4 måter å bruke Google Tag Manager med Facebook: Social Media Examiner
Sosiale Medier Verktøy Facebook Analyse Google Tag Manager Facebook / / September 26, 2020
Lurer du på hvordan du enkelt kan installere Facebook-funksjoner på nettstedet ditt uten å redigere koden?
I denne artikkelen vil du oppdage enkle måter å installere Facebook-piksel på, Facebook Messenger plugin for kundechatter, varsler om Facebook-kommentarer og Facebook-standardhendelser med Google Tag Sjef.
Installer Google Tag Manager på nettstedet ditt
Google Tag Manager er et kraftig, gratis verktøy som vil forbedre markedsføringsanalysen din. Fra denne ene sentrale plattformen kan du spore en rekke handlinger på nettstedet ditt (sidevisninger, klikk osv.) Og dele disse dataene med plattformer som Facebook eller Google Analytics. Google Tag Manager er et verdifullt lytteverktøy for digitale markedsførere, men det er også nyttig for markedsførere av sosiale medier.
Mange markedsførere av sosiale medier har ikke tilgang til virksomhetens nettsted - kanskje det er vert på en blogg som ikke lar deg endre CSS, eller det er hos en utvikler som belaster deg for å gjøre endringer. Facebook er klar over at du noen ganger ikke kan installere koden deres, eller at du bruker et mer komplekst CMS på et nettsted og ikke vil fikle med det. Så de har sørget for at flere av funksjonene integreres med programvare som Google Tag Manager.
For å bruke Google Tag Manager, gå til hjemmesiden og registrer deg for en konto. Hvis du allerede har en eksisterende Google-konto, kan du bruke den til å logge på.
Når du er logget inn, heller koble kontoen din til en eksisterende Google Tag Manager-konto for bloggen eller nettstedet ditt eller legg til en ny konto.
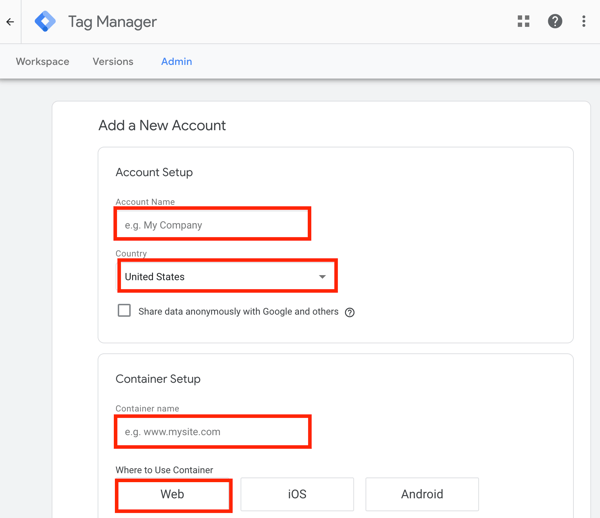
Hvis du oppretter en ny konto, skriv inn firmanavnet ditt, Velg landet ditt, og skriv inn din nettadresse for å lage en container. Når du er ferdig, klikk på Opprett og godta vilkårene for bruk.

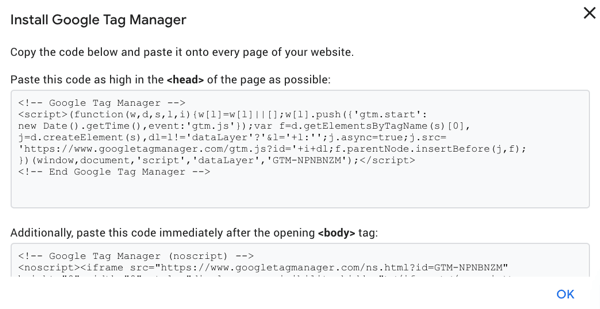
Deretter ser du containerutdraget du trenger å legge til på nettstedet ditt, slik at Google Tag Manager fungerer.

Merk: Hvis du bruker Google Tag Manager for analyse på nettstedet ditt og skyver data til Google Analytics, sørg for at du bare legger inn Google Tag Manager-ID-en din på nettstedet ditt for analyse. Bruk av både Google Analytics og Google Tag Manager-ID-er i nettstedskoden din vil resultere i duplikatinformasjon, dobbeltsporing av aktivitet på nettstedet ditt. For å unngå dette, fjern Google Analytics Universal Tracking ID og erstatt den med Google Tag Manager.
Når du har lagt til containerutdraget på bloggen eller nettstedet ditt, er du klar til å legge til nye tagger som hjelper deg med å integrere Facebook med nettstedet ditt.
# 1: Sett opp Facebook Pixel
Når den er installert, gir Facebook-pikslet deg kraftig innsikt i hvordan besøkende fra Facebook samhandler med nettstedet ditt. Pikselet er et utrolig nyttig og gratis verktøy for markedsførere.

