16 kreative måter å lage din Facebook-tidslinje Forsidefoto: Social Media Examiner
Facebook / / September 26, 2020
 På f8-konferansen 2011, Facebook kunngjorde tidslinje - a major overhaling av de personlige Facebook-profilene som vi alle er vant til.
På f8-konferansen 2011, Facebook kunngjorde tidslinje - a major overhaling av de personlige Facebook-profilene som vi alle er vant til.
OPPDATERING 15. desember 2011: Facebook kunngjorde at tidslinjen nå er tilgjengelig over hele verden.Les hvordan du kommer i gang.
Når tidslinjen er rullet ut, din personlige profil blir organisert i omvendt kronologisk rekkefølge, som en "tidslinje" i livet ditt, som en utklippsbok på nettet. Som Facebook-sjef Mark Zuckerberg sier: "Tidslinjen er historien om livet ditt... på en ny måte å uttrykke hvem du er."
Når blir tidslinjen tilgjengelig?
På dette punktet er det bare de som er registrerte Facebook-applikasjonsutviklere som har muligheten til å konvertere sine personlige profiler til tidslinjeformatet. Og bare de kan se andres tidslinjer som har valgt det.
Det er imidlertid ganske enkelt å bli en “utvikler” for å få tilgang til tidslinjen. Lese denne artikkelen om hvordan du raskt kan bli en "apputvikler" og ha tidslinjealternativet for profilen din.
Tidslinjens forsidefoto: En stor mulighet for kreativitet
For de med en kreativ bøyning, sannsynligvis den mest spennende endringen er tidslinjens forsidebilde, et 851px x 315px lerret som du kan fylle med bildet du ønsker.
Profilbildet ditt er satt inn nederst til venstre på tidslinjedekslet. Moroa kommer med interessante og smarte måter å få forsidebildet og profilbildet ditt til å samhandle.
Til forsidebildet mitt, Jeg gjorde rett og slett profilbildet mitt det siste i et kronologisk utvalg av bilder av meg:

Eksempler på tidslinjeforsidebilder for å starte kreativiteten din!
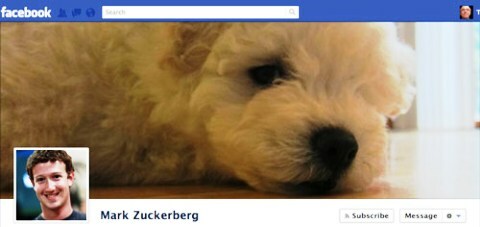
Mange vil bruke forsidebildet for å bare sette opp et vakkert bilde eller familiebilde. For eksempel, Mark Zuckerberg bare har hunden sin og ansiktet:

Ikke at det er noe galt med dette, men det er en savnet mulighet til å ha litt kreativ moro.
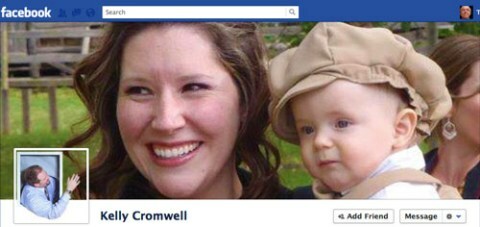
For eksempel, Kelly Cromwell’s ganske greit familiebilde blir:

Kreative tilnærminger til forsidebildet ditt
Det er flere måter å nærme seg integrasjonen av forsidebildet og profilbildet ditt for å skape en effekt:
- Vis brukeren som observerer “handlingen” på forsidebildet
- Lag en fortsettelse av forsidebildet
- Ganske enkelt utfylle forsidebildet
- Utvid temaet til profilbildet
- Gi "meta" -kommentarer for profil- og forsidebilder.
Bli inspirert av det andre allerede har gjort
Følgende eksempler kan hjelpe deg å få fantasien til å gi deg noen ideer om mulighetene.
E3 - Milano, Italia
En rekke reklamer ved E3 digitale byrå i Milano gikk på jobb med å utforme kunstige og smarte forsidefotokonsepter.
Gianmarco Carrieri integrerer omslaget og bildet, og antyder endeløs gjentakelse av rekursivitet!

Giuseppe Draicchio integrerer smart og vakkert omslag og bilde.

Alfredo Tomaselli plasserer bildet sitt utenfor omslaget ved å bruke hans destruktive laserbriller til å immolere den gamle personlige profilen.

Fabio Maravilla får med den rekursive barberbutikkens speileffekt.

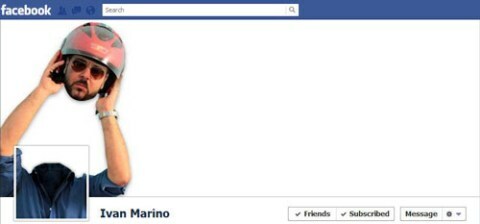
Ivan Marino fjerner smart hjelm og hode, og bruker stor plass på hvitt.

