Hvordan bruke semantisk markering for å forbedre søkeresultatene: Social Media Examiner
Sosiale Medier Verktøy / / September 26, 2020
 Vil du at søkemotorer enkelt skal finne innholdet ditt?
Vil du at søkemotorer enkelt skal finne innholdet ditt?
Vil du at søkeresultater relatert til innholdet ditt skal skille seg ut?
Du kan fortelle søkemotorer nøyaktig hva innholdet ditt er for å gjøre det lettere for dem å indeksere det.
I denne artikkelen vil du oppdag det grunnleggende og fordelene med semantisk markering og hvordan det kan gjøre at innholdet ditt skiller seg ut i søk.
Hva er Semantic Markup?
Semantisk markering er en fancy måte å si at du kan bruke HTML-koder til fortell søkemotorer nøyaktig hva et bestemt innhold er.

Du kan for eksempel fortelle søkemotorer hvem som skrev et blogginnlegg, detaljer om et arrangement du er vert for, om en streng med ord og tall er en adresse og mye mer.
Hvorfor vil du gjøre det? Fordi det hjelper søkemotorer indeksere innholdet ditt raskere.
Uten semantisk markering, stoler søkemotorer på kontekst for å bestemme hva innholdet ditt er relatert til. Det tar litt lenger tid fordi søkemotorer ikke "leser" som mennesker gjør.
Med semantisk markering, vil søkemotorer umiddelbart vite hva innholdet ditt er og kan indeksere det raskere og mer nøyaktig.
Nok en fordel med å bruke semantisk markering er rike utdrag. Dette er ekstra bilder eller informasjon (f.eks. Hvor mange Google + -kretser du er i) som vises i søkeresultatene og gir ytterligere informasjon om deg eller innholdet ditt.

Hvorfor bør du bry deg om rike utdrag? Fordi de skiller seg ut fra de andre søkeresultatene og er mer sannsynlige øke klikkfrekvensene til innholdet ditt i stedet for andres.
Beste praksis for semantisk markering
I denne artikkelen vil jeg snakke om noen av de merketypene som mest sannsynlig vil bli brukt på en blogg. Før vi dykker inn i bestemte markeringstyper, er det imidlertid noen viktige advarsler du bør være oppmerksom på.
Ikke bruk markering for å prøve å lure Google til å tro at en ting er noe annet, eller til å tro at falsk informasjon er sant. Google er veldig flinke til å finne ut de tingene, og det kan du være straffet for tilsløring.
Det samme gjelder usynlig markering. Ikke merk opp data som er skjult eller ellers ikke synlige på en side.
Google tilbyr et verktøy som heter Data Highlighter, som du kan bruke til å finne og merke data. Selv om dette er fristende fordi det er veldig enkelt, anbefaler jeg at du ikke bruker det fordi Data Highlighter-markeringen bare er lesbar av Google, ikke noen av de andre store søkemotorene.
Hvordan Markup fungerer
Markup kan bli ganske teknisk. Denne artikkelen kommer ikke til å gi deg noe som helst av semantisk markering. I stedet skal jeg gi deg en kort oversikt over hvordan det fungerer, og så skal jeg se deg på høyt nivå på noen få alternativer for din egen blogg.
Noen markuptyper er enklere å implementere enn andre, men de bruker alle de samme prinsippene.
Markup-typer bruk mikrodata og dataklassifisering å "snakke" til søkemotorer. Akkurat som HTML og CSS forteller nettleseren din hvordan du skal vise innholdet ditt, forteller mikrodata og dataklassifisering søkemotorer hva innholdet ditt er og hvordan det skal indekseres.
Hvis du ikke er kjent med prinsippene for mikrodata og dataklassifisering (som jeg vil være den første til å innrømme at jeg ikke er), kan det virke som et helt annet språk. I delen om Schema.org senere i denne artikkelen har jeg et eksempel på hvordan mikrodata ser ut.
Finn ut hvilke markeringer du skal bruke
Det er en mye av forskjellige markeringstyper du kan bruke - det kan være overveldende i begynnelsen. Når du akkurat har begynt og ikke er helt sikker på hvilken markering du trenger, hjelper det å se på en liste over alternativer.
Det er to hovednettsteder som hjelper deg med å finne ut hvilke markeringstyper som passer til bloggen din: Schema.org og Googles verktøy for nettredaktører.
Jeg vil snakke mer om Schema.org om et øyeblikk, men foreløpig bare vet at det er en liste over markeringstyper du kan bruke. Hvilke markeringstyper du ender opp med, vil avhenge av innholdet ditt.
Schema.org gir deg definitivt mange markeringstyper å velge mellom, men ikke alle støttes for øyeblikket av søkemotorer, og det vil heller ikke resultere i riktige utdrag (ennå).
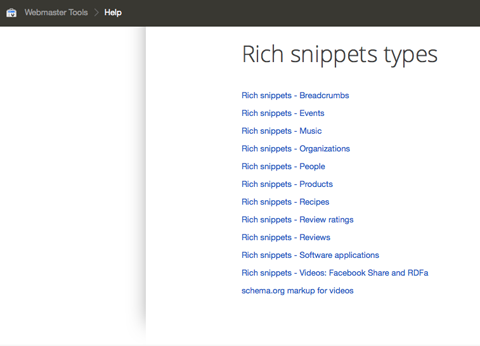
Hvis du vil vite hvilke markeringstyper som for øyeblikket bruker rich snippets, kan du gå til listen over Googles verktøy for nettredaktører rike utdragstyper. Enhver merketype som er oppført på den siden, lenker til mer informasjon om hvilket innhold som skal merkes og hvordan du gjør det.

