Komme i gang med Google Tag Manager: En nybegynnerveiledning: Social Media Examiner
Google Analytics Facebook Analyse Google Tag Manager / / November 17, 2020
Prøver du å forstå Google Tag Manager? Leter du etter en enklere måte å installere kode på nettstedet ditt?
I denne artikkelen vil du oppdage de tre delene av Google Tag Manager (koder, utløsere og variabler) og lære hvordan du bruker Google Tag Manager-maler for enkelt å legge til sporing for aktiviteter på nettstedet ditt og sosialt media. Du vil også finne ut hvordan du konfigurerer pikselsporing for Facebook-standardhendelser.

For å komme i gang med Google Tag Manager, les artikkelen nedenfor for en gjennomgang som er lett å følge, eller se denne videoen:
Hva er Google Tag Manager?
Før vi går inn på hvordan vi bruker Google Tag Manager, la oss snakke om hva en tag manager er. En taggbehandling hjelper deg med å administrere alle målingene dine på ett sted. Du kan fortelle tagchefen din at når noen kjøper noe, kan du fortelle Facebook, Google Analytics, Google Ads, LinkedIn og hvor du ellers annonserer. På denne måten koordineres alle plattformene dine og får en sannhetskilde fra taggbehandleren din.
Da tagchefer først ble tilgjengelig for de fleste markedsførere, var de dyre betalte verktøy. Ikke så lenge etter opprettet Google Google Tag Manager, som er et gratis produkt som alle kan bruke til å forbedre måling av markedsføringsresultatene.
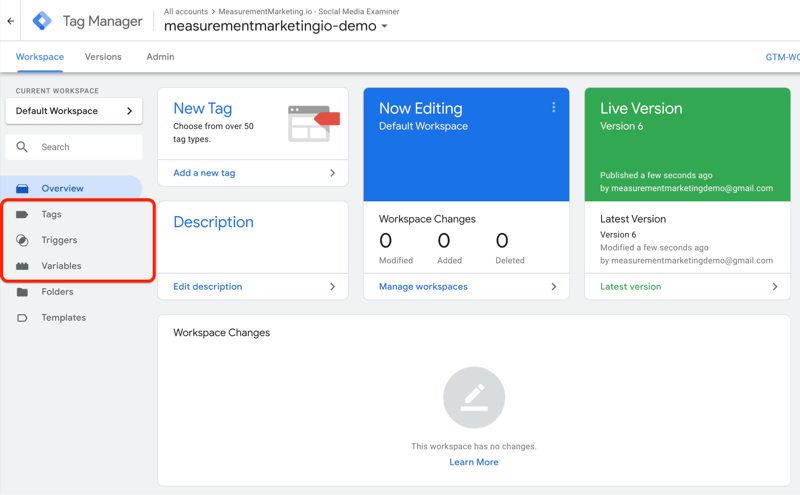
For å bruke Google Tag Manager, gå til tagmanager.google.com og lag din konto. Når kontoen din er konfigurert, ser du denne generelle oversiktsskjermen:

# 1: Slik fungerer Google Tag Manager: Tagger, utløsere og variabler
Det er lett å bli forvirret av Google Tag Manager hvis du ikke forstår hvordan delene fungerer sammen. Så hva er disse delene? Det er egentlig bare tre: koder, utløsere og variabler.
Google Tag Manager-tagger
La oss starte med koder som forteller Google Tag Manager hva du vil at den skal gjøre.
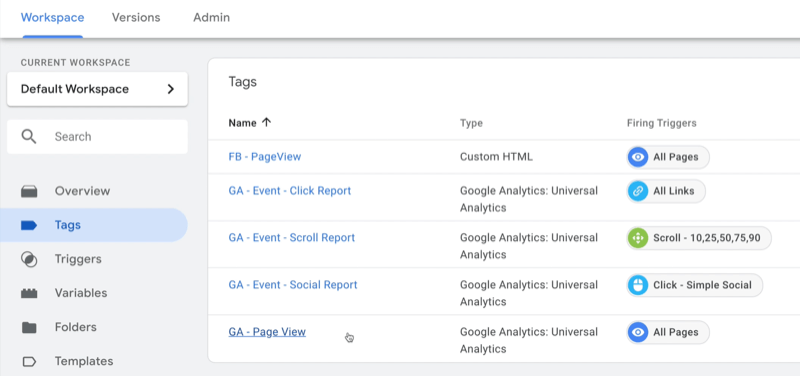
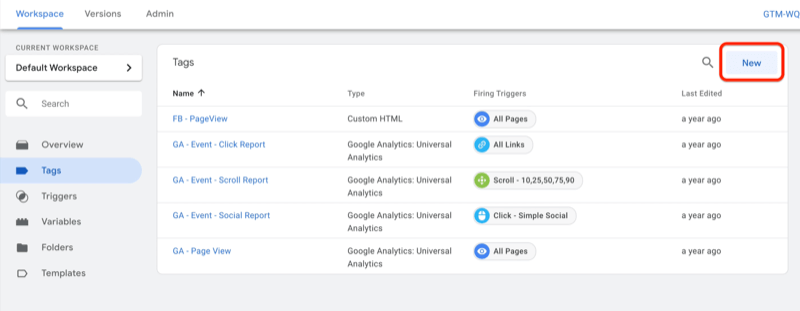
Nedenfor kan du se noen eksempler på koder som er satt opp. I dette tilfellet er det en tag som sender en sidevisning til Facebook Analytics (FB - PageView), en tag som sender en hendelse til Google Analytics (GA - hendelse - klikkrapport), en tag som forteller Google Analytics at en sidevisning har skjedd (GA - sidevisning), og andre.
Dette er alt du ber Tag Manager om å gjøre. Du instruerer Google Tag Manager om å fortelle disse plattformene at disse handlingene har skjedd på nettstedet ditt.

