Slik legger du til Facebook-kundechat på nettstedet ditt: Social Media Examiner
Facebook Verktøy Facebook Chat Facebook / / September 26, 2020
 Vil du ha en bedre måte å få kontakt med potensielle kunder og kunder?
Vil du ha en bedre måte å få kontakt med potensielle kunder og kunder?
Visste du at Facebook Messenger gjør det enkelt å bygge inn en live chat-widget på nettstedet ditt?
Messenger Customer Chat-programtillegget lar deg ha en direkte samtale med besøkende på nettstedet.
I denne artikkelen vil du lære hvordan du legger til en Facebook Chat-chat-widget på nettstedet ditt.

Hvorfor bruke Messenger sin kundechat på nettstedet ditt?
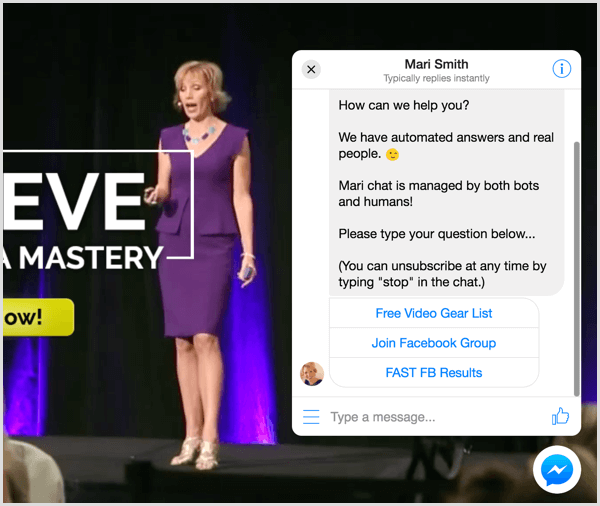
En kundechatechat er et lite flytende ikon som vanligvis vises nederst til høyre på et nettsted. Som tradisjonell live chat-programvare, kan du installere en Messenger kundeprat-plugin på nettstedet ditt.
Dette pluginet gjør det enkelt for besøkende på nettstedet med en Messenger-konto å ha en direkte samtale med et menneske, legge igjen en melding og samhandle med din Messenger bot.

Facebook belaster deg ikke noe for å installere denne kundechat-widgeten. Du trenger ikke engang å ha en Messenger-bot. Det eneste kravet er en Facebook-side.
Før vi snakker om hvordan du konfigurerer en live chat-funksjon med Messenger ved hjelp av ManyChat og Chatfuel, la oss se på noen få grunner til at du bør ha en live chat på nettstedet ditt.
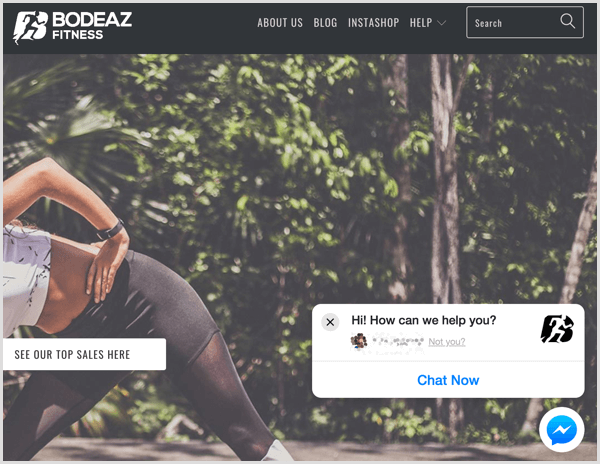
Administrer samtaler via innboksen på siden din
Alle meldinger som sendes via Messenger-chat-modulen på nettstedet ditt, vises automatisk i innboksen på Facebook-siden.

