Slik optimaliserer du Facebook-siden din for visuell merkevarebygging: Social Media Examiner
Facebook / / September 26, 2020
 Er du lurer på hvordan du visuelt optimaliserer den nye Facebook-sidelayouten?
Er du lurer på hvordan du visuelt optimaliserer den nye Facebook-sidelayouten?
Fra 10. mars 2011 ble den offisiell - den nye Facebook-sidelayouten ble brukt på alle fansider. Nå som støvet har lagt seg, bugs adressert og noen justeringer gjort, kan administratorer nå fokusere oppmerksomheten deres på å få mest mulig ut av det Facebook har gitt dem, som er MYE skjermeiendom!
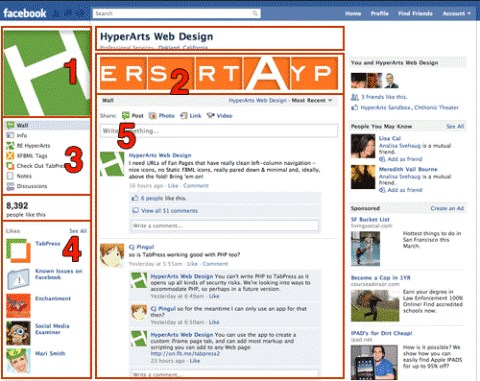
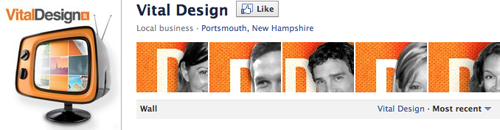
I hovedsak, den nye sideoppsettet gir mer enn to tredjedeler av tilgjengelig skjermplass til merkevarer (se de røde boksene i bildet nedenfor), med Facebook som bare reserverer det smale blå båndet øverst og høyre kolonne for eget innhold.

Denne nye utformingen utvider merkevaremulighetene for bedrifter sterkt. Nå kan du skape en Facebook-tilstedeværelse som er mer fullstendig merket og samlet enn det som var mulig i det gamle oppsettet. Før var de eneste mulighetene for visuell merkevarebygging profilbildet og egendefinerte faner.
Dette handler om merkevarebygging strategi mer enn design!
I motsetning til andre artikler som har fokusert på kule landingsfaner, vil denne artikkelen ta en bredere titt på de tilgjengelige elementene og hvordan du bruker dem sammen for best visuell og meldingseffekt.
Denne artikkelen vil først og fremst handle om profilbilde (se over bilde nr. 1), den fotostrip (# 2) og fanenavigering (# 3), hvis kreative bruk kan resultere i en visuelt overbevisende og enkel å navigere på fansiden. Men featured Likes (# 4) og miniatyrbilde av profilbilde (# 5) presenterer også muligheter for merkevarebygging og krever oppmerksomhet.
Profilbildet - Det viktigste visuelle elementet
Profilbildet er merkevarens nøkkelvisuelle identitet, og ligger på stedet der du vil se merkevarelogoen på nettsteder. Vil du gi den visuell vekt når den opptar "krafthjørnet" på siden.
Profilbildets maksimalt tillatte dimensjoner er 180 x 540 px. Men fordi fanenavigasjonen er rett under profilbildet, bør sideadministratorer balansere høyden på bildet og hold sidens navigasjon over folden.
Sideadministratorer må være klar over å balansere meldingene i profilbildet sitt med hvordan det påvirker posisjonen til fanenavigasjonen. Som med nettsteder, vil du ha nøkkelinformasjonen over folden.
Profilbildet og fotostripen skal fungere sammen
Fordi fotostripen er rett til høyre for profilbildet, bør designere vurdere hvordan hver enkelt påvirker og forsterker den andre. De Manchester Libraries side er et godt eksempel, men det er mange andre.

Og ikke glem profilminiatyrbildet!
Miniatyrbildet er bildet som følger med alle innleggene og kommentarene til sidene, og det er derfor din "mini-logo" og bør utformes nøye.
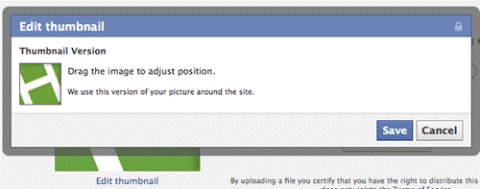
Miniatyrbildet viser som standard bare en del av profilbildet ditt; du kan ikke opprette og laste opp et bilde spesielt for miniatyrbildet. Imidlertid, du kanrediger miniatyrbildet via “rediger side> profilbilde> rediger miniatyrbilde”:

Bare dra den i esken til du er fornøyd med resultatet. Hvis profilbildet ditt er:

Du ønsker dette:

Ikke dette:

Fotostripen - rull med tilfeldighet!
Da Facebook la til fotostripen på fansider, gledet mange seg over å bruke den til lage en sømløs merkevarebygging som inkluderer profilbildet og fotostripen. De var imidlertid skuffet over å oppdage at, i motsetning til personlige profiler, ble fotostripens fem bilder blandet hver gang siden lastes inn.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Men mange sider har raskt tilpasset seg og utnyttet den tilfeldigheten og valgt ut fem bilder som fungerer i hvilken som helst rekkefølge.
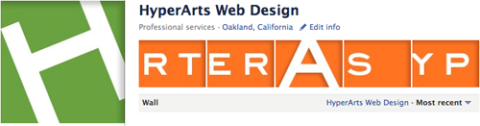
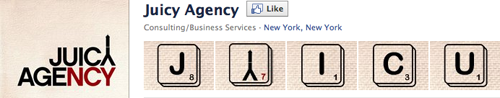
HyperArts og Saftig byrå fremhever tilfeldigheten:


