Hvordan håndtere WordPress fra Android-enheten din
Wordpress Mobil Google Android Anmeldelser / / March 17, 2020
 Android blir ganske stort i disse dager, som de fleste alle kan fortelle, og det er drivstoff for Android-appmarkedet på det store tidspunktet. En app jeg har funnet på å bruke mye i det siste, er WordPress-appen. for Android (hmm forestill deg det!) Det er en flott app for alle bloggere der ute som trenger å oppdatere artikler eller kommentarer på flukt. I dag skal jeg gi deg en full skjermbilde-tur til appen, i tillegg til det grunnleggende om hvordan du konfigurerer den for å få deg groovin 'med Android og WordPress.
Android blir ganske stort i disse dager, som de fleste alle kan fortelle, og det er drivstoff for Android-appmarkedet på det store tidspunktet. En app jeg har funnet på å bruke mye i det siste, er WordPress-appen. for Android (hmm forestill deg det!) Det er en flott app for alle bloggere der ute som trenger å oppdatere artikler eller kommentarer på flukt. I dag skal jeg gi deg en full skjermbilde-tur til appen, i tillegg til det grunnleggende om hvordan du konfigurerer den for å få deg groovin 'med Android og WordPress.
Trinn 1 - Last ned WordPress for Android (det er gratis!)
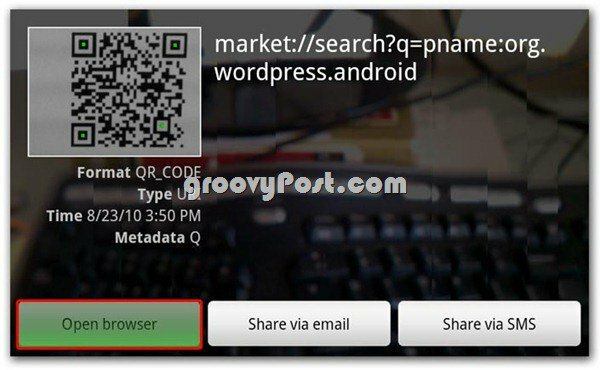
Gå til Android Market fra enheten din og søk etter "wordpress", toppresultatet bør være WordPress av Automattic, Inc. Alternativt kan du bruke en strekkodeskanner på enheten din og skanne QR-koden til høyre; dette tar deg direkte til appen.


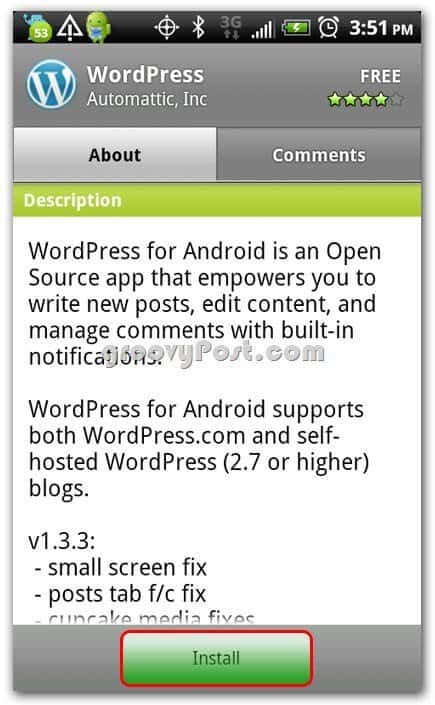
Trinn 2 - Installer appen
Bare springen Installere

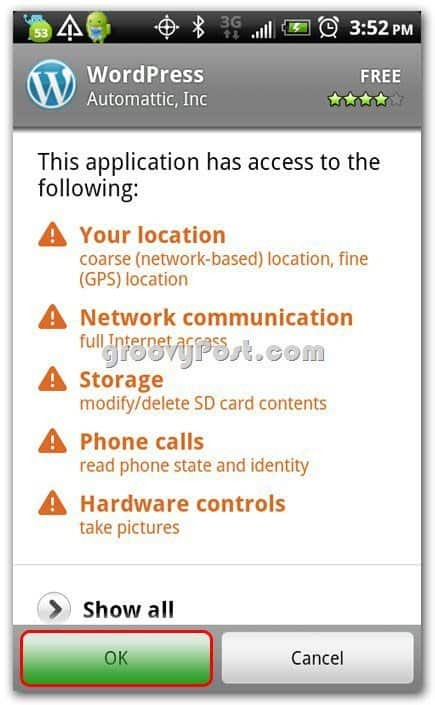
La appen få tilgang til de nødvendige systemene av tappeOK