Utløsere av Google Tag Manager
Neste er utløsere. Når du konfigurerer utløsere, sier du når du vil at Google Tag Manager skal gjøre de tingene du ber om.
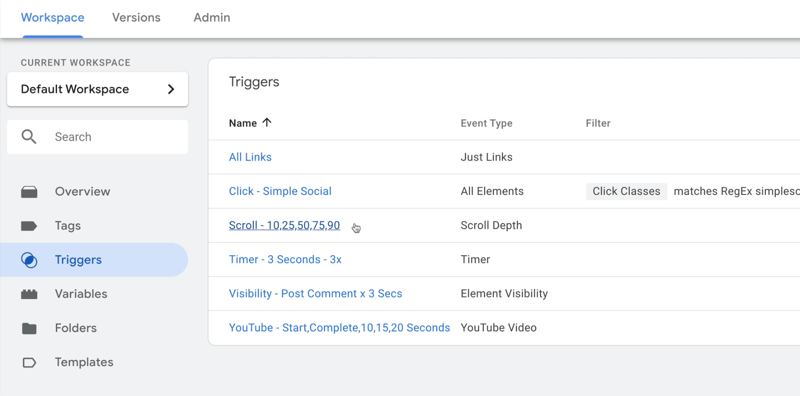
For eksempel, med Alle koblinger-utløseren nedenfor, forteller du Google Tag Manager at når som helst noen klikker på en lenke, må du gjøre denne tingen. Det er en annen for en bestemt klikklink (Klikk - Enkelt sosialt). I dette tilfellet sier du at hvis noen klikker på denne linken, bør Google Tag Manager gjøre noe.
Det er også en utløser for rulle. Hvis du noen gang ønsket å vite hvor langt folk ruller nedover siden din - 10%, 25%, 50%, 75% eller 90% av veien - har Tag Manager dekket deg. Det er også tidtakere, synlighetsutløsere der visse deler av siden kommer til syne, og til og med utløsere for YouTube-videoer.

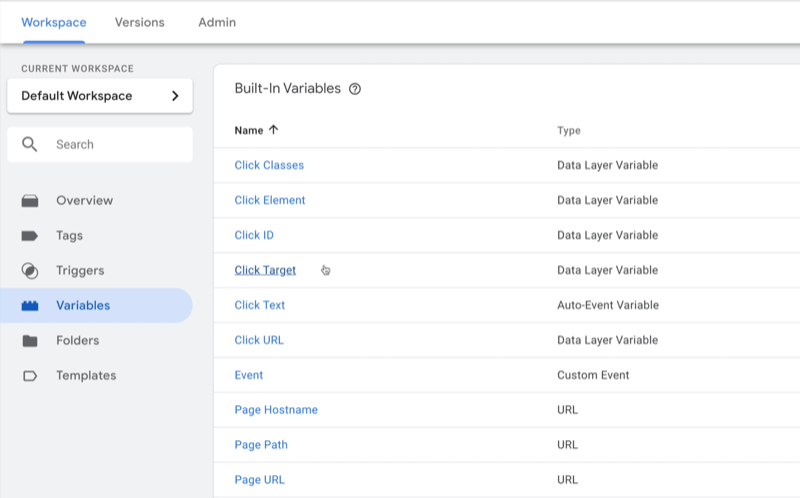
Google Tag Manager-variabler
Variabler er den tredje delen av Google Tag Manager. Dette er informasjon som Google Tag Manager trenger for å få jobben gjort. For å visualisere dette, trenger Tag Manager kanskje side-URL eller en Google Analytics-innstillingsvariabel som identifiserer kontoen du vil sende detaljene til.