Du kan også lese og svare på besøkendes meldinger på mobilenheten din via den gratis Facebook Page Manager-appen, som er tilgjengelig på App Store og Google Play.
Forbedre kundeservice
Ifølge Facebook, 53% av menneskene er mer sannsynlig å handle med en bedrift de kan sende meldinger direkte til. Med din tradisjonelle live chat kan du bare gjennomføre chattesamtalen på et bestemt nettsted. Med Messenger-chat kan du imidlertid starte en samtale på skrivebordet og deretter fortsette den på mobilenheten din med Messenger på et senere tidspunkt eller tidspunkt.
Gi øyeblikkelige automatiserte svar
Messenger Chat-modulen lar besøkende stille spørsmål direkte på nettstedet ditt, og du kan fortsette samtaler med potensielle potensielle kunder i sanntid.

Hvis du ikke har et supportteam som jobber døgnet rundt for å svare på spørsmål fra kunder, bygg en Messenger-bot for å drive Messenger-widgeten din og svar på grunnleggende vanlige spørsmål.
For å hjelpe til med å konvertere besøkende til potensielle kunder, kan du gi folk muligheten til å abonner på Messenger eller e-post nyhetsbrevet, levere blymagneter, eller gi lenker til ekstra nyttig innhold mens de venter på en menneskelig respons.

La oss nå se på hvordan du konfigurerer en Messenger-chat-funksjon med Chatfuel og ManyChat.
# 1: Konfigurer Messenger Chat på nettstedet ditt ved hjelp av Chatfuel
Selv om det ikke er påkrevd, er det mer effektivt å få en Messenger-bot til å sende brukerne en hilsen når de starter en livechat gjennom Messenger-kundechateplugin.
Så la oss starte med å lage denne hilsenmeldingen i Chatfuel. Hvis du ikke tidligere har brukt dette verktøyet, kan du sjekke ut denne videoen for detaljer om hvordan du registrerer deg og bygge en enkel bot med Chatfuel.
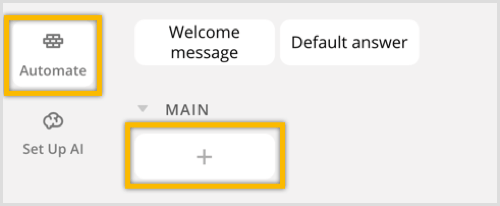
Etter at du har logget inn, klikk kategorien Automatiser. Deretter klikk på + tegnet for å opprette en ny blokk.

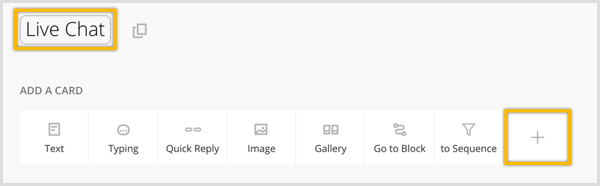
For å holde ting organisert, klikk på tittelen på blokken og gi den navnet “Live Chat”. Under Legg til et kort, klikk på + tegnet.

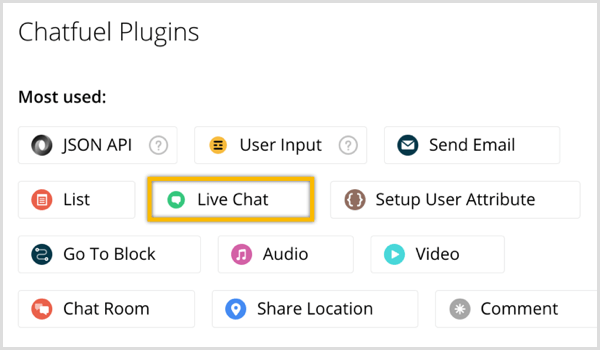
I popup-vinduet, klikk Live Chat for å legge til live chat-plugin.