Hvis du har sett på Schema.org og funnet en markering du vil bruke, men ikke ser den oppført på listen over Rich Snippets for nettredaktører, betyr det bare at det ikke er en Rich Snipp for øyeblikket.
Selv om en merketype ikke er oppført, kan du fortsette å bruke den - merkingen hjelper fortsatt søkemotorer med å indeksere innholdet ditt raskere. Siden Google alltid oppdaterer, kan den ikke-oppførte markeringen vise rike utdrag senere, og du vil være foran spillet.
Men hvis du bare har begynt, foreslår jeg at du bruker markeringene som allerede inneholder rik utdrag. Du kan legge til de andre senere.
Mer om Schema.org
Selv om Schema.org ikke er det eneste alternativet for markeringstyper, anbefaler jeg at du bruker det fordi begge deler Google og Bing er enige om å støtte det. Er det ikke praktisk når selskaper jobber sammen for å lage en industristandard?
Det er bare ett problem med listen over markeringstyper på Schema.org: Den er enorm... og forvirrende (så det er to problemer!). Heldigvis trenger svært få blogger alle eller til og med de fleste markeringstyper - de gjelder ganske enkelt ikke for nettstedet ditt.
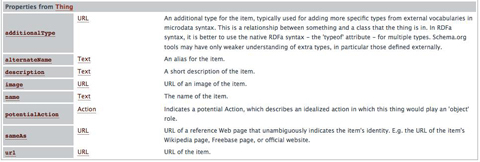
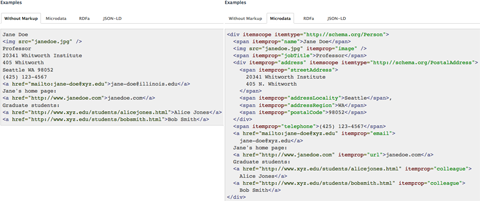
Markeringsbeskrivelsene på Schema.org inneholder mye tettpakket informasjon. For eksempel, her er et skjermbilde av bare en del av Postadresse skjema:

For å unngå å bli helt overveldet, ikke heng deg på å lese alt. I stedet for kort skumle beskrivelsene deretter bla ned til Eksempler-delen. Det er der gullet er.
Eksemplene viser hva slags innhold du kan markere ved hjelp av den merketypen. For hvert eksempel kan du veksle mellom hvordan dataene ser ut uten markering vs. med markering.
Skjermbildet nedenfor viser et eksempel fra PostalAddress-markeringssiden på Schema.org. På skjermbildet kan du se hvordan HTML-en ser ut før markering og etterpå.