# 2: Sett opp en tag i Google Tag Manager
Nå som du er kjent med koder, utløsere og variabler, kan vi se på noen av de tidligere eksemplene og utforske hvordan du setter opp en tag i Google Tag Manager.
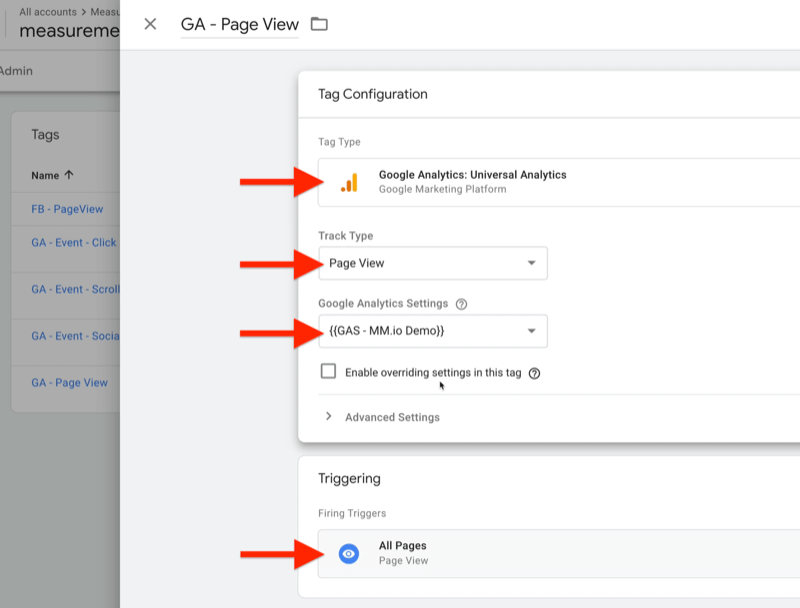
Vi starter med Google Analytics Page View-taggen (GA - Page View). Når du klikker på den, ser det slik ut:

Denne taggen er ganske enkel. Det forteller Tag Manager at når noen lander på en side på nettstedet ditt (utløseren for alle sider), fortell Google Analytics (taggetypen) at en sidevisning har skjedd (sporetypen). Variabelen som identifiserer Google Analytics-kontonummeret er {{GAS - MM.io Demo}}.
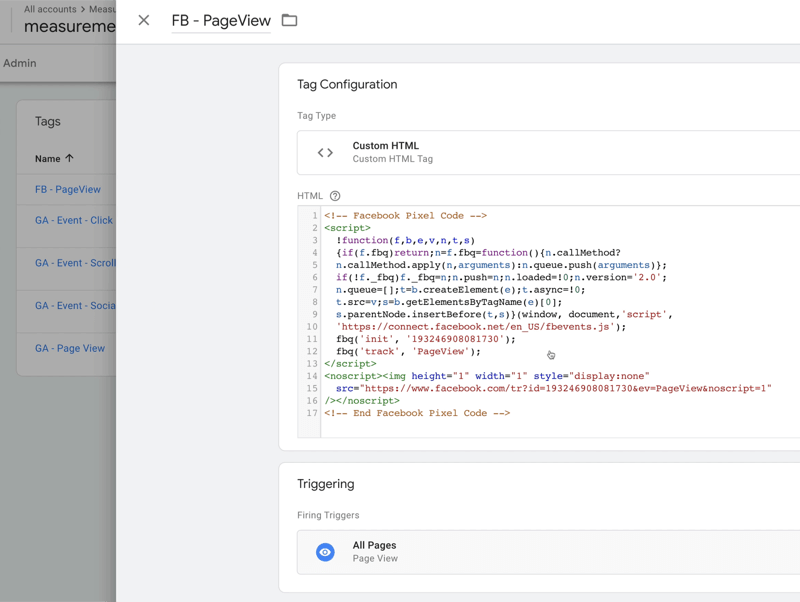
Du kan gjøre det samme med Facebook PageView-pikselet. Bare ta tak i deg pikselkode fra Facebook og kopier den til en tag. Legg merke til at utløseren er den samme - Alle sider. Så når noen lander på en side på nettstedet ditt, vet Facebook og Google Analytics begge fordi Google Tag Manager fortalte dem. Begge plattformene får den samme informasjonen samtidig, så de er mer sannsynlig å være enige med hverandre.