Dette pluginet vil midlertidig deaktivere botens kunstige intelligensfunksjon når du har en direkte samtale med en bruker. Hver gang det er en ny chat-økt, får du også et varsel om push-varsling fra Messenger-bot.
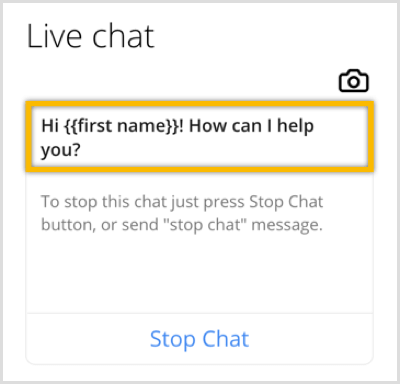
Nå endre standard startmelding (“Du startet en chat-økt med operatøren vår”). Skriv inn noe sånt som “Velkommen {{fornavn}}! Hvordan kan jeg hjelpe deg?" Hvis du legger til krøllete parenteser etter "fornavn", blir boten tatt med brukerens fornavn i velkomstmeldingen. Facebook vil automatisk gi denne informasjonen, slik at du ikke trenger å be brukeren om å fylle ut et skjema eller fylle ut denne grunnleggende detalj.

Du kan også gå gjennom og endre startmeldingsbeskrivelsen og stoppmeldingen. For denne veiledningen følger vi standardinnstillingene.
Nå klikk på koblingsikonet øverst på siden, ved siden av navnet på blokken.

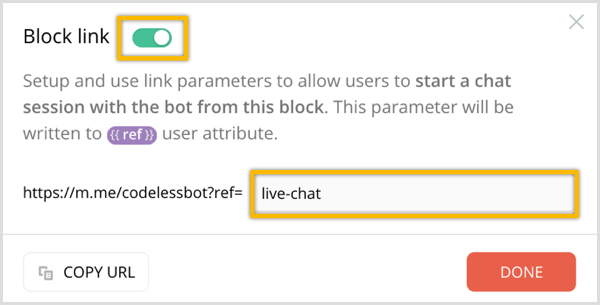
I vinduet som vises, slå alternativet Block Link på. Deretter skriv inn en ref-lenke og husk hva du skrev inn. Deretter klikk på den oransje Ferdige-knappen.

Nå som du har opprettet hilsen, er neste trinn å generere kodenfor Messenger chat plugin.
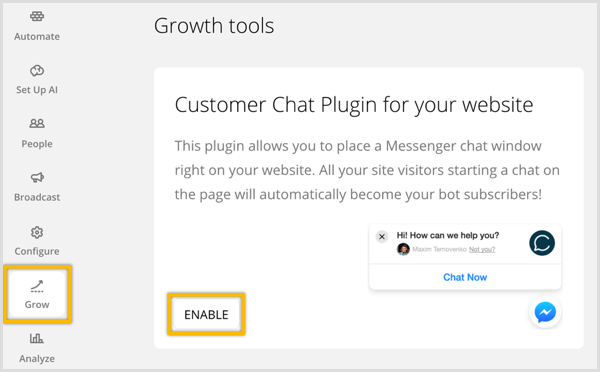
Klikk på kategorien Grow i venstre sidefelt. På siden for vekstverktøy, finn plugin for kundechat for nettstedet ditt og klikk Aktiver under den.

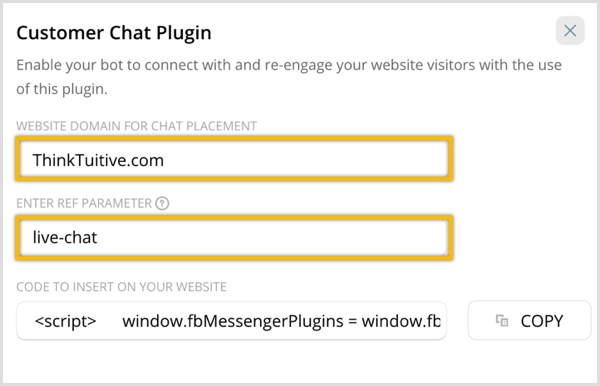
I popup-vinduet, skriv inn nettadressen til nettstedet hvor du planlegger å installere dette Messenger chat-pluginet. Deretter skriv inn ref-parameteren du la til ovenfor. Når en bruker starter en live chat med Messenger-chat-pluginet ditt, vil boten din sende brukerne denne meldingsblokken som inneholder live chat-plugin.