Legg merke til at hver itemprop eller elementtype gir spesifikk informasjon som forteller søkemotoren nøyaktig hva innholdet er. Det er mikrodataene jeg nevnte tidligere.
OK, la oss komme i gang og snakke om de tre markup-typene som er relevante for de fleste blogger: forfatterskap, video og arrangementer.
# 1: Authorship Markup
Merking av forfatterskap er en av de viktigste merketypene du bør bruke. Det gir deg forfatterskapet rik tekstutdrag, som viser bildet ditt og navnet ditt i søkeresultatene.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli deretter med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Med andre ord får du æren for å ha skrevet et bestemt innhold, og søkeresultatet skiller seg ut på resultatsiden.
Hvis du skriver for flere blogger, hjelper Google til å finne ut av forfatterskapsmarkeringen du opprettet forskjellige innholdsstykker på forskjellige nettsteder. I noen tilfeller vil Google inkludere "mer etter (forfatternavn)" ved siden av et søkeresultat, noe som gir søkerne muligheten til å klikke seg gjennom for å se enda mer av innholdet ditt.
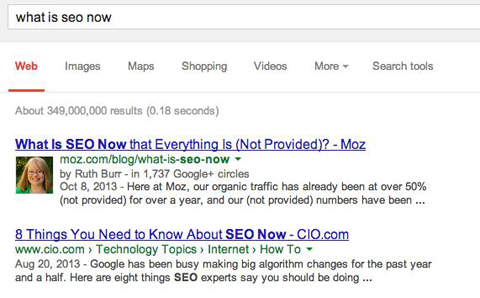
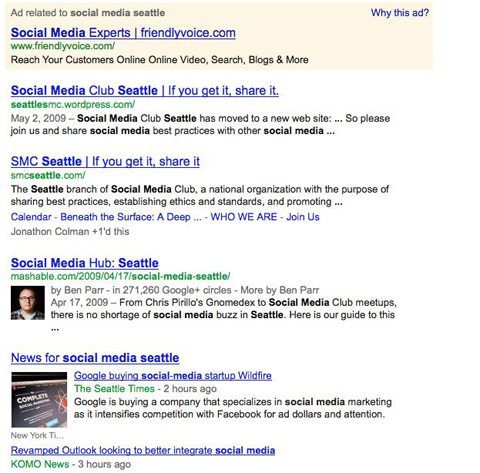
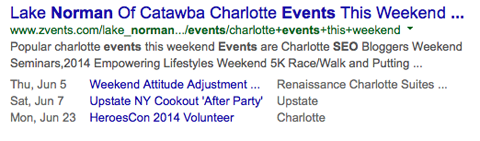
Nedenfor bruker Mashable markering av forfatterskap for å knytte forfattere til innholdet de har skrevet på nettstedet. Som du kan se, fanger rike utdrag søkerens blikk og gir ekstra detaljer.

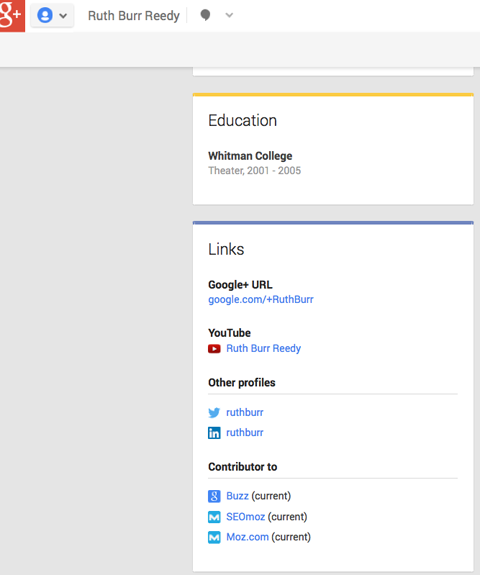
Hvis du ser på søkeresultatet til Ben Parr, ser du bildet hans, hvor mange Google + -kretser han er i og en lenke til flere av artiklene hans. Dette er alle rike utdrag som skyldes merking av forfatterskapet.
Hva du trenger for at forfatterskap skal fungere
For at forfatterskapet skal fungere skikkelig, må du ha en Google + -profil som inkluderer ditt virkelige navn og et tydelig bilde av ansiktet ditt.
Du også trenger originalt innhold du opprettet under ditt virkelige navn (som samsvarer med navnet på Google + -kontoen din) på en side alene og med en byline som inkluderer "av (forfatternavn)."
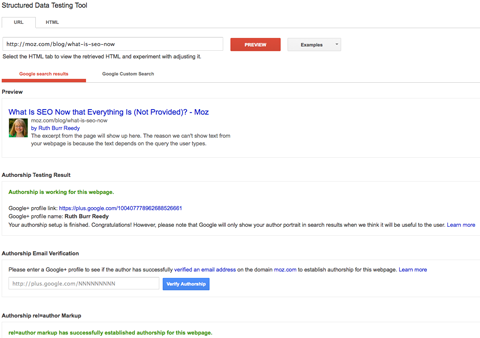
For eksempel er denne artikkelen du leser på en side for seg selv og inneholder "av Ruth Burr Reedy" slik at den kan fungere med forfatterskap.
Til slutt, sørg for at du har oppført bloggen (e) (inkludert din egen) du bidrar til i Google + -profilen din (instruksjonene er nedenfor).
Hvis noen av disse elementene mangler, fungerer ikke forfatterskapet (beklager, pseudonyme bloggere).

