Hvordan bygge inn Google-skjemaer på et nettsted
Google Skjemaer Google Helt / / December 04, 2020
Sist oppdatert den

I denne artikkelen lærer du hvordan du tilpasser et Google-skjema for å matche temaet ditt, og hvordan du legger det inn på en hvilken som helst side på nettstedet ditt.
Det er ikke alltid lett å publisere fyllbare skjemaer på nettstedet ditt. Det er WordPress-plugins tilgjengelig for publisering av skjemaer, men de er ikke alltid gratis. De krever vanligvis også litt konfigurasjon og litt læringskurve.
Det fine med Google Forms er at du raskt kan lage en enkel form at du deretter kan legge inn på nettstedet ditt. Du kan også tilpasse skjemaet med farger og en stil som samsvarer med ditt overordnede tema.
I denne artikkelen lærer du hvordan du tilpasser et Google-skjema for å matche temaet ditt, og hvordan du legger det inn på en hvilken som helst side på nettstedet ditt.
Tilpasse Google-skjemaet ditt
For dette eksemplet starter vi med et eksempel på et nettsted og et standard tomt Google-skjema.
For å komme i gang, opprett en ny side på nettstedet ditt og se nøye på layout og tema. Legg merke til primær- og sekundærfargene.

I dette eksemplet er temaet en hvit bakgrunn med svarte bannere. Topptekst er mørk svart og fet, og selve nettstedets skrift er ren svart. På denne spesielle siden er planen å bygge inn et skjema som lar besøkende stemme på favorittfilmen av fem alternativer, og gi sine egne kommentarer.
Deretter må du tilpasse Google-skjemaet ditt slik at det samsvarer med denne sidelayouten.
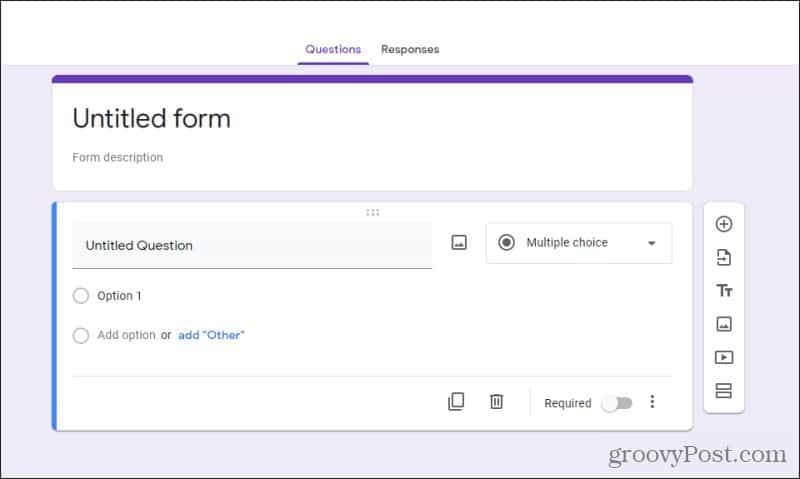
Når du oppretter et tomt Google-skjema, vil du legge merke til at oppsettet som standard er en lilla bakgrunn med fet svart tekst og ren tekst på skjemaet. Bannerkanten øverst er mørk lilla.