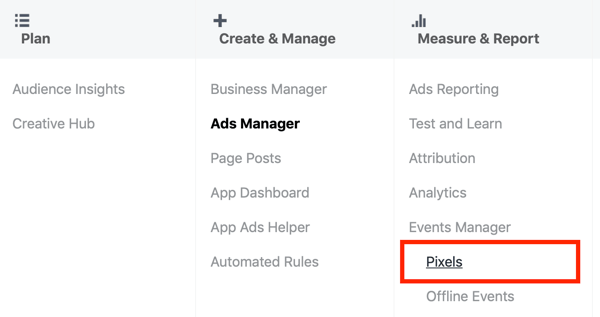
For å installere Facebook-pikselet med Google Tag Manager, åpne Facebook Ads Manager og naviger til Hendelsesbehandling> Piksler.

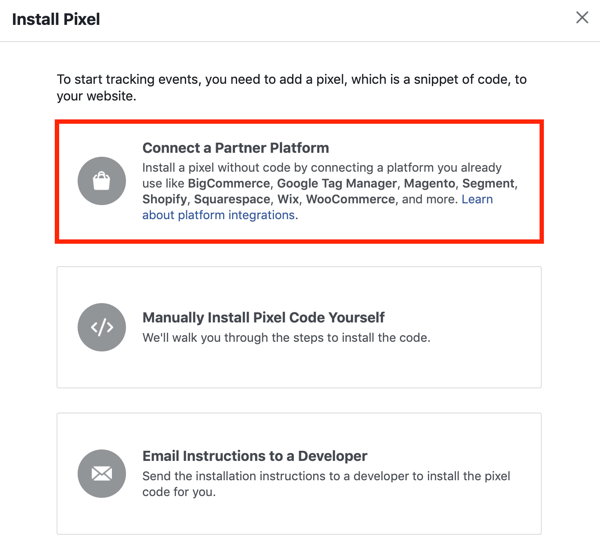
Deretter klikk + Legg til ny datakilde og følg instruksjonene for å installere pikselet. Når du ser skjermen nedenfor, klikk Koble til en partnerplattform.

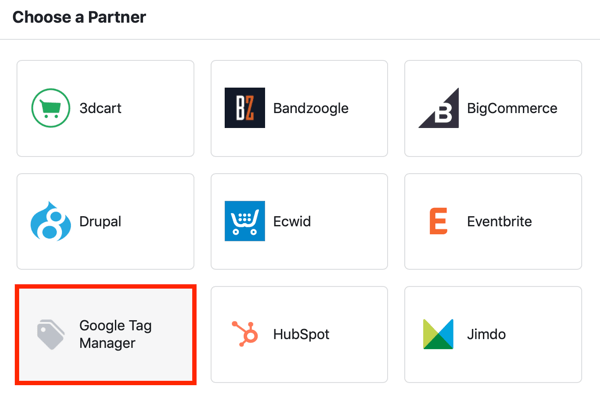
Deretter velg Google Tag Manager.

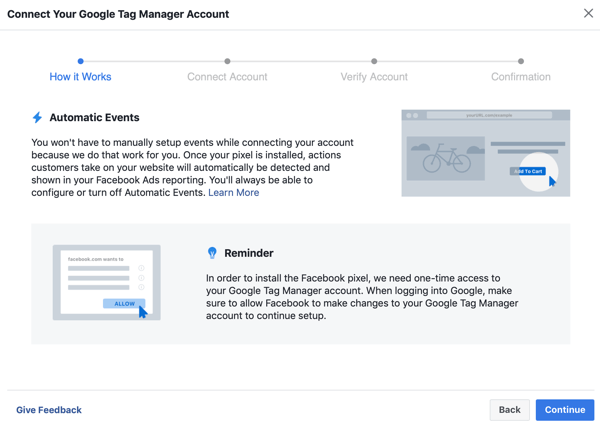
I vinduet som vises, klikk Fortsett og så logg på for å koble Tag Manager-kontoen din med Facebook.

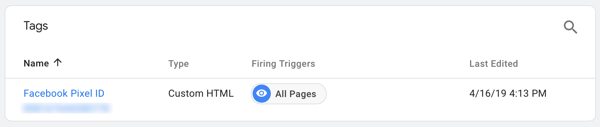
Når du er ferdig, naviger til Google Tag Manager og du vil se en tagg som er oppkalt etter Facebook-piksel-ID-nummeret ditt.