Koden for dette chat-pluginet genereres automatisk for deg, så klikk på Kopier for å kopiere den til utklippstavlen. Deretter limer du inn denne koden i toppteksten på WordPress-nettstedet ditt. se avsnitt 3 nedenfor for detaljer.
Advanced Hack: Tilpass Messenger-widgeten din
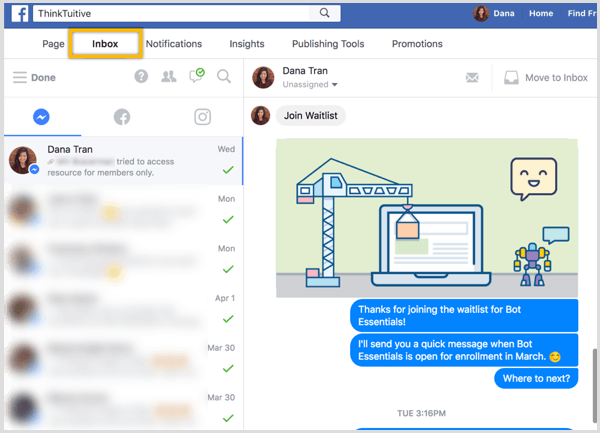
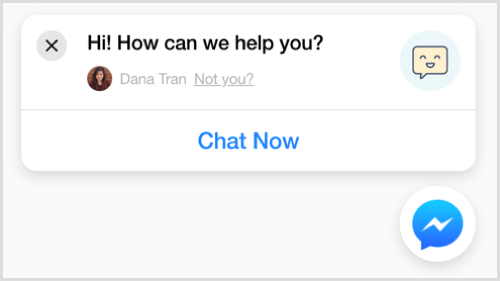
Visste du at du kan legge til noen få linjer i denne koden for å forbedre Messenger chat-widgeten din ytterligere? Slik ser pluginet du nettopp har ut:

Ved å legge til litt kode kan du tilpasse chat-pluginet til:
- Endre temafargen for å matche merkevaren din.
- Vis en annen hilsen til personer som er logget inn på Facebook vs. de som ikke er logget inn på Facebook.
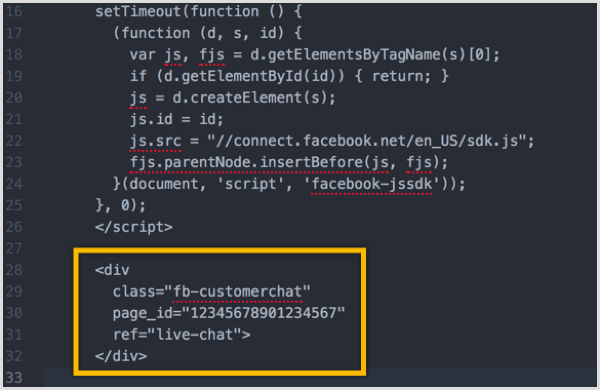
For å gjøre disse endringene, lim inn koden generert fra Chatfuel i en notisblokk eller tekstredigerer. Se etter kodebiten i gult nedenfor.

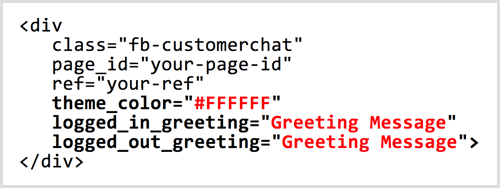
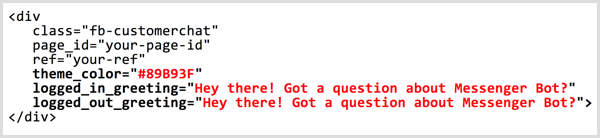
I dette utdraget, legg til de tre fetstilte linjene nedenfor:

