3 måter responsivt design kan være til fordel for bloggen din: Social Media Examiner
Miscellanea / / September 26, 2020
 Kommer flere av bloggbesøkene dine fra en mobil enhet i stedet for en stasjonær datamaskin?
Kommer flere av bloggbesøkene dine fra en mobil enhet i stedet for en stasjonær datamaskin?
Lurer du på hvordan responsivt design kan øke kundetilfredsheten og forbedre markedsføringen din?
I denne artikkelen vil jeg utforske tre måter å innlemme responsivt webdesign i din online strategi kan være til nytte for virksomheten din.
Hva er responsivt design?
Responsivt webdesign betyr at bloggen eller nettstedet ditt automatisk vises riktig formatert på en hvilken som helst enhet: en stasjonær datamaskin, et nettbrett eller en mobilenhet.
I Hva brukerne vil ha mest fra mobile nettsteder i dag, Google rapporterer at 61% av mobilbesøkende som klikker seg gjennom til et ikke-mobilvennlig nettsted, kommer tilbake til Google for å finne et nettsted som er lettere å lese fra enheten sin. Det har blitt viktig for bedrifter å ha et responsivt design for nettstedene sine.
La oss utforske hvordan responsivt design kan hjelpe virksomheten din:
# 1: Få høyere konverteringsfrekvenser med en enkel mobilopplevelse
I den samme Google-rapporten jeg nevnte ovenfor, vil 78% av brukerne finn det de leter etter på et mobilnettsted med bare ett eller to klikk, og 64% av brukerne vil bare bla opp og ned på en virksomhets mobilside, ikke venstre og høyre.
Hvorfor er dette viktig for deg som markedsfører som selger produkter på nettet?
Hvis mobilbrukere kommer til nettstedet ditt og ser at de må zoome inn for å finne alt de trenger og stadig rulle fra fra venstre til høyre og opp og ned for å bla gjennom sider, vil de mest sannsynlig gå tilbake til Google for å finne et annet nettsted som er mobilvennlig.
Men hvis nettstedet ditt er enkelt å bruke, vil de kunne få tilgang til informasjonen de leter etter og foreta kjøp raskt.
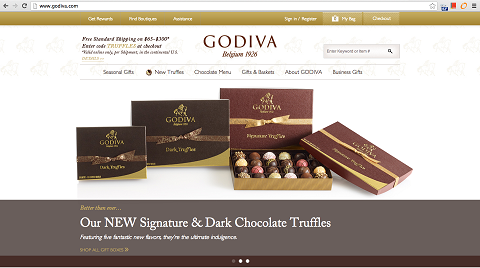
La oss for eksempel se på Godiva. Dette er deres nettsted sett fra en stasjonær eller bærbar datamaskin:

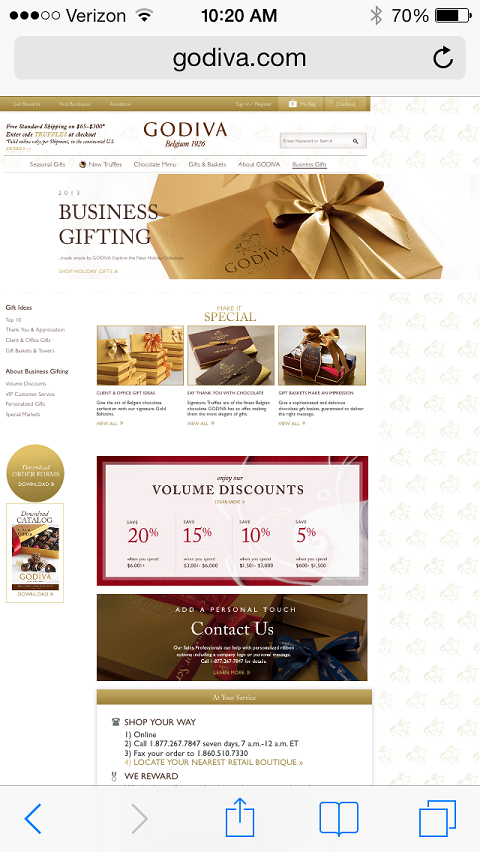
Dette er Godivas nettsted sett fra en mobil enhet.

For å kjøpe litt sjokolade fra Godiva, må du zoome inn, bla til venstre, klikke på et av alternativene på verktøylinjen og klikke på et element fra rullegardinmenyen. Og du er fortsatt ikke i nærheten av å kjøpe sjokolade!
Når du kommer til neste side, må du gjøre det igjen, fordi nettstedet ikke er responsivt.
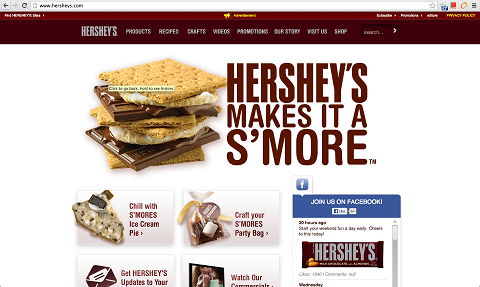