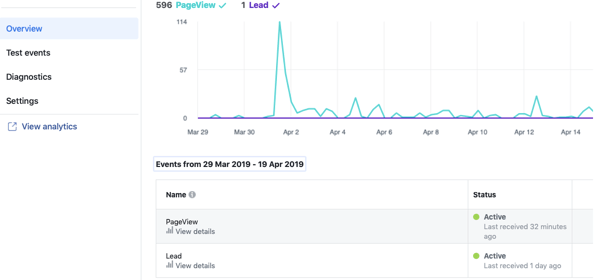
Gå tilbake til Facebook og åpen Arrangementsleder. Du bør se en melding om at piksler er aktivt.
Facebook-pikselet er en inngangsport til kraftig omnichannel-analyse som kalles hendelseskildegrupper, som lar deg fullføre analyseoversikten din slik at du kan tilskrive konverteringer til din sosiale innsats.
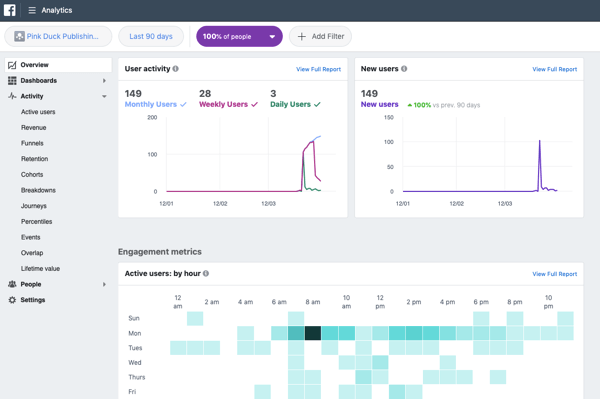
Hvis du har Facebook Business Manager, gå til din Facebook Analytics og bruke hendelseskildegrupper til gå ned i brukeratferd på nettstedet ditt og samhandling med Facebook-sidene og appene dine.

# 2: Installer Facebook Customer Chat Plugin
Å tilby en live chat-funksjon på bloggen eller nettstedet ditt kan forbedre kundesupport og øke konverteringer. Installering av et live chat-plugin kan imidlertid høres ut som en skremmende oppgave. Heldigvis er det en enkel løsning: Facebook-kundechat plugg inn.
Dette pluginet lar deg koble live chat til Facebook, slik at brukere ikke trenger å logge på enda en programvare. I tillegg er de fleste kjent med hvordan Facebook fungerer og kan forstå hvordan du bruker chatfunksjonen.
Fordi Facebook fritt gjør din egen chat plugin-kode tilgjengelig, kan du bruke Google Tag Manager til å installere den. Dette er nyttig hvis du ikke har tilgang til CSS eller har en utvikler som kan installere den på nettstedet ditt. Å installere pluginet på denne måten er også enklere enn å installere det manuelt, spesielt hvis du ikke er trygg på å jobbe med CSS.
For å finne koden din, naviger til Facebook-siden din og klikk på Innstillinger.
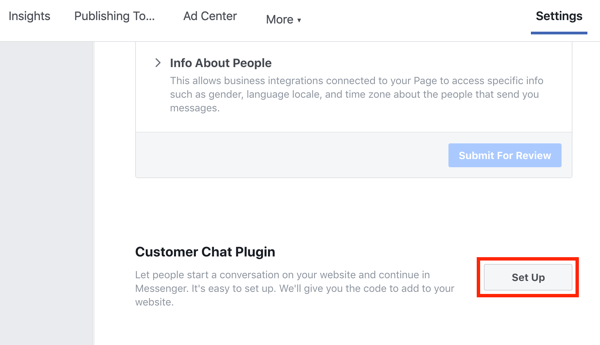
Til venstre, klikk på Messenger-plattformenkategorien og til høyre, bla ned til du ser Plugin for kundechat. Klikk på Oppsett-knappen.

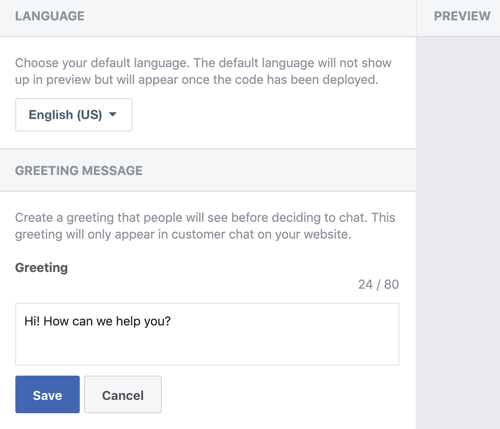
I popup-vinduet, velg ønsket språk og skriv inn velkomsthilsenen du vil at brukerne skal se når de klikker på chat-ikonet.