For å liste opp nettstedene du bidrar til, følg disse fem enkle trinnene:
1. Gå til Google + -profilen din og klikk på Om.
2. Rull ned til deg se lenker-delen og klikk på Rediger.
3. I popup-vinduet, bla ned til Contributor To og klikk Legg til tilpasset lenke.
4. Skriv inn navnet på nettstedet og URL-en.
5. Klikk Lagre.
Hvordan implementere forfatterskap på en blogg
Implementering av forfatterskap avhenger av bloggens bakside. Hvis du bruker WordPress.org for bloggen din (de fleste gjør det), kan du bruk et plugin for å hjelpe deg med å sette opp forfatterskap.
Både Yoasts WordPress SEO-plugin og Alt i ett SEO WordPress-plugin tilbyr enkle alternativer for å legge til forfatterskapsmarkering.
Disse lenkene gir bruksanvisning Alt i ett SEO og WordPress SEO for å sette opp forfatterskap på bloggen din.
Etter mye feilsøking har jeg noen tips for å få forfatterskap til å fungere for deg.
Navnet ditt må vises i innholdsfeltet, akkurat som på Google + -profilen din. Da jeg giftet meg og endret navnet mitt i Google+, brøt det mange forfatterresultater for meg.
Det er en funksjon som lar du legger til et kallenavn, men det fungerer ikke nesten like bra når det gjelder å få den rike kodebiten.
Siden forfatterskapet er avhengig av at linjen din spesifikt sier "av (forfatternavn)", prøv å unngå å bruke "etter" og deretter navnet på en person noe annet sted på siden, da det virkelig forvirrer Google.
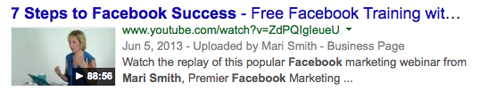
# 2: Videomarkering
De videorik utdrag er en av de mest ettertraktede fordi den er så stor og iøynefallende. Selv om videoinnholdet ditt er vert på YouTube eller et annet videodelingssted og du bare legger inn videoen på bloggen din, kan du fremdeles merke videoinformasjonen på siden din og potensielt få kodebiten i søk resultater.

Instruksjonene og eksemplene for hvordan du implementerer videomarkering, er på Schema.org VideoObject siden, men jeg foreslår at du sjekker ut Googles verktøy for nettredaktører oppføring for videooppmerking.
Webmaster Tools-lenken inneholder instruksjoner for FacebookShare-metoden, som er spesielt nyttig hvis du gjør mange videoting på Facebook.
# 3: Markering av hendelser
Markering av hendelser er en av favorittene mine for SEO fordi det kan øke synligheten til hendelsene du jobber så hardt for å produsere. Dessverre er markering av hendelser en av de mest misbrukte markeringene.
Google er vanskelig mot noen form for alt reklamespråk i markering av hendelser. På Arrangementer Rich Snippets siden, kommer de rett ut og sier: "... denne funksjonen er ikke ment for reklameformål."
Salg, rabatt eller spesiell regnes ikke som et arrangement for Googles formål. For at et arrangement skal motta den rikholdige utdraget av hendelser, må det oppfylle tre kriterier:
- Skje på en bestemt dato i fremtiden
- Vær fri for noen form for kampanjetilbud eller prisinformasjon i hendelsesnavnet (lagre det for innholdet ditt lenger nede på siden)
- Har et bestemt sted (beklager folk, "online" kommer ikke til å kutte det)

Hvis arrangementet ditt oppfyller disse kravene, er det bare et spørsmål om merking av hendelsesdataene. Vær så grundig du kan og prøv å gjøre merke av hvert stykke informasjon om hendelsen som vises på siden.
Formater start- og sluttdatoer og klokkeslett i ISO-datoformat slik at Google enkelt kan fortelle at det er hva de er.
Hvis du har en enkelt side som viser hendelsene dine (som en kalender med hendelsestips), koble hvert arrangement til sin egen side som gir mer informasjon om arrangementet (inkludert et bilde).
Du kan merke av både din hovedside for hendelser og de enkelte hendelsessidene.
Testing og sporing av markeringer
Google gjør det enkelt å teste markeringen din med sine Testet verktøy for strukturerte data. Bare skriv inn URL-adressen til siden du vil sjekke og verktøyet viser deg alle forekomster av markering det kan oppdage på siden.

Det er viktig å merke seg at bare fordi testverktøyet kan oppdage markeringen din, betyr det ikke nødvendigvis at rich snippet ditt vises som en del av søkeresultatene.
Det er algoritmiske faktorer som går inn på om et gitt resultat får en rik tekstutdrag for et bestemt søk. I tillegg oppdaterer Google algoritmen oftere enn de oppdaterer testverktøyet.
Over til deg
Nå som du har det grunnleggende under beltet, sett av litt tid med jevne mellomrom for å sjekke hvilke nye rike utdrag Google lanserer (de legger til nye hele tiden) og oppdater nettstedet ditt deretter.
Over tid vil det markerte nettstedet bli enklere og enklere for søkemotorer å gjennomsøke, og innholdet ditt og rike utdrag vil skvette på søkeresultatsidene.
Hva tror du? Har du brukt semantisk markering på bloggen din? Har du noen tips å dele? Legg igjen kommentarer og spørsmål nedenfor.