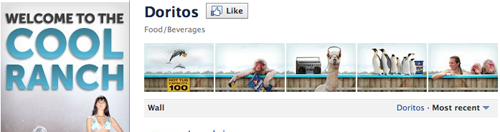
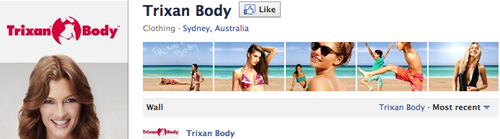
Mens andre merker bruker bilder som ikke er avhengige av bestillingen:



Som du kan se, er håndhevelsen av tilfeldigheten til de fem bildene i fotostripen en design- / meldingsutfordring som merkevarer og deres designere bør omfavne. Det er en mulighet til være kreativ innenfor reglene.
Fanenavigasjonen — Noe tapt, mye oppnådd
Å flytte fanenavigasjonen til venstre kolonne var sannsynligvis den mest uvelkomne endringen i fanesidens oppsett. Administratorer følte at sidens navigasjon hadde blitt degradert til et sted med mindre synlighet.
Men det er en annen side av den mynten. I stedet for seks blå faner med navnene ofte avkortet på grunn av tegnbegrensninger, du har nå 36 tegn å jobbe med og egendefinerte ikoner.
Når du oppretter din egne iFrame-applikasjoner, du kan lage appens faneikon for fanenavigering, og dermed koble navigasjonen visuelt med de andre visuelle elementene på siden, eller bruke "idiogrammer" (f.eks. et bilde av en gaffel ved siden av "meny" -fanen) for forsterke fanens innhold.
Hold navigasjonen beskåret!
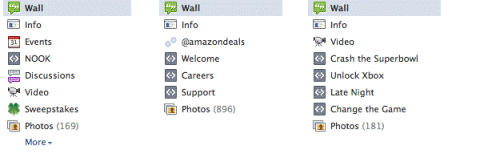
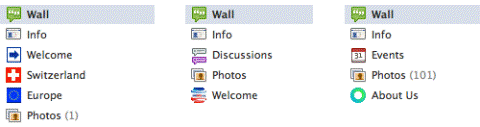
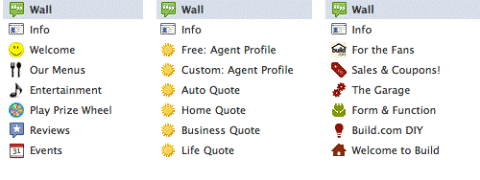
Sider skal unngå navigering som er rotete med for mange faner (spesielt faner der det er lite eller ikke noe innhold), ikoner av svært varierende kvalitet og design (de grå statiske FBML-ikonene ser nå ut som daterte og litt stygge) og tilfeldig ordnet i stedet for betydning.

I eksemplene ovenfor - og husk at disse er fra store merker - er det hendelsesfaner uten hendelser, applikasjoner uten ikoner, mange foreldede statiske FBML-ikoner osv. Disse merkene vil aldri være så slurvete med navigasjonen på nettstedet!
Når det gjelder sider som er med oppmerksomhet til navigasjonen deres, var det sider som fulgte med nedtrappet og minimalt ...

... og andre som brukte egendefinerte ikoner (som du kan gjøre når du oppretter iFrame-faner) for å skape et enhetlig utseende:

Fremhevede liker - muligheter for kryssmerker og partnerskap
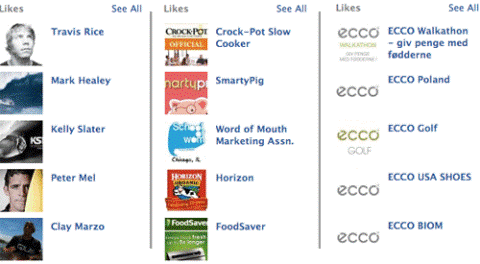
Området “Fremhevet liker” i venstre kolonne under Like-tallet, gir en flott mulighet for merkevarer å fremheve andre sider de eier, partnersider eller bare relaterte etter interesse:

Administratorer har mye kontroll over de utvalgte liker.
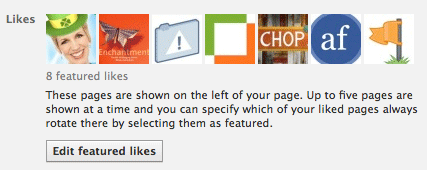
Via “rediger side> utvalgt” kan du velge hvilken av sidene du liker (dette er sider som din side har likt, ikke din personlige profil) vil vises i rotasjonen på fem sider.

Take-away: Tenk på alle elementene i din visuelle merkevarebygging
Fordi det gamle oppsettet bare tillot visuell merkevarebygging av profilbildet og egendefinerte faner, var det egentlig alle de som hadde ansvaret for visuell merkevarebygging måtte ta hensyn til.
Men det er en ny dag og et nytt oppsett - skarpt og rent - så se på alle de ovennevnte elementene, tenk kreativt og bruk dem alle sammen for å vise en sterk og overbevisende tilstedeværelse!
Hva synes du om disse endringene? Hvis du har spørsmål eller kommentarer, kan du legge dem i boksen nedenfor.