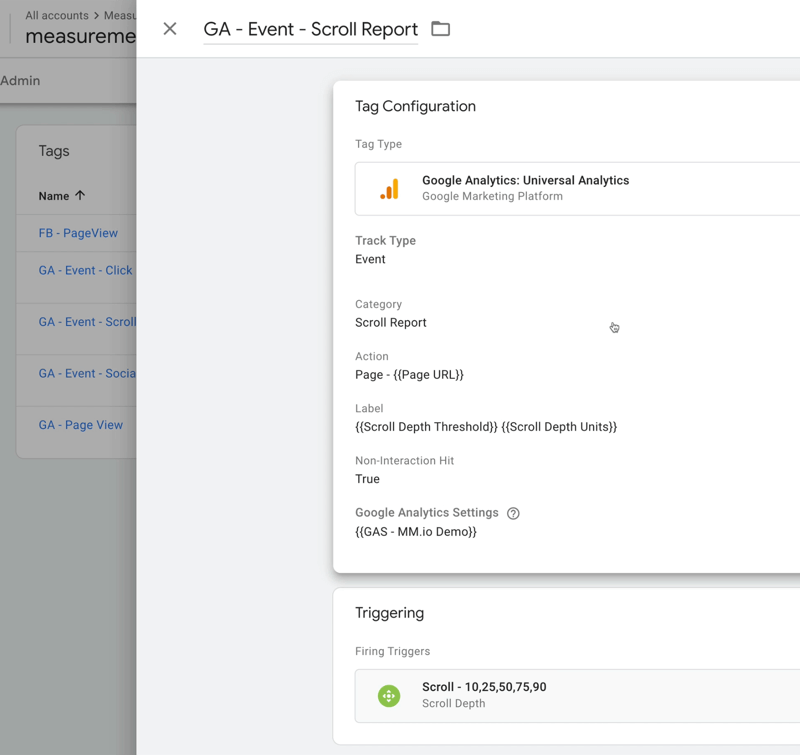
Deretter ser vi på et Google Analytics-arrangement kalt en rullerapport. Taggen nedenfor er satt opp for å fortelle Google Tag Manager å rapportere når noen ruller nedover på en side på nettstedet ditt. Du kan sette opp utløseren for å si: "Når noen ruller 10%, 25%, 50%, 75% eller 90% av veien ned på en av sidene mine, vær så snill fortell Google Analytics noen få ting om den rullen. ” Denne utløseren forteller hvilken side de er på og hvor langt ned de har rullet.

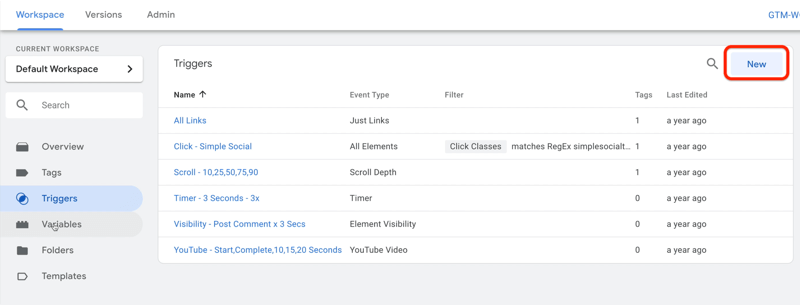
Nå som du forstår noen av de kule tingene du kan gjøre med Google Tag Manager, la oss se på de forskjellige typene tagger som er tilgjengelige for deg. Start med å klikke Ny øverst til høyre i taggelisten.

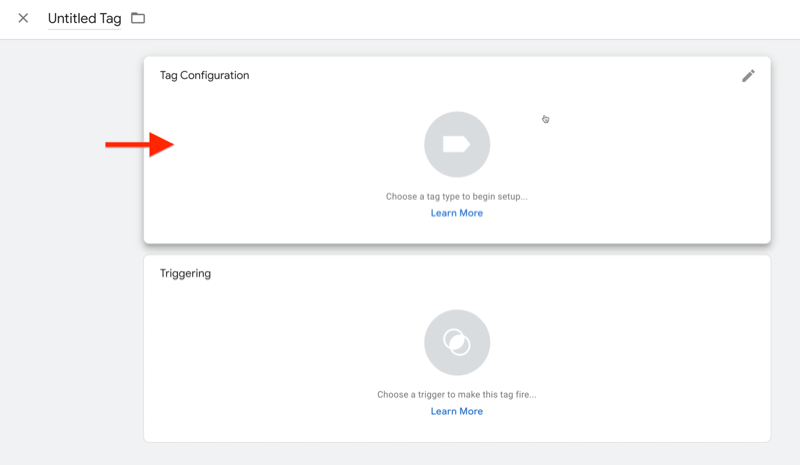
På neste skjermbilde klikker du på Tag Configuration-boksen øverst.

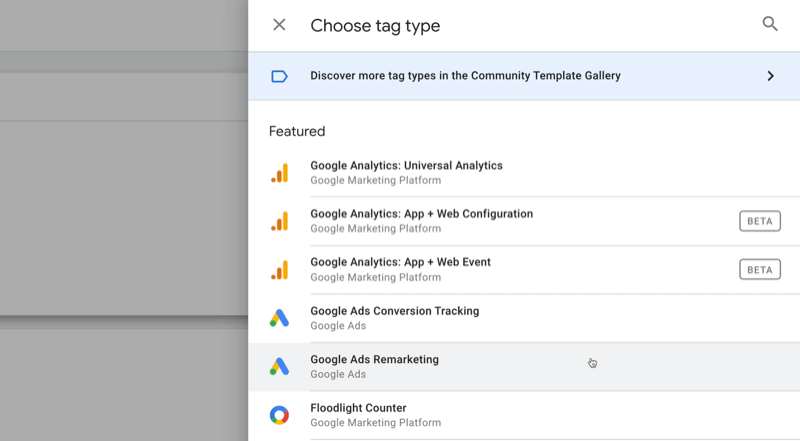
På høyre side av skjermen kan du se de forskjellige typene tagger å velge mellom. Hvis du for eksempel bruker Google Optimize eller Google Ads, ser du koder for disse plattformene.