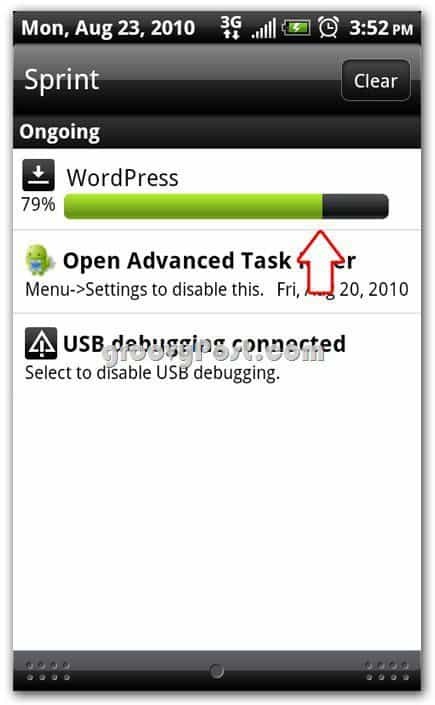
Du kan trekk ned skyggen din og se den installere; Jeg liker å gjøre det

Trinn 3 - Åpne appen og konfigurer
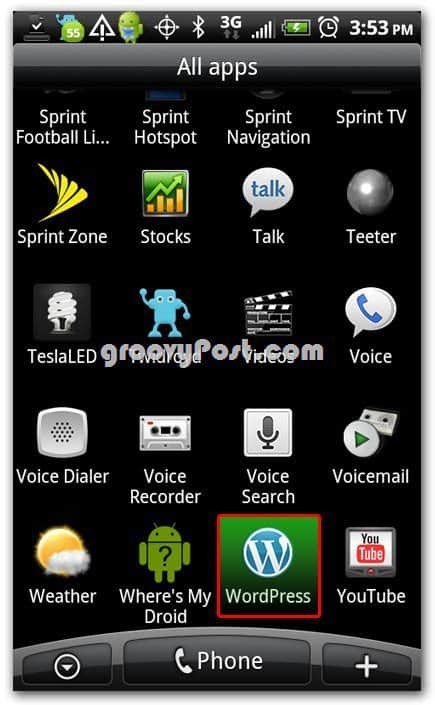
Rull ned i appene dine og finn WordPress-ikonet; springen på WordPress ikon

Ganske

Godta lisensavtale av tappe Aksepterer

Nå blir du presentert for flere alternativer. Du kan starte en ny blogg på WordPress.com, legge til eksisterende WordPress.com-blogg, eller legge til eksisterende WordPress.org nettstedet. Dette kan være forvirrende hvis du ikke er klar over hvordan WordPress fungerer.
Hvis du har en HOSTED WordPress-blogg og logger deg på fra wordpress.com, kan du bruke Legg til eksisterende WordPress.com-blogg alternativ.
Hvis du har et eget nettsted som er et annet sted enn WordPress.com, vil du sannsynligvis bruke Legg til eksisterende WordPress.org nettstedet alternativ.
For denne opplæringen bruker vi WordPress som er hostet selv, så vi logger oss på dette som Legg til eksisterende WordPress.org-nettsted

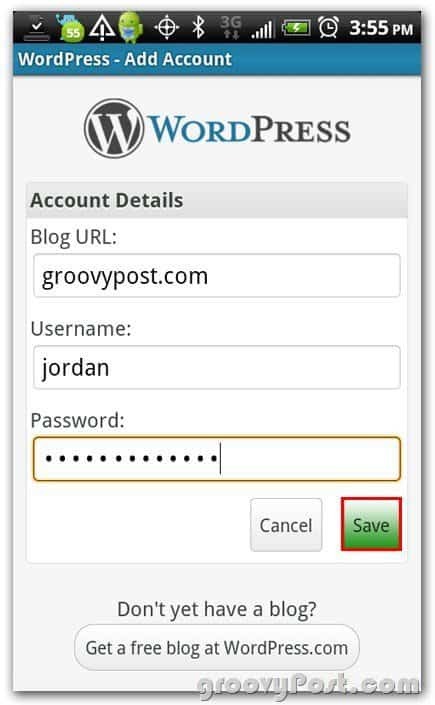
Skriv inn kontoinformasjonen din: Blogg-URL, brukernavn, passord - da springen lagre

Og den er klar til bruk!