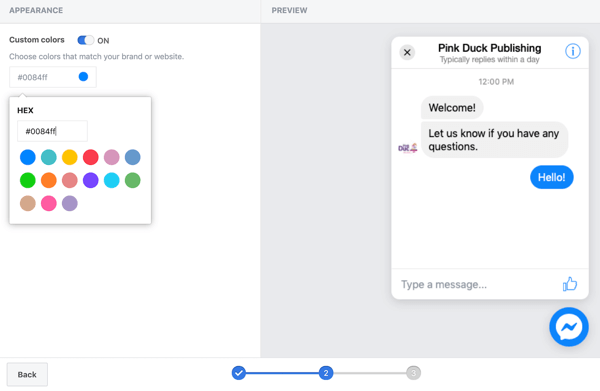
På neste skjermbilde kan du velg egendefinerte farger for chat-pluginet ditt.

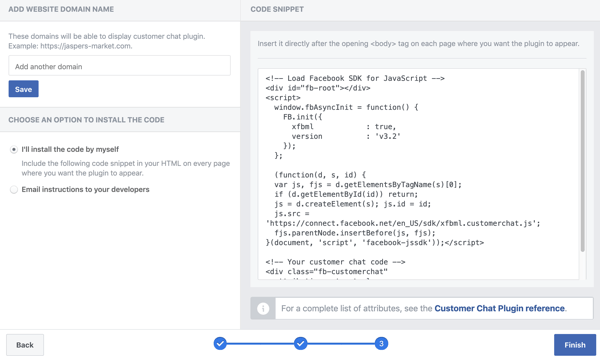
Når du når trinn 3, ser du

Nå må du endre HTML-koden til et skript som du kan bruke i Google Tag Manager. Du kan enten gjøre dette manuelt eller ved å bruke et tredjepartsverktøy.
Endre innebyggingskoden med et tredjepartsverktøy
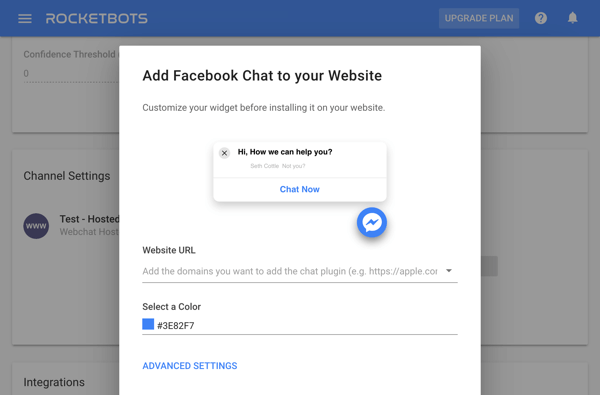
Hvis du foretrekker å bruke et tredjepartsverktøy, prøv noe sånt som Rocketbots. Det vil ta innbyggingskoden din og gjør det om til et skript som Google Tag Manager kan bruke. Den gratis Rocketbots-planen tilbyr 1000 meldinger i måneden, noe som er bra for mindre bedrifter.

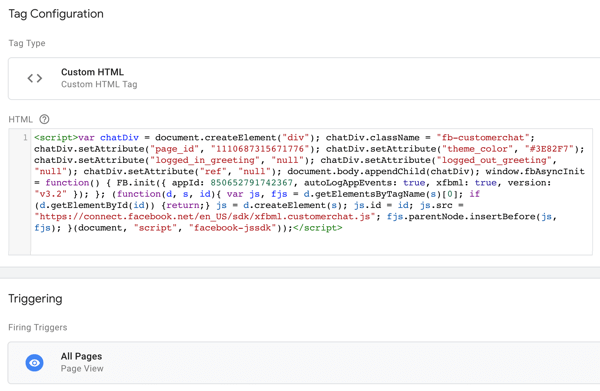
Når du har fått koden, ganske enkelt lim den inn i en tilpasset HTML-tag i Google Tag Manager. Utløseren din skal være visninger av alle sidene hvis du vil bruke den på alle sidene på nettstedet ditt.

Endre innebyggingskoden manuelt
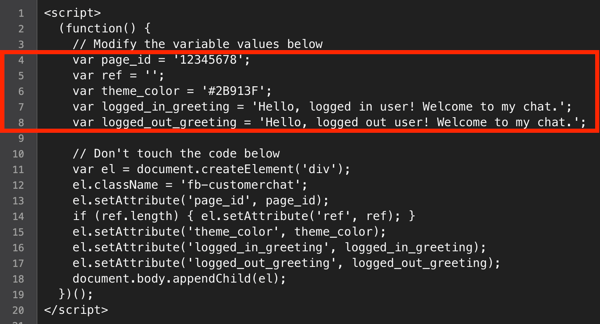
Hvis du foretrekker å konvertere HTML-koden til et skript manuelt, start medsamle inn følgende informasjon:
- Din Facebook-side-ID (gå til Om-fanen på siden din og bla ned til side-ID)
- Hex-koden for fargen som skal brukes i chatten din
- Velkomstmeldingene du vil vise til brukere som er pålogget og brukere som er logget av
Deretter sett inn denne informasjonen i linje 4–8 i koden i denne artikkelen av Simo Ahava.