Sett Google Analytics til å fungere for din bedrift

Har du noen gang tenkt "det må være en bedre måte" når det gjelder å spore markedsføringsaktivitetene dine? Er du tvunget til å ta avgjørelser basert på begrensede data? Med riktig opplæring kan du bruke Google Analytics til å måle all markedsføringsinnsatsen din med sikkerhet. Du stopper lekkasjene i annonseforbruket, rettferdiggjør markedsføringsutgiftene, får tilliten du trenger for å ta bedre markedsføringsbeslutninger, og vet hva som fungerer i hvert trinn av kundereisen. La verdens ledende analytiske proff vise deg veien. Ta en titt på det nye kurset vårt for Google Analytics for markedsførere fra vennene dine på Social Media Examiner.
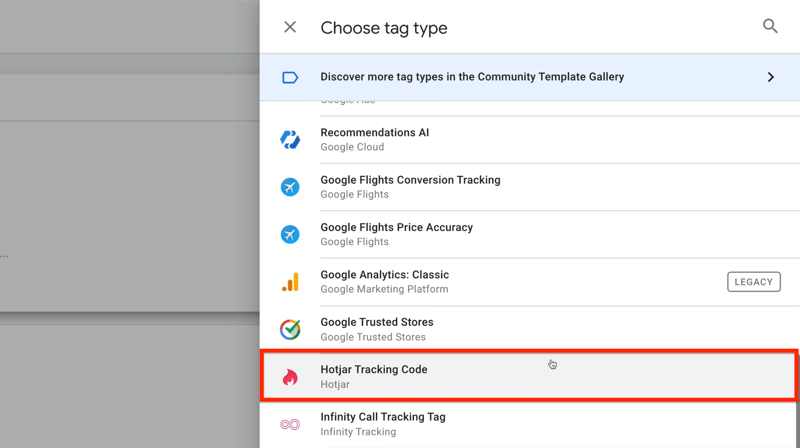
Lær mer - SALG SLUTTER 17. NOVEMBER!Deretter blar du nedover listen for å utforske tilgjengelige tredjepartskoder. Velg en av disse kodene hvis du vil at Tag Manager skal administrere disse målene for deg.
La oss se på en spesielt, Hotjar, for å se hvor enkelt det er å sette opp.

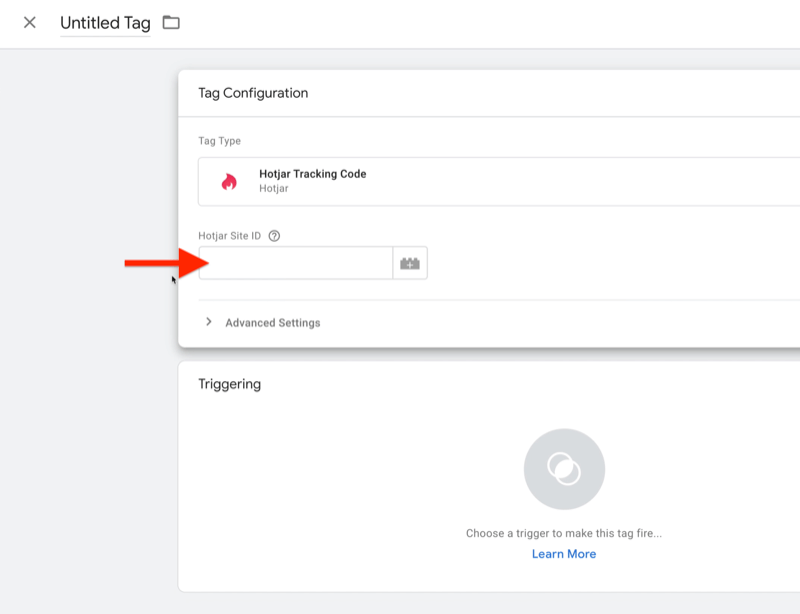
Hvis du velger Hotjar, ber Tag Manager om Hotjar-ID-en din, som du får fra Hotjar.

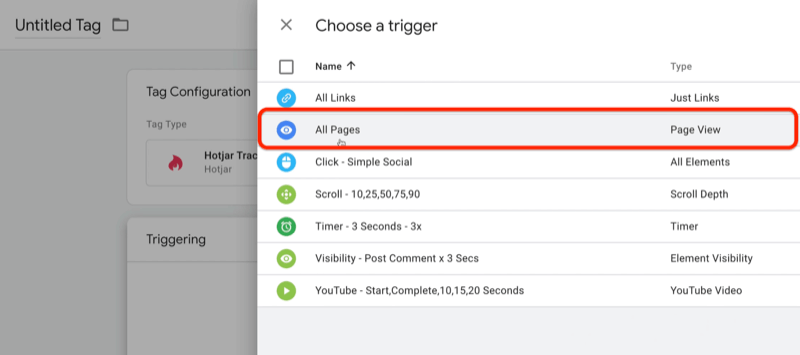
Når du har lagt til kontonummeret ditt, må du fortelle Tag Manager når du skal lyse opp Hotjar. I dette tilfellet vil du gjøre det på alle sider. Så klikk i utløsningsboksen og velg Alle sider.