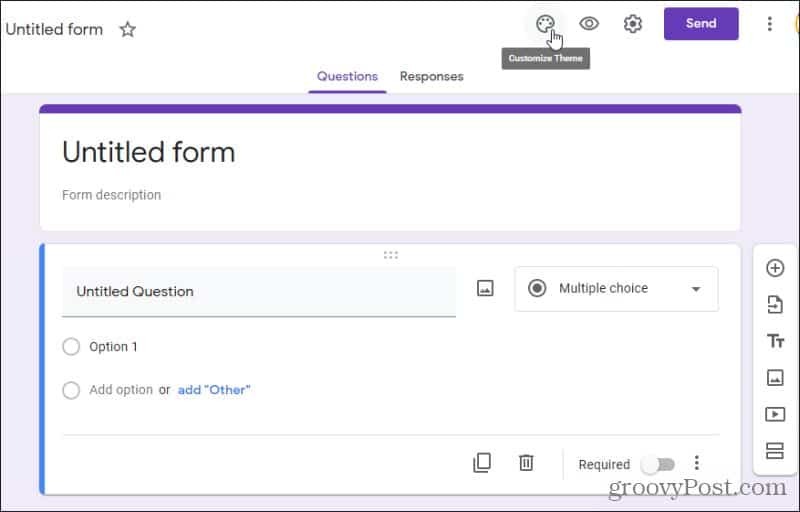
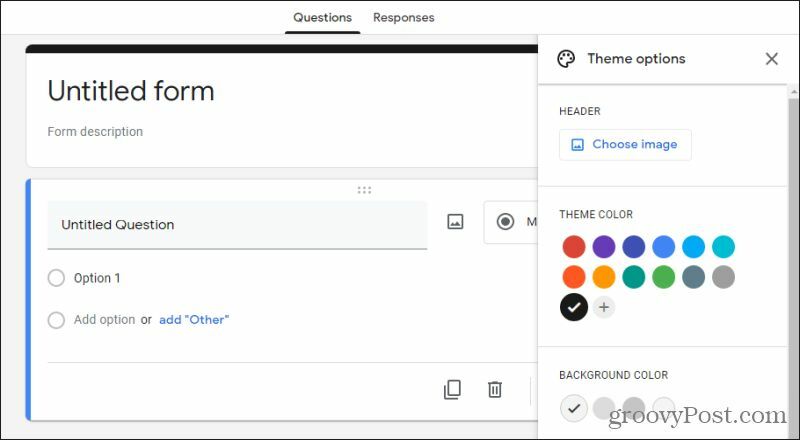
Dette fungerer åpenbart ikke på siden der vi ønsker å legge inn skjemaet. For å tilpasse skjemaet, velg ikonet for fargepaletten øverst til høyre i skjermredigeringsvinduet. Dette lar deg tilpasse temaet, inkludert fargevalg.

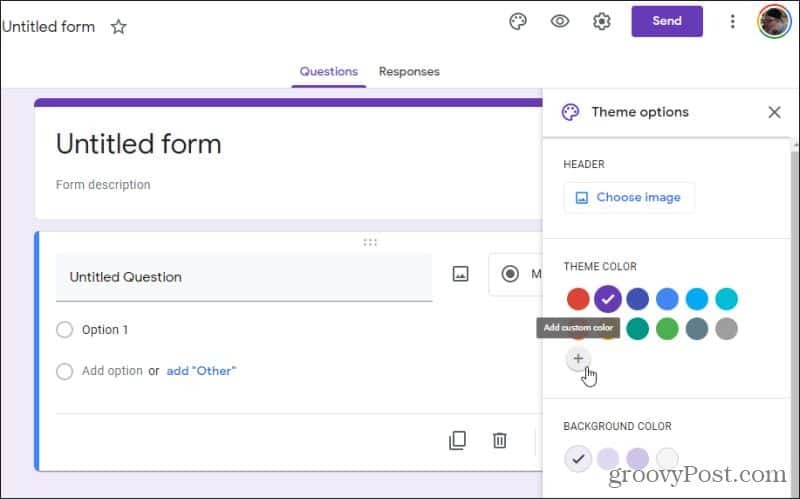
Dette viser en rullegardinmeny for tilpasning. Hvis du ikke ser et fargeskjema som fungerer i Temafarge-delen, kan du velge + ikonet for å finjustere fargen du vil basere skjemaet på.

Bruk fargepaletten til å velge den nøyaktige fargen du vil ha for temaet ditt. Hvis du velger svart, endres bakgrunnsfargen automatisk til en komplementær farge som skal fungere med svart. Du kan endre denne fargen under Bakgrunnsfarge seksjon.