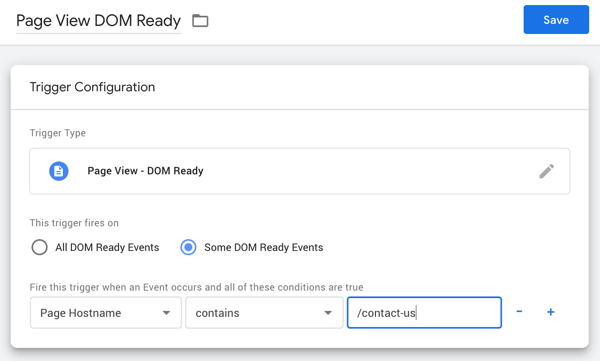
Når du har endret koden, lage en ny tilpasset HTML-tag i Google Tag Manager og lim koden inn i den. For utløsertypen, velg Sidevisning–DOM-klar. Også bestemme hvilke sider du vil bruke utløseren:
- Bruk taggen på alle sider: Velg Alle DOM-klare hendelser.
- Bruk taggen på utvalgte sider: Velg Noen DOM-klare hendelser og skriv inn URL-banen du vil chatten skal vises for (for eksempel ‘/ kontakt oss’).
Når du er ferdig, Klikk Lagre.

# 3: Opprett varsler for Facebook-kommentarer på nettstedet ditt
Dette er en spennende bruk av Google Tag Manager som hjelper deg med å fullføre sirkelen når det gjelder analyse og sporing hvis du bruker Facebook-kommentarer på bloggen din.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli deretter med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Det er vanligvis enkelt å installere plugin-modulen for Facebook på nettstedet ditt, men det er vanskeligere å spore disse kommentarene og bruke informasjonen til noe meningsfylt. I de fleste tilfeller vil ikke bloggen din varsle deg når brukere legger igjen Facebook-kommentarer på nettstedet ditt, noe som kan være frustrerende. Fordi kommentarer handler om sosial interaksjon med potensielle kunder og merkevaremestere, er det viktig å kunne holde seg på toppen av dem.
Google Tag Manager kan gjøre denne prosessen mye enklere ved å skyve kommentarer til Facebook Analytics-dataene dine. Du kan til og med få kommentardata til å vises i Google Analytics som sosiale interaksjoner, hvis det er ditt analytiske verktøy du velger.
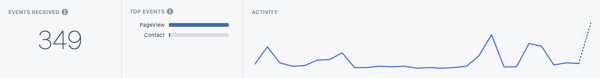
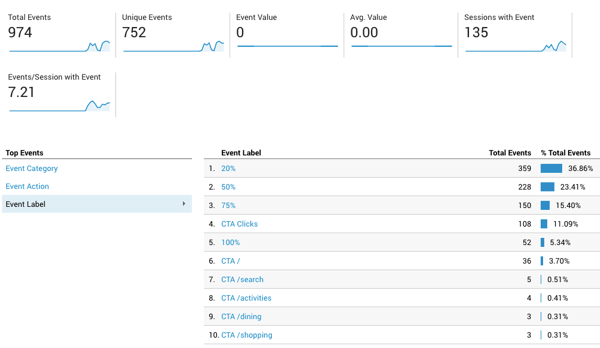
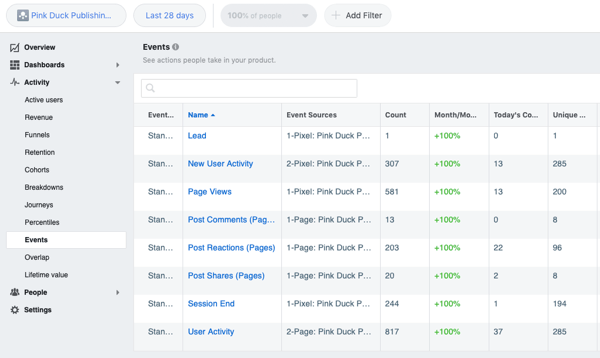
Når du sporer Facebook-kommentarer via Google Tag Manager og skyver dem til Google Analytics, vises de som hendelser (som vist nedenfor) i Google Analytics. I Google Tag Manager kan du definere hvordan hendelsene dine er merket slik at du kan spore dem.