Taggen du nettopp har satt opp, forteller Hotjar at noen er på nettstedet ditt og gjør det når en av sidene dine blir sett på. Det er så enkelt.
La oss nå snakke om noen av de forskjellige utløserne som er tilgjengelige. Velg Utløsere i venstre navigasjon, og klikk deretter på Ny til høyre.

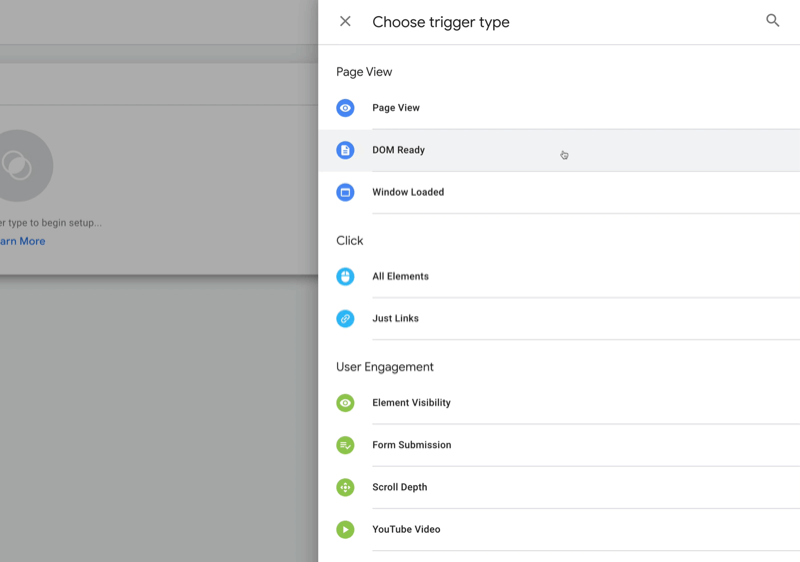
På neste side klikker du i Trigger Confirmation-boksen for å se de forskjellige typene triggere du kan bruke.

For å illustrere, kan du bruke utløsere når sider lastes inn. Sidevisning, DOM Ready og Window Loaded er bare forskjellige stadier av siden som lastes opp. Det er også utløsere for forskjellige klikk som skjer på siden (All Elements and Just Links).
Tag Manager har også utløsere for forskjellige former for engasjement (Element Visibility, Form Submission, Scroll Depth, and YouTube Video). Så når et bestemt element på siden blir synlig - som om besøkende ser avsnittet om attester i noen minutter - kan det være noe du vil måle. Eller når folk klikker på et skjema for å bli en leder, vil du kanskje måle hvor langt de ruller.
Det er den slags aktivitet du kan måle med Google Tag Manager, og alt dette er innebygd i plattformen.
# 3: Bruke Google Tag Manager-maler: Sett opp Facebook Pixel Tracking
Det er en helt ny ting du bør dra nytte av i Google Tag Manager som vil gjøre livet ditt mye lettere hvis du bruker Facebook. Det er en mal for å sette opp pikselsporing for Facebook-standardhendelser.
Måten å tenke på maler i Tag Manager er at de er som plugins for WordPress. Hvis du noen gang har jobbet med WordPress, vet du at det er temaer og plugins tilgjengelig som ble opprettet av andre mennesker. WordPress lar utviklere gjøre plattformen bedre ved å opprette nye temaer og plugins. Det ligner på det Tag Manager også har gjort. Tredjepartsutviklere kan opprette koder som alle kan bruke i Google Tag Manager.
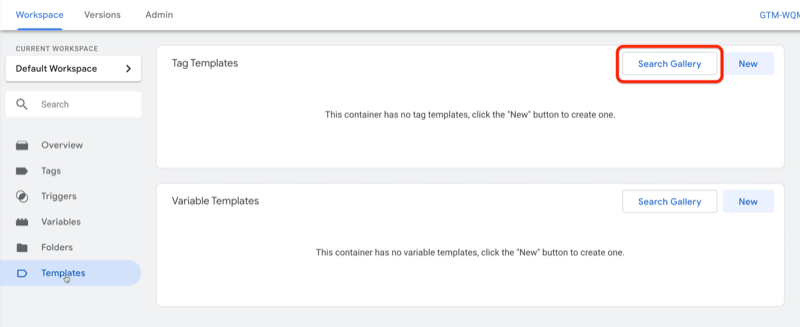
Du må gå inn i et område i Google Tag Manager som heter Maler. Klikk Maler i navigeringen til venstre, og klikk deretter Søk i galleriet i Merkemaler-boksen til høyre.