Andre alternativer på denne siden inkluderer å legge til et toppbilde og å endre skjemaets skriftstil også. Når du er ferdig med å tilpasse skjemaet, er det noen andre alternativer å konfigurere før du er klar til å legge inn Google-skjemaet på nettstedet ditt.
Tilpasse Google Formalternativer
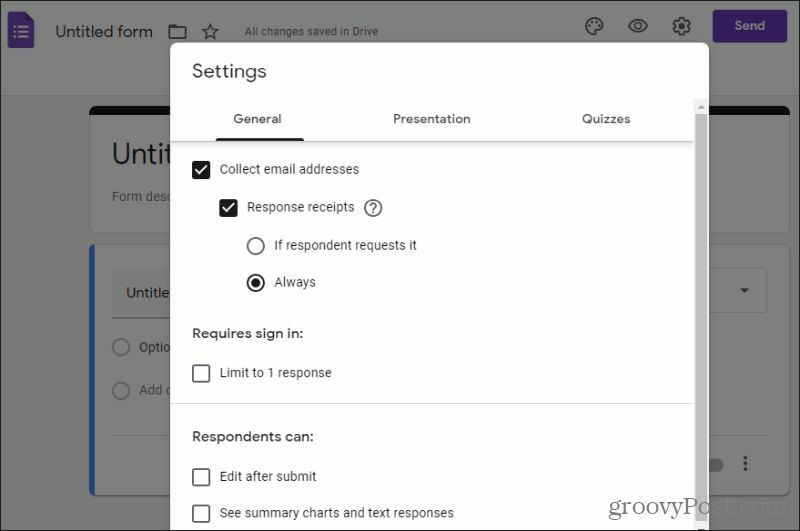
Før du legger inn Google-skjemaet på nettstedet ditt, bør du sette opp et par ting for å imøtekomme nettbaserte skjemaoppføringer. For å gjøre dette, velg tannhjulikonet øverst til høyre på skjemaet. Dette åpner et innstillingsvindu med forskjellige konfigurasjonsalternativer.
Med mindre du vil holde resultatene anonyme, bør du aktivere det Samle e-postadresser, og gi Svarkvitteringer.

Svarskvitteringer vil automatisk ta seg av e-post en bekreftelsesmelding når brukeren har sendt inn oppføringen. På denne måten trenger du ikke å bekymre deg for å programmere dette fra nettstedet ditt.
Du kan la alle de andre alternativene være valgt, med mindre du vil begrense svarene til en per bruker. I så fall vil du aktivere Begrens til 1 svar.
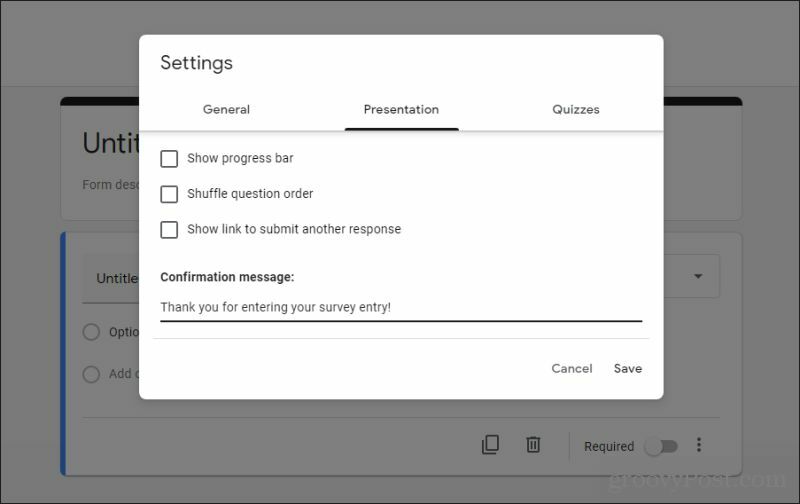
Velg Presentasjon kategorien for å se flere alternativer.