Bruke Android WordPress-appen
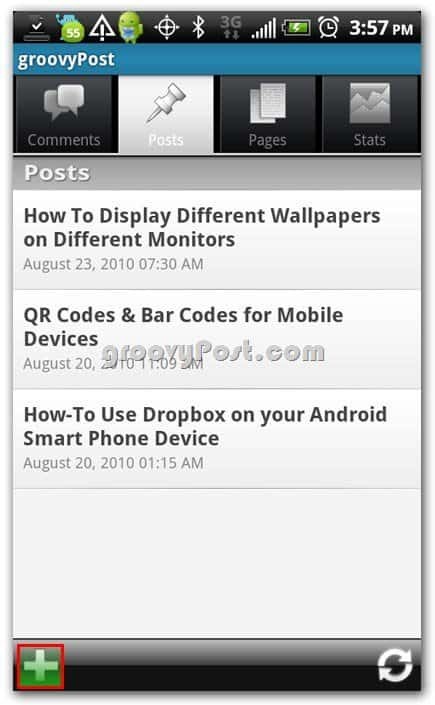
Tap bloggtittelen din slik den ble vist i forrige skjermbilde, og du ser en skjerm som ser slik ut (se nedenfor.)
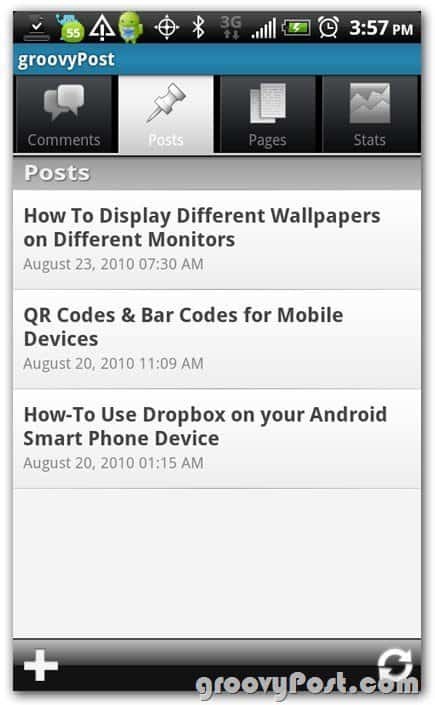
Herfra kan du bla gjennom kommentarer, innlegg, sider og statistikk - HVIS du har tillatelser! Noen ganger kan du bare være en bidragsyter eller en forfatter, slik at du ikke får tilgang til noen av funksjonene i denne appen, og du får en feilmelding.
Tapinnlegg og vi skal se på noen få artikler jeg har skrevet

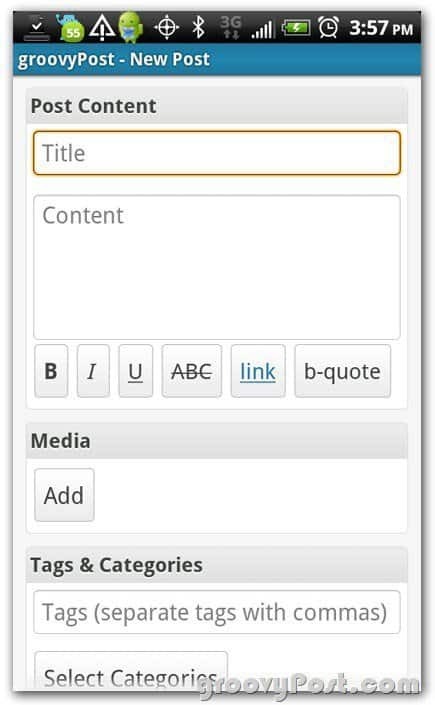
Tap de pluss (+)a, så blir du skutt rett inn i redaktøren for å begynne å opprette et nytt innlegg

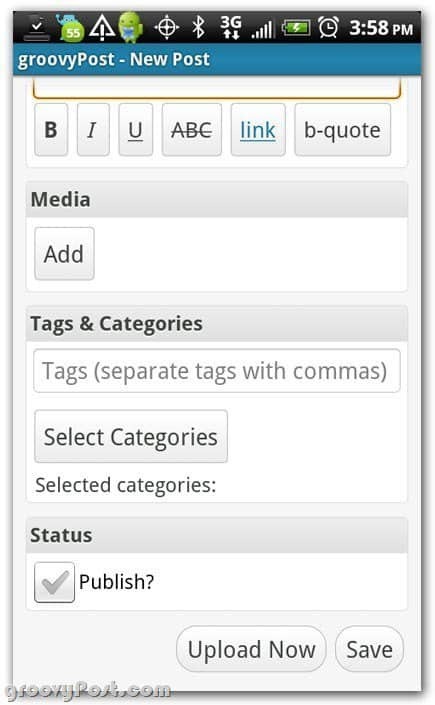
Det er en ganske robust redaktør for bare å være en app for mobile enheter; har du de grunnleggende funksjonene du ville ha i webredigereren. Du har imidlertid ikke den avanserte "kjøkkenvasken" eller kodevisningen, men denne appen er ikke ment å være ditt daglige verktøy for blogginnlegg.