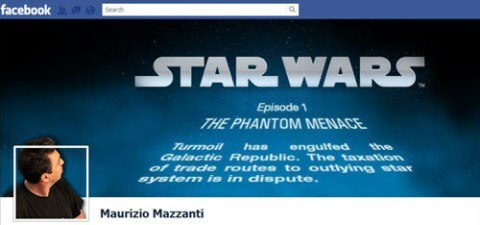
Maurizio Mazzanti gjør omslagsbildet hans til en filmskjerm, som han ser på.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!
Annalisa Modotto illustrerer pent en progresjon av tanken, med en spiselig oppløsning.

Ekkapong Techawongthaworn’s Experiments
Ekkapong Techawongthaworn, en student i San Francisco, opprettet flere flotte forsidefotokonsepter, som han la ut på Google+ profilen hans:



Andre forsidefoto- og profilfoto-tilnærminger
Nedenfor er noen få eksempler, som bruker forskjellige teknikker og metaforer til underholde og forbløffe Facebook-venner.
Mohammad L. Azzam skaper et smart samspill mellom omslaget og profilbildene som gir gjenklang med tekstinnholdet.

Hugh Briss bruker forsidebildet sitt til både å si noe om seg selv og fremme sin virksomhet.

Jeremy Bronson skaper en surrealistisk og humoristisk integrasjon av forsidebilder og profilbilder.

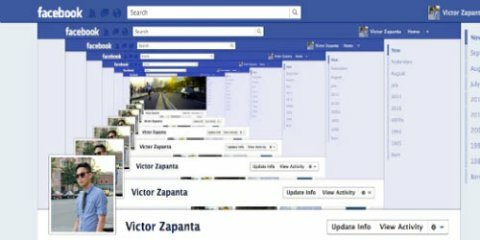
Jeg elsker hvordan Victor Zapanta bruker barber shop speileffekt for litt radikal rekursivitet! Og sjekk hvordan den fjerne veien fortsetter effekten ...

Noen tips om hvordan du lager forsidebilde
Først kan du Klikk her for å laste ned en Photoshop PSD-mal jeg laget for å hjelpe deg lag forsidebildet ditt.
Når du har forsidebilde og profilbilde, trenger du bare legg dem til tidslinjen din.
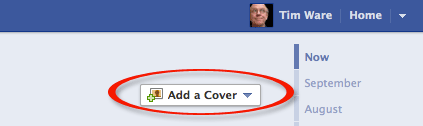
Hvordan legge til tidslinjens forsidebilde
Rett til venstre for den vertikale tidslinjelinjen ser du:

Når du har valgt bildet du ønsker for forsidebildet ditt, klikker du på "Lagre endringer".
Husk at den viste størrelsen på forsidebildet ditt er 851 x 315 piksler. Hvis du laster opp et bilde som er mer enn 851 px bredt, blir det nedskalert til en bredde på 851 px.
Hvis bildet ditt, eller det nedskalerte bildet, overstiger 315 piksler i høyden, har du muligheten til å plasser bildet ditt horisontalt. Ovenpå bildet ditt ser du "Dra til omplasseringsdeksel." Bare hold musen over bildet, på hvilket tidspunkt markøren blir et håndikon, og dra bildet dit du vil at det skal være, og klikk deretter på "Lagre endringer."
Last opp profilbildet ditt
Når du har lagt til forsidebildet ditt, kan du laste opp profilbildet ditt, som, som nevnt ovenfor, er satt inn på venstre side av forsidebildet.
Den viste størrelsen på profilbildet ditt er 125 x 125 piksler, men den totale plassen som er opptatt er 135 x 135 piksler på grunn av den hvite rammen på 4 piksler og en mørk kontur på 1 piksel. Minste bredde for et opplastet profilbildebilde er 180 piksler.

Når du har lastet opp profilbildet du vil bruke med forsidebildet ditt, kan du plasser den vertikalt (den skaleres automatisk ned til 125 px i bredden) ved å muses over bildet og velge "Rediger miniatyrbilde" fra hurtigmenyen. Rediger deretter miniatyrbildet i popup-vinduet for å få det der du vil ha det.
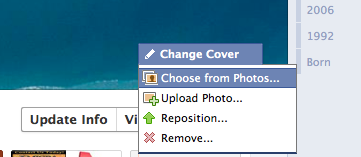
Du kan også fortsette å posisjonere forsidebildet ved å muses over det og velge "Reposisjon" fra "Endre omslag" -menyen:

Benytt deg av denne morsomme muligheten for kreativitet!
Det er på tide å bøye de kreative musklene dine! Ha det gøy å uttrykke hvem du er på en unik og kreativ måte.
Hva tror du? Og legg gjerne ut nettadresser til tidslinjen din i kommentarene. Legg igjen spørsmål og kommentarer i ruten nedenfor.