Før du går inn i trinnene for å spore Facebook-kommentarer, er det viktig å forstå at Google Tag Manager har en rekke forhåndsdefinerte hendelser som den kan lytte til på bloggen din. Når den finner en hendelse, kan den bruke hendelsen til å utløse en tag.
Selv om du i Google Tag Manager kan sette opp egendefinerte koder for hva du trenger, når det kommer til Facebook-kommentarer, prøv å bruke skjemaelementer for å sette opp utløseren din. Google Tag Manager ser på kommentarfeltet som et skjemafelt, noe som betyr at du ofte kan bruke variabelen for skjemainnsending. Dette er praktisk fordi det krever mindre koding.

For å spore kommentarer på nettstedet ditt, og til slutt Facebook-kommentarer, vil du sette opp en tag som sporer alle former og så endre konfigurasjonen.
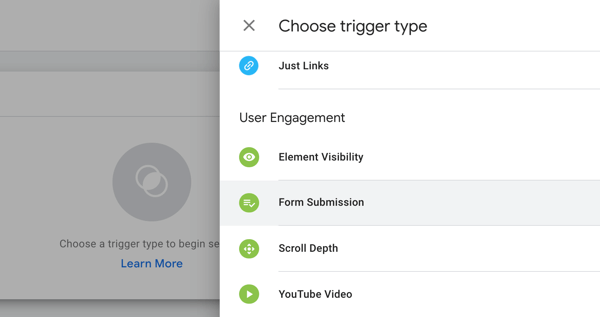
Start med å lage en utløser for skjemainnleveringer. I arbeidsområdet ditt, gå til Triggers og Klikk på Ny. For utløsertypen, velg skjemainnsending.

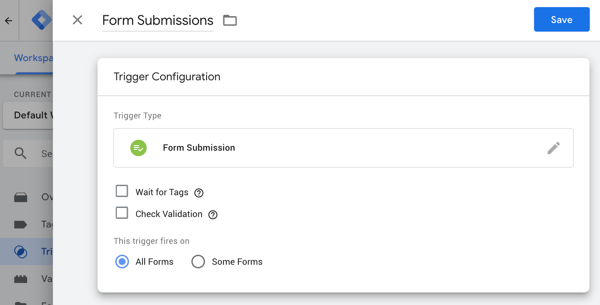
Neste, skriv inn “Form Submissions” for utløsernavnet.La alternativet Vent på tagger være avmerket og sett utløseren til å skyte på All Forms (alle sider). Deretter Klikk Lagre.

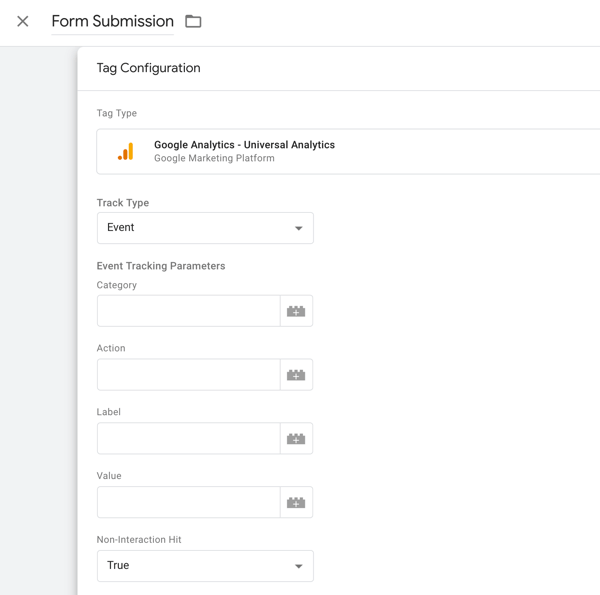
Neste, opprette en Google Analytics–Universal Analytics-tag med sporetypen Event.