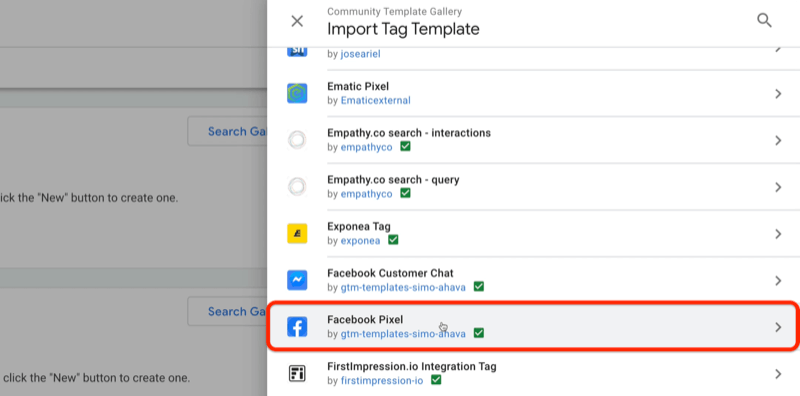
Deretter ser du alle tilgjengelige tagmaler. Disse kodene er forskjellige fra det du har sett før i Google Tag Manager frem til dette punktet. Den vi skal fokusere på er for Facebook-pikselet, som erstatter behovet for å bruke hele Facebook-piksel-skriptet.

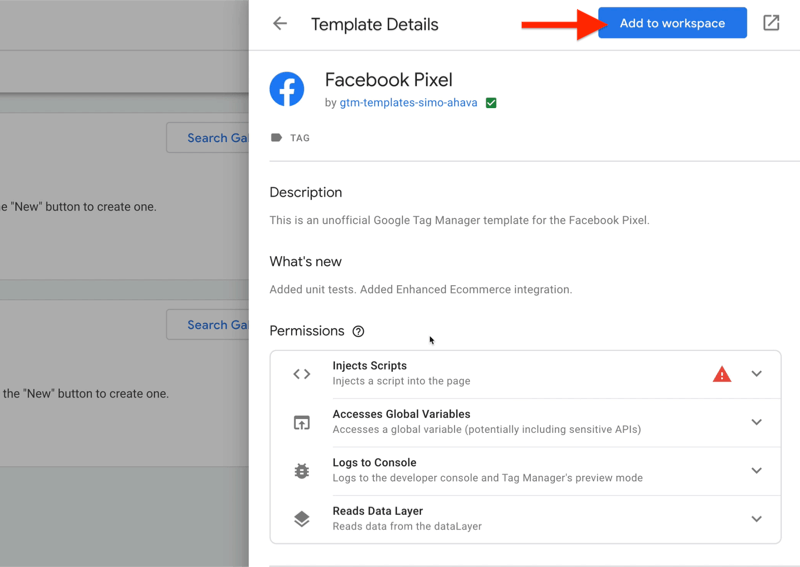
Velg Facebook Pixel-tagmalen, og klikk deretter Legg til i arbeidsområdet.

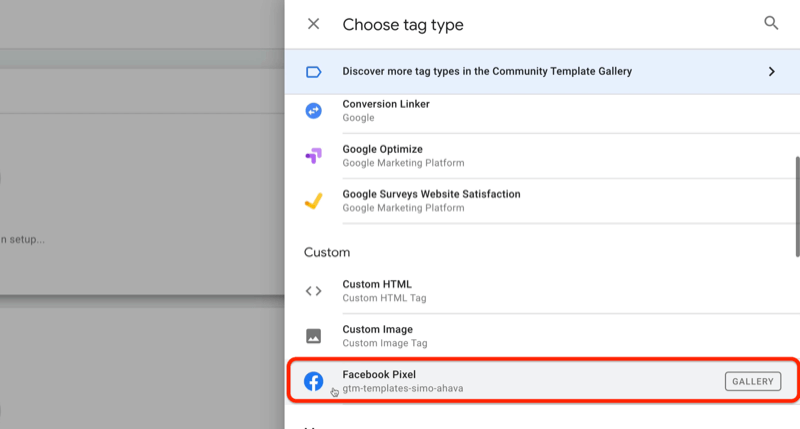
Når du har lagt til Facebook Pixel-taggen på arbeidsområdet ditt, går du tilbake til Tagger. Klikk inn i Tag Configuration-boksen, og rull deretter ned til der det står Custom på høyre side av skjermen. Du finner Facebook Pixel-taggen der.

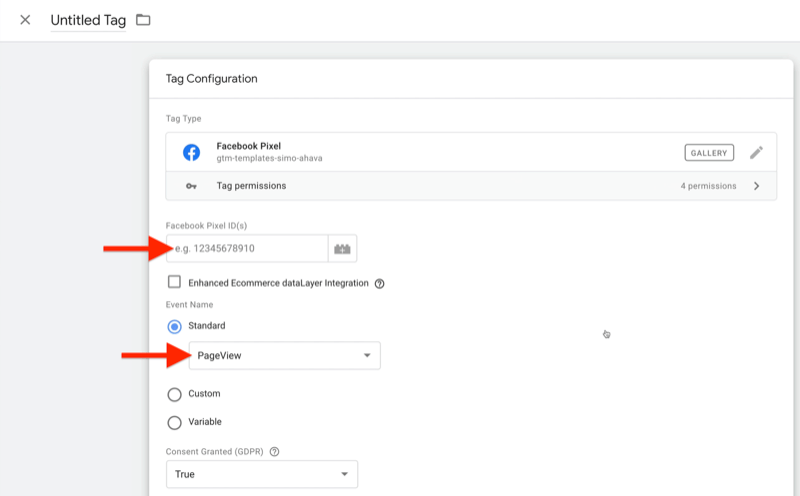
Når du klikker på den, ser du at det ikke krever at du limer inn skriptet. Alt du trenger å gjøre er å legge inn piksel-ID-en din og velge en standard hendelse. La oss gå med standard PageView-piksel for nå.