Erstatt #FFFFFF med heksekoden til fargen du vil bruke for temaet. (Du kan finne sekskantede fargekoder med et verktøy som ColorHexa.) Bytt ut “Hilsenmelding” for å endre de to hilsener.
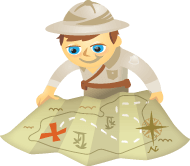
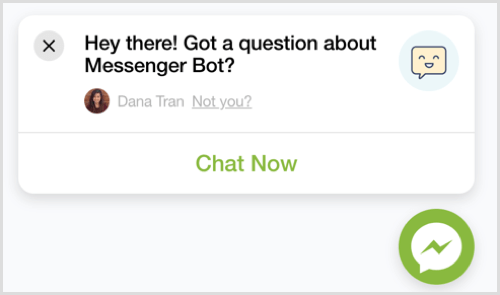
Anta for eksempel at du vil endre standard Facebook blå fargetema til grønt og endre standard hilsen fra “Hei! Hvordan kan vi hjelpe deg?" til en oppfordring til handling for virksomheten din. Her er koden du kan legge til i chatten din:

Chat-widgeten vil nå se slik ut:

# 2: Konfigurer Messenger Chat på nettstedet ditt ved hjelp av ManyChat
Å sette opp en Messenger live chat-funksjon med ManyChat, Logg Inn og klikk på kategorien Vekstverktøy i venstre sidefelt. Hvis du ikke tidligere har brukt dette verktøyet, kan du sjekke ut denne videoen for detaljer om hvordan du registrerer deg og bygg en enkel bot med ManyChat.

Neste, klikk på knappen Ny vekstverktøy øverst på siden.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!
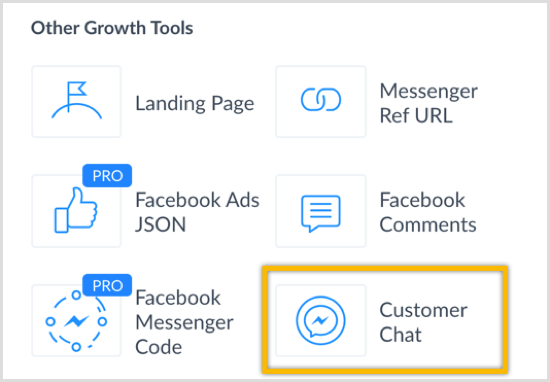
I vinduet som glir ut, klikk på Kundechat.

For å holde ting organisert, endre navn på dette vekstverktøyet til "Live Chat" og så klikk på den blå Lagre-knappen.

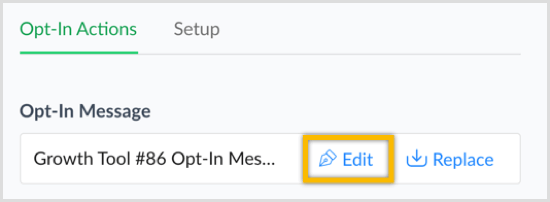
Neste, klikk på Rediger for å redigere opt-in meldingen. Dette er meldingen som brukerne vil motta når de klikker på chat-modulen for å starte en ny chat-samtale.

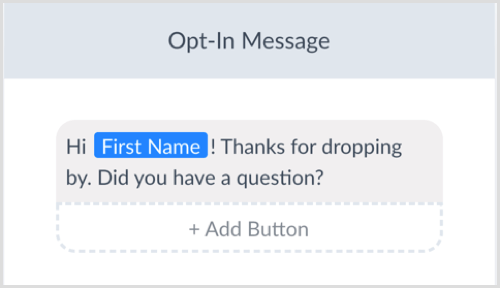
Endre meldingen om opt-in til noe sånt som “Hei! Takk for at du gikk innom. Hadde du et spørsmål? ”

Klikk på Publiser øverst på siden og deretter klikk Live Chat å gå tilbake til vekstverktøyet.

