksten “mitt profilbilde” i nettlesere som ikke kan vise bildet. Hvis du ikke inkluderer "stil" -parameteren, vises bildet med sin opprinnelige oppløsning, som kan være for stort eller for lite for området på siden der du legger det inn.
UL og OL for å lage lister
Hvis du vil bruke punktlister eller nummererte lister i innholdet ditt, er det to koder som lar deg gjøre dette.
Følgende kode vil sette inn en nummerert liste (punkt):
Bruk
- i begynnelsen av listen og
Du kan bruke samme tilnærming for en nummerert liste ved å bruke
- som står for "Ordered List".
Sette inn tabeller
Nettdesignere brukte store tabeller til å formatere websider. Men med fremveksten av Cascading Style Sheets (CSS) er dette ikke lenger nødvendig. I stedet lagres CSS-filer på webserveren, og HTML-sider kaller disse filene for å bestemme hvordan du skal formatere ting som marginer, skriftstørrelser og farger og mer.
Imidlertid er tabeller fortsatt nyttige for å vise ting som data. For å sette inn en tabell, legg inn begynnelsen av innholdet med
og avslutt det medLegg ved hver rad med
og , og hver enkelt kolonneoverskrift med og . Hver vanlig celle, vedlegg med og .
Navn
Adresse
Telefonnummer
Ryan Dube
100 Jones Lane; Johnson City, TN
317-555-1212
Dette sendes ut til en webside som følger:

Med bare disse grunnleggende elementene kan du lage nyttige statiske websider for å vise innholdet ditt på internett. Alt du trenger hvis du vil gjøre det offentlig og synlig for verden, er å registrere deg for en webhotellkonto og lagre filene dine i den offentlige mappen i kontoen din.
Faktisk, lansere din egen nettside er overraskende enkelt, spesielt hvis du velger å bruke en innholdsadministrasjon plattform som WordPress.
Slik tømmer du Google Chrome-hurtigbuffer, informasjonskapsler og nettlesingslogg
Chrome gjør en utmerket jobb med å lagre nettleserloggen, hurtigbufferen og informasjonskapslene for å optimalisere nettleserens ytelse online. Hennes hvordan ...
Prismatching i butikk: Slik får du onlinepriser mens du handler i butikken
Å kjøpe i butikken betyr ikke at du må betale høyere priser. Takket være prismatchende garantier kan du få rabatter på nettet mens du handler i ...
Hvordan gi et Disney Plus-abonnement med et digitalt gavekort
Hvis du har hatt glede av Disney Plus og vil dele det med andre, kan du kjøpe et Disney + gaveabonnement for ...
Din guide til deling av dokumenter i Google Dokumenter, Ark og Lysbilder
Du kan enkelt samarbeide med Googles nettbaserte apper. Her er guiden din for deling i Google Dokumenter, Regneark og Lysbilder med tillatelsene ...