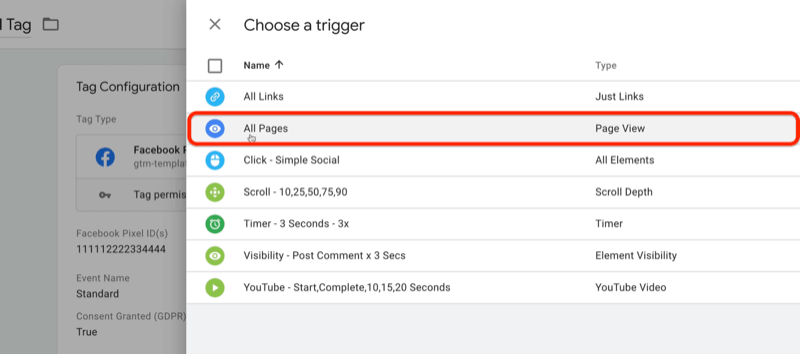
Du må også bestemme når du skal gjøre det. I dette tilfellet vil du gjøre det hver gang noen lander på en av sidene dine, så klikk i utløsningsboksen og velg Alle sider som utløser.

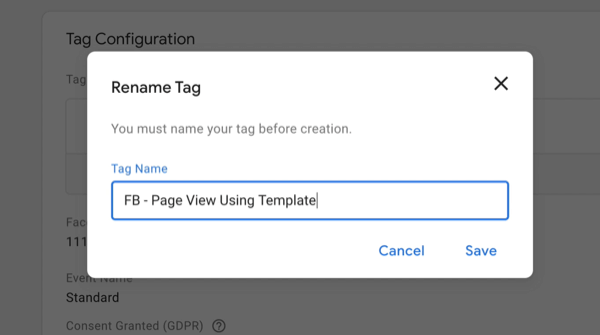
Klikk nå Lagre og skriv inn et navn for denne koden. La oss kalle det FB - Sidevisning ved hjelp av mal. Når du er ferdig, klikker du Lagre.

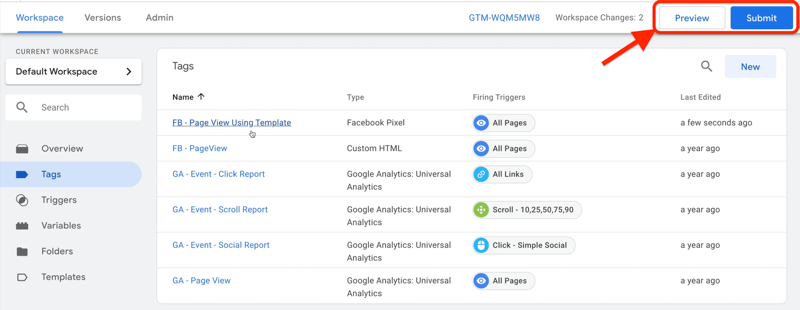
Nå som du har satt opp denne nye Facebook-pikselet, vil du også teste den. Du kan gjøre det ved å forhåndsvisning av den for å sikre at det kommer til å fungere slik du forventer.
Når du har bekreftet at den fungerer, klikker du på Send for å publisere endringene. På det tidspunktet vil det være live.

Konklusjon
Med Google Tag Manager må du ikke overkomplisere ting; det er bare tre deler. Først er taggen, der du sier til Tag Manager: "Her er hva Jeg vil at du skal gjøre. ” For det andre er utløseren - ”Her er når Jeg vil at du skal gjøre det. ” Og den tredje delen er variabelen - "Her er litt informasjon du trenger for å få jobben gjort." Og det er virkelig det for å strukturere Google Tag Manager.
Hva tror du? Blir du inspirert til å bruke Google Tag Manager til å legge til sporing for aktiviteter på nettstedet ditt og sosiale medier? Del tankene dine i kommentarene nedenfor.
Flere artikler om analyse av sosiale medier:
- Finn en trinnvis veiledning for å bygge og lagre verdifulle tilpassede Google Analytics-rapporter.
- Oppdag fem Facebook Analytics-rapporter som hjelper deg med å ta datastøttede forretningsbeslutninger.
- Lær hvordan du analyserer ytelsen til YouTube-kanalen din i Google Analytics.