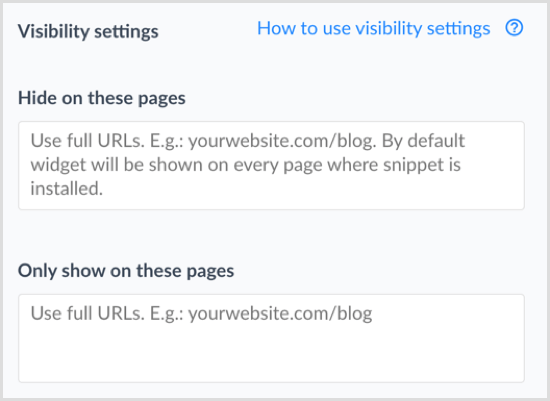
Nå klikk på den blå Neste-knappen og bestemme hvor du vil at chat-modulen skal vises. La disse feltene være tomme hvis du vil at chat-widgeten skal vises på hver side på nettstedet ditt.

Hvis du vil endre fargen på modulen, skriv inn en heksekode eller velg en farge fra paletten. Legg merke til hvordan chat-widgeten og fargen på brukerens meldingsboble endres i forhåndsvisningen til høyre.

ManyChat lar deg også endre hilsen for brukere som er logget inn på Facebook og for de som er logget ut av Facebook.

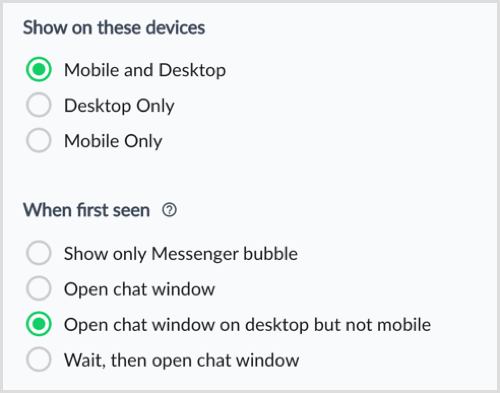
Neste, velg om chat-widgeten skal vises på mobil og / eller stasjonær PC. Også, velg hvordan kundechatt-widgeten skal oppføre seg når en person ser det for første gang på nettstedet ditt.

Nå som du er ferdig med å konfigurere endringene, bytt widgeten din fra Utkast til Aktiv øverst til høyre på siden.

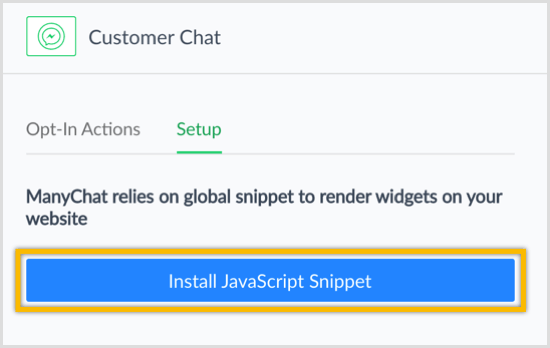
For å installere Messenger-chat-widgeten på nettstedet ditt, klikk på den blå Installer JavaScript-kodebiten knapp.

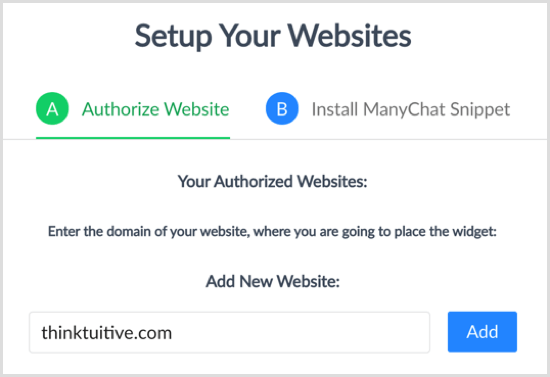
Skriv inn nettadressen til nettstedet hvor du skal installere dette chat-pluginet og klikk på Legg til. Deretter Klikk på Neste.