I koden vil du ønske det gi arrangementet en kategori, handling og merkelapp. Disse vil bli brukt av analyseprogramvare for å identifisere hva som skjer som en hendelse være beskrivende. Tagger med et ikke-interaksjonstreff som er False, vil påvirke øktvarigheten og avvisningsfrekvensen. Når du er i tvil, sett dette til True for tags så det ikke roter med avvisningsfrekvenser.
Neste, velg utløseren du nettopp har laget. Nå sporer du alle innsendinger på alle skjemaene på bloggen din. Du har en tag som forteller Google Tag Manager hvor du skal finne data (fra analyse) og hva du skal kalle det, og en utløser som forteller det når du skal skyte ut (når folk sender inn noe skjema).
Fordi hvert nettsted er unikt, kan kommentarområder på blogger ha forskjellig CSS. Dette betyr at du kommer til å bruke utløseren du nettopp opprettet for å finne Facebook-kommentarene dine og det som identifiserer dem unikt, og deretter lage en utløser som er unik for denne typen kommentarer.
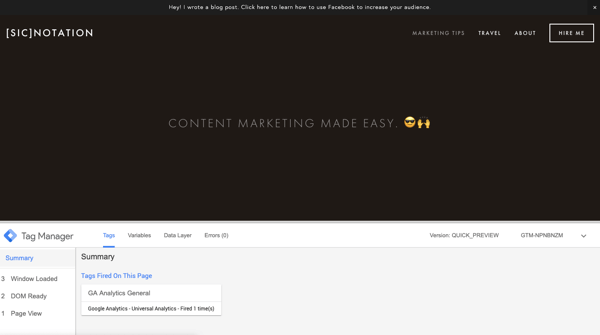
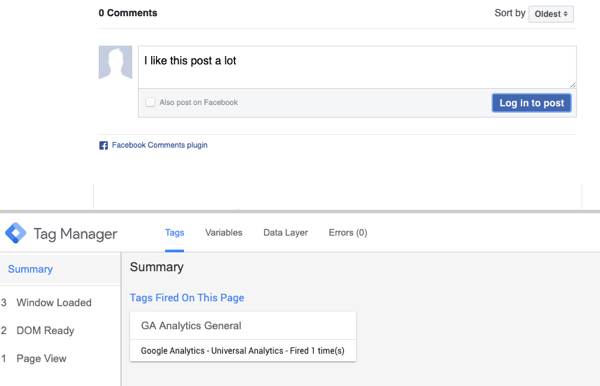
For å teste taggen din, klikk på Forhåndsvisning øverst på siden og åpne et nytt vindu for å se bloggen din (og kommentarer). Du ser en konsoll nederst på skjermen fordi Google Tag Manager er i forhåndsvisningsmodus (så lenge personverninnstillingene ikke blokkerer den). Denne konsollen er bare synlig for deg.

Naviger til bloggkommentarene dine og skriv inn en ny kommentar for å teste hva som skjer når du bruker Facebook-kommentarfunksjonen.
Ta en titt på delen Sammendrag på venstre side av konsollen. Hvis “gtm.formSubmit” vises som en hendelse i listen som har DOM Ready, Window Loaded, og så videre etter at du har sendt inn din kommentar, vil dette være et enkelt oppsett.

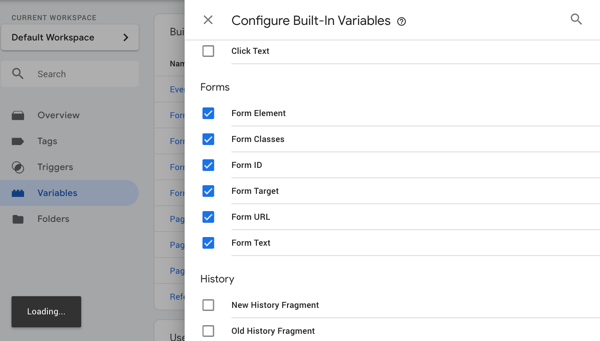
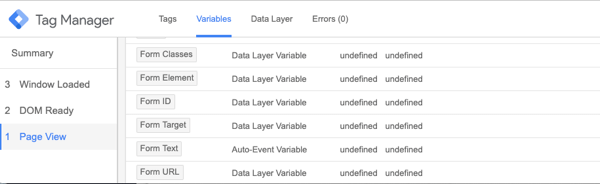
Neste, klikk på fanen Variabler i arrangementet ditt. Du bruker en variabel til å identifisere Facebook-kommentarfeltet i Google Tag Manager. Se etter en skjemavariabel som er unik for denne kommentarfeltet. Din unike identifikator kan være skjemaklasser eller skjema-ID.

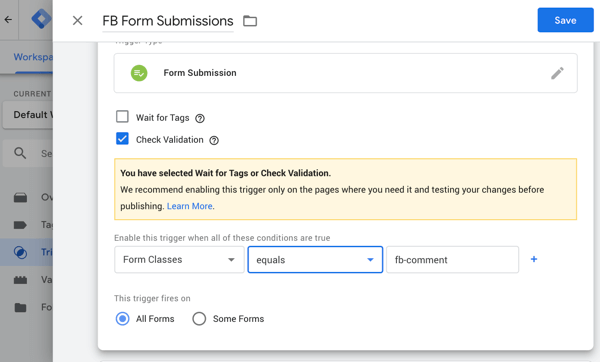
Det neste trinnet er å rediger utløseren dinved å bruke informasjonen du har samlet ved å se på fanen Variabler i konsollen. Det du velger som unik identifikator er opp til deg, men ofte kan skjemaklasse eller skjema-ID være nyttig.
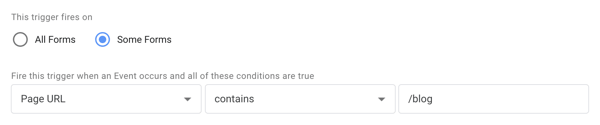
Så langt forteller koden og utløseren du har konfigurert Google Tag Manager om å søke på alle sider på nettstedet ditt. Hvis du vil at den bare skal søke i sider på bloggen din, kan du sette regelen til Side URL inneholder / blogg, for eksempel, som vist her.