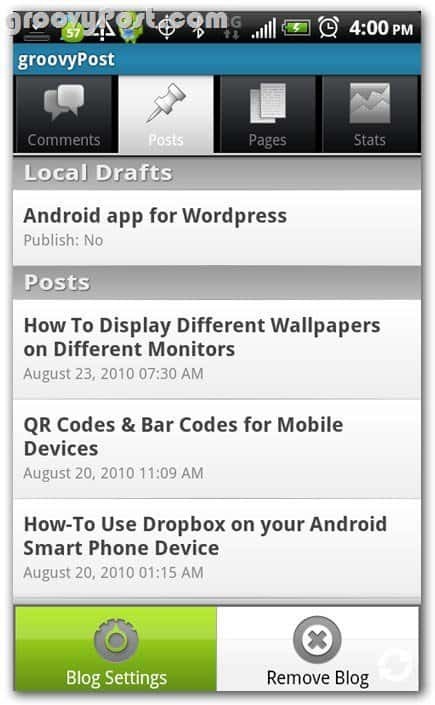
Gå tilbake fra innlegget redaktør ved hjelp av din enhetens tilbake-knapp, og nå springen din enhetens menyknapp; derfra springenBlogginnstillinger

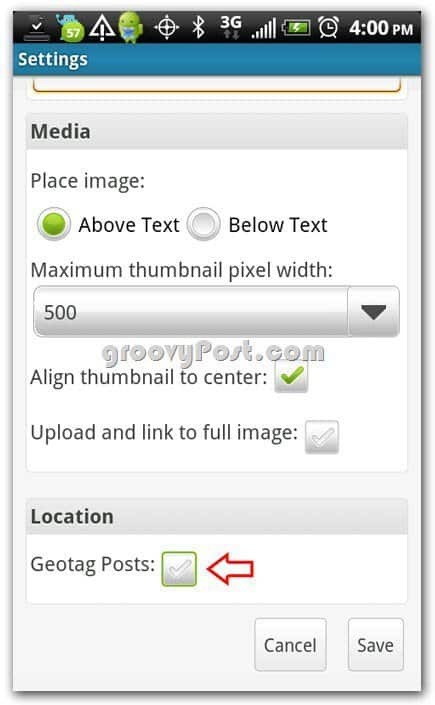
Herfra kan du bla nedover, og du finner den plassering seksjon. Her kan du velge om du vil ha innleggene dine merket - som standard er denne innstillingen av.

La oss komme tilbake til hovedskjermen der den viser oss bloggene våre; du kan gjøre dette innen tappe din enhetens tilbake-knapp to ganger. Deretter springen din enhetens menyknapp og velg Preferanser.

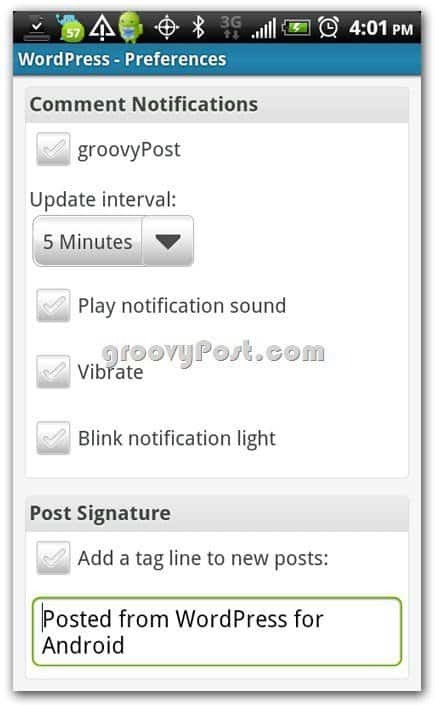
Du kan velge innstillingene for varsling av kommentarer og opprette en unik postsignatur, slik at folk vet at du har lagt ut fra Android-enheten din

Behandle flere WordPress-kontoer
Denne prosessen er superenkelig å gjøre med WordPress-appen. Fra WordPress-skjermen, springenmenyen på enheten din deretter springen Legg til konto. Følg de samme trinnene som før, så blir du groovin 'med administrasjon av flere blogger fra Android-enheten din!

Så hva tror du - er denne appen groovy eller hva? Kommenter nedenfor og la oss få vite hva du synes!
Om forfatteren: Jordan Austin
Nettdesigner og utvikler om dagen, groovyContributor om natten. Slipp gjerne en lapp nedenfor for Jordan eller jaget ham ned på hans personlige blogg missingdesign.com.



![Handle online og få cashback? Ja! [Online Shopping]](/f/9763d515f2da41b389198204455454d7.png?width=288&height=384)