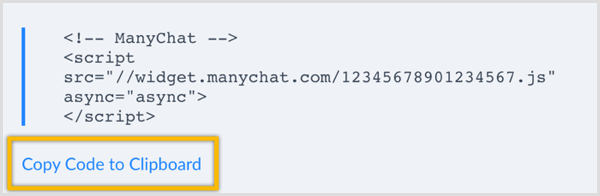
ManyChat vil automatisk generere koden du trenger å lime inn på nettstedet ditt. Klikk på Kopier kode til utklippstavlen.

# 3: Installer koden på WordPress-nettstedet ditt
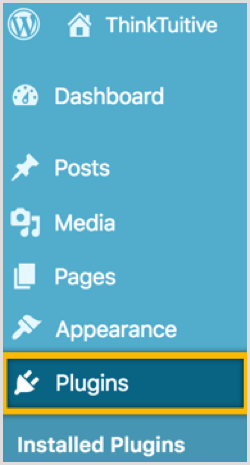
Etter at du har konfigurert en chat-funksjon med Chatfuel eller ManyChat, er det siste trinnet å installere koden på nettstedet ditt. Hvis du bruker WordPress, naviger til dashbordet ditt og Klikk på Plugins i menyen til venstre.

Deretter klikk på Legg til ny-knappen øverst på siden.

I søkefeltet, søk gratis Sett inn topp- og bunntekst-plugin.

Klikk på knappen for å installer pluginet og klikk deretter på den igjen for å aktiver plugin.

Fra venstre sidefelt, klikk på Innstillinger og velg Sett inn topp- og bunntekster.

Til slutt, lim inn Messenger-chat-koden i skriptoverskriften og Klikk Lagre.

Hvis du Oppdater siden, bør du nå se Messenger-chat-pluginet vises på nettstedet ditt.
Tips: Hvis du bruker Leadpages, følg disse trinnene for å bygge inn widgeten:
- Legg til Leadpages URL i listen over autoriserte nettsteder (ManyChat) eller nettstedsdomener (Chatfuel).
- Lim deretter inn HTML-koden i sporingskodefeltet i hoveddelen i Leadpages.

Andre nyttige ressurser
Chatfuel-kundechat
Hvis du bygger en Messenger-bot ved hjelp av Chatfuel, kan du også raskt installerechat-widgeten på WordPress-siden dinved hjelp av Chatfuel Customer Chat plugin.

Chatfuel og Master of Code (et teknologifirma som har bygget Messenger chatbots for slike som World Surfing League, Online News Association og andre globale merker) utviklet dette pluginet. Du kan laste ned dette gratis pluginet og finne installasjonsinstruksjonene på dette WordPress-side.
Messenger-innboks
Til svar til brukerne som har sendt meldinger til virksomheten din, kan du enten bruk innboksen på Facebook-siden din eller last ned den offisielle Facebook Pages Manager-app på iOS eller Android.

Hvis du bruker ManyChat, kan du også svare på brukere fra Live Chat-fanen. ManyChat har ikke en app, men deres live chat-side ser bra ut på en mobil enhet.

Customer Chat Plugin-dokumentasjon
For å lære mer om å tilpasse plugin-modulen for kundechatter (hvis du er litt mer teknisk kunnskapsrik), sjekk ut offisiell Facebook-dokumentasjon for detaljer.
Konklusjon
Ved å tilby besøkende på nettstedet en praktisk måte å kommunisere med virksomheten din via Messenger live chat-plugin, kan du:
- Løs raskt eventuelle bekymringer om produktet eller tjenesten din.
- Svar på spørsmål fra potensielle kjøpere og kunder.
- Gi besøkende mer relevant og nyttig informasjon.
Du vil også gjøre dette på Messenger, en gratis plattform som for tiden brukes av over 1,3 milliarder mennesker, med over 2 milliarder meldinger sendt mellom mennesker og bedrifter hver måned.
Hva tror du? Har du en Messenger-bot? Tenker du på å installere Messenger live chat plugin på nettstedet ditt? Del dine tanker i kommentarene nedenfor.