Merk av for Kontroller validering og skriv din unike identifikator for Facebook-kommentarer (for å visualisere dette, Formklasser er lik fb-kommentar).

Lagre endringene og så gå inn i forhåndsvisningsmodus for å sjekke om utløseren utløses og koden fungerer. Hvis taggen fungerer, når du sender inn en kommentar, vil taggen som ble avfyrt (når du arbeider) vises i Sammendrag-delen nederst på siden. Hvis det fungerer, publiser endringene.
Hvis gtm.formSubmit aldri vises som en hendelse når du forhåndsviser merket for innlevering av alle skjemaer, betyr dette at Google Tag Managers skjema for automatisk hendelseslytter ikke kan fungere i kommentarfeltet. Ting er litt vanskeligere i dette tilfellet, men denne artikkelen videre spore kommentarer med Google Tag Manager kan hjelpe, spesielt hvis du bruker apex-kommentarfelt eller mer tilpassede løsninger.
# 4: Mål konverteringer fra Facebook-trafikk
Å sette opp konverteringsinformasjon i Google Tag Manager er ganske grei. Som et minimum må du allerede ha en utløser som er din Facebook-piksel-ID. Da kan du sette opp konverteringssporing fra Google Tag Manager som vil gå videre til Facebooki Events Manager.
Du vil kunne se visse konverteringshendelser der, for eksempel når noen legger til en vare i handlekurven sin eller foretar et kjøp. Disse vises i dashbordet ditt sammen med det vanlige settet med hendelser som Facebook-pikselet ditt allerede sporer (som PageView), og de vil være synlige som hendelser i pikselet ditt. Disse konverteringene fra Facebook kan også gå videre til Google Analytics ved hjelp av mål.

For at dette skal fungere, må du foreta noen få mindre justeringer i Google Tag Manager for å spore hva Facebook kaller standardhendelser, som er viktige hendelser på bloggen eller nettstedet ditt. Disse kan omfatte:
- Vis innhold
- Søk
- Legg i handlekurv
- Legg til ønskeliste
- Start kassen
- Legg til betalingsinformasjon
- Gjør kjøp
- Lede
- Fullfør registrering
Noen av disse hendelsene er viktigere enn andre, avhengig av virksomhetstype. For et netthandelsnettsted er for eksempel alle disse hendelsene avgjørende for å redusere forlatte vogner og lede kunder nedover salgstrakten.
Sporing av disse standardhendelsene krever et eget stykke kode i en annen tag. For hvert arrangement du vil spore, må du legge til litt kode. For å illustrere, for å spore et kundeemne, skriv inn følgende kode og erstatt NAVN, KATEGORI og VERDI med informasjonen din:
;Merk: Du trenger ikke innholdsnavn, kategori eller verdi. Dette er bare plassholdere du kan bruke hvis du trenger dem.
Hvis du bare vil spore generiske data, vil en grunnleggende hendelseskode fungere, som vist nedenfor:
;For å opprette denne taggen i Google Tag Manager, lage en ny tilpasset HTML-tag og lim inn koden din. Du må også bestemme om du vil at dette skal utløses på alle sider eller på en bestemt type.
Gi koden navnet etter hendelsen du vil spore og Klikk Lagre. Vent nå rundt 24 timer, og disse konverteringsdataene skal vises i Facebook Events Manager og Analytics (hvis du har satt opp hendelseskildegrupper) under Events and Revenue.

Pro Tips: Sørg for at den generelle utløseren til Facebook alltid utløses først. Du kan gjøre dette ved å sette det som en tag med høyere prioritet.
Konklusjon
Installering av Facebook-verktøy via Google Tag Manager kan være nyttig hvis du ikke har tilgang til koden for bloggen eller nettstedet ditt. I tillegg kan det også overbelaste analysene dine!
Hva tror du? Hvilke av disse Facebook-funksjonene vil du installere med Google Tag Manager? Del tankene dine i kommentarene nedenfor.
Flere artikler om Google Tag Manager:
- Lær hvordan du bruker Google Tag Manager for å legge til sosiale medier-piksler og sporingsskript til bloggen eller nettstedet ditt.
- Finn ut hvordan du lager avanserte tilpassede målgrupper ved hjelp av Google Tag Manager.
- Utforsk Google Tag Manager og fremtiden for analyser.