Med mindre skjemaet ditt er veldig langt, trenger du sannsynligvis ikke å aktivere det Vis fremdriftslinje. De Bland spørsmål bestillingsalternativet er bra for undersøkelser der du vil gi en annen rekkefølge av spørsmål til hver besøkende. Vanligvis aktiverer du ikke Vis lenke for å sende inn et nytt svar siden du for de fleste undersøkelser bare vil ha ett svar per bruker. Dette håndheves ved hjelp av e-postadressen deres.
Skriv inn en bekreftelsesmelding du vil at brukeren skal se i Bekreftelsesmelding felt. Plukke ut Lagre nederst i påmeldingsskjemaet når du er ferdig.
Når du har opprettet skjemaet og er klar til å legge det inn på nettstedet ditt, velger du Sende for å gå videre til neste trinn.
Slik legger du inn et Google-skjema på nettstedet ditt
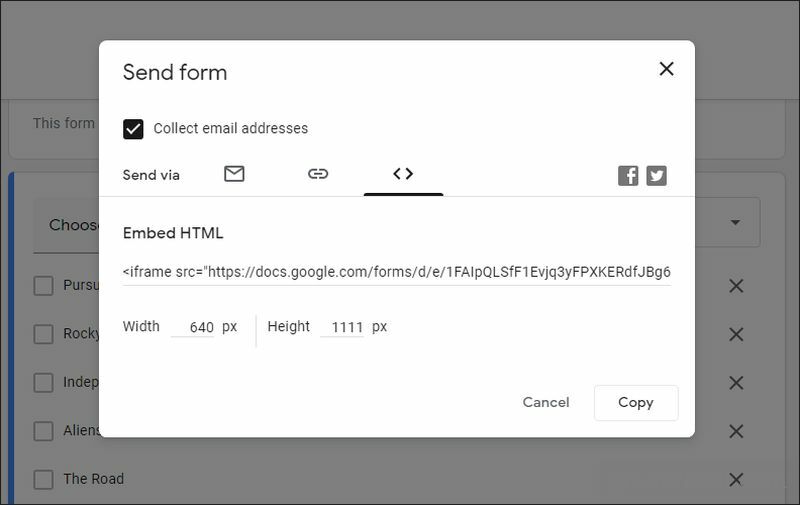
Når du har valgt Send, åpnes det et vindu med forskjellige alternativer for å dele skjemaet ditt med alle brukere. For å legge inn på et nettsted, må du velge innebygd ikon (to-karat tegn).
I Bygg inn HTML felt, kan du se iframe-koden du kan bruke til å bygge inn skjemaet.

Sørg for å justere Bredde og Høyde på skjemaet slik at det passer riktig på websiden din. Når du har løst disse innstillingene, velger du og kopierer hele iframe-koden fra innebygd HTML-feltet.
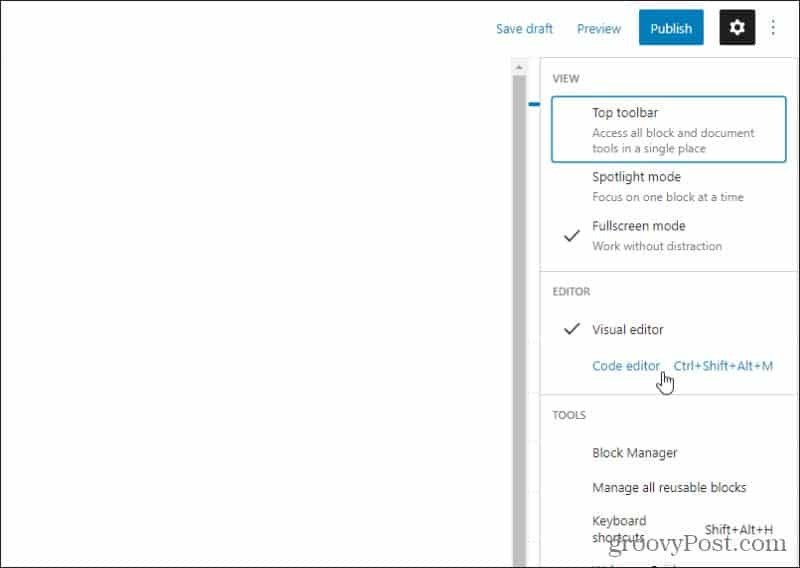
Hvis du bruker WordPress, må du bytte til Code editor-modus når du redigerer siden du vil legge inn skjemaet i. For å gjøre dette, rediger siden og velg deretter de tre vertikale prikkene øverst til høyre i WordPress-redigeringsvinduet. Plukke ut Kodeditor i Redaktør seksjon.

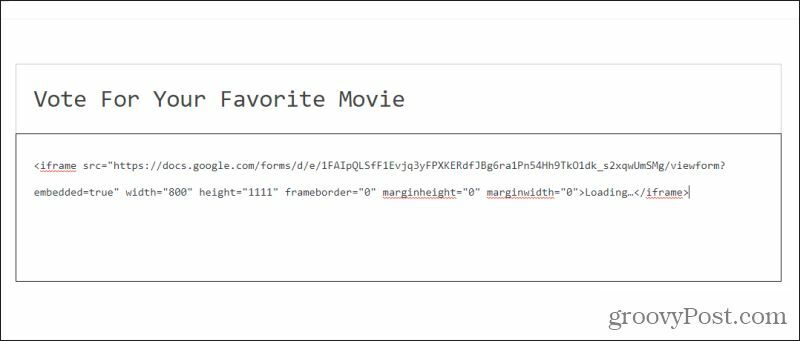
I kodeditorvinduet limer du inn iframe-innbyggingskoden i innholdsboksen.

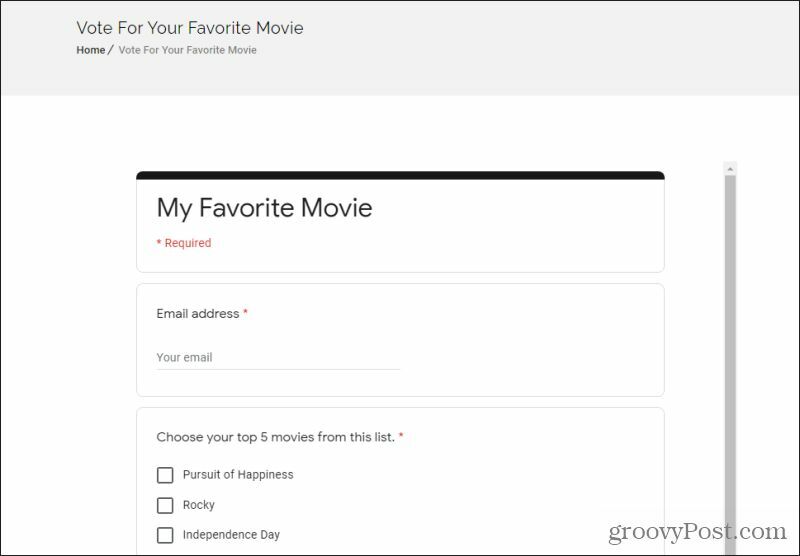
Til slutt velger du Lagre utkast og velg deretter Forhåndsvisning for å se hvordan skjemaet ser ut på siden din.

Hvis skjemaet ikke ser helt riktig ut, er det bare å gå tilbake til Google Forms-kontoen og tilpasse designet litt mer. Gjenta deretter prosessen ovenfor for å lime inn den nye innebyggingskoden på nytt. Når forhåndsvisning av skjemaet ser riktig ut, er du klar til å publisere siden og begynne å samle skjemoresultater!
Samle skjemoresultater fra et nettsted
Alle skjemaoppføringer du mottar fra besøkende på nettstedet, går til et regneark fra Google Sheets. Du kan se disse resultatene ved å gå tilbake til skjemaet du opprettet i Google Forms og velge Svar øverst på skjemaet for design.
Det fine med å samle inn e-postadresser med et skjema som dette, er at du også bygger opp en e-postliste over besøkende på nettstedet ditt. Du kan bruke dette til sende masse-e-post med nyheter om nettstedet ditt eller andre oppdateringer leserne kan være interessert i.
Uansett er Google Forms et kraftig verktøy for å bygge inn skjemaer på nettstedet ditt uten noen som helst programmeringskunnskap.
Prismatching i butikk: Slik får du onlinepriser med mursteinmørtel
Å kjøpe i butikken betyr ikke at du må betale høyere priser. Takket være garantier for prissammenligning kan du få rabatter på nettet med murstein og mørtel ...
Hvordan gi et Disney Plus-abonnement med et digitalt gavekort
Hvis du har hatt glede av Disney Plus og vil dele det med andre, kan du kjøpe et Disney + gaveabonnement for ...
Din guide til deling av dokumenter i Google Dokumenter, Ark og Lysbilder
Du kan enkelt samarbeide med Googles nettbaserte apper. Her er guiden din for deling i Google Dokumenter, Regneark og Lysbilder med tillatelsene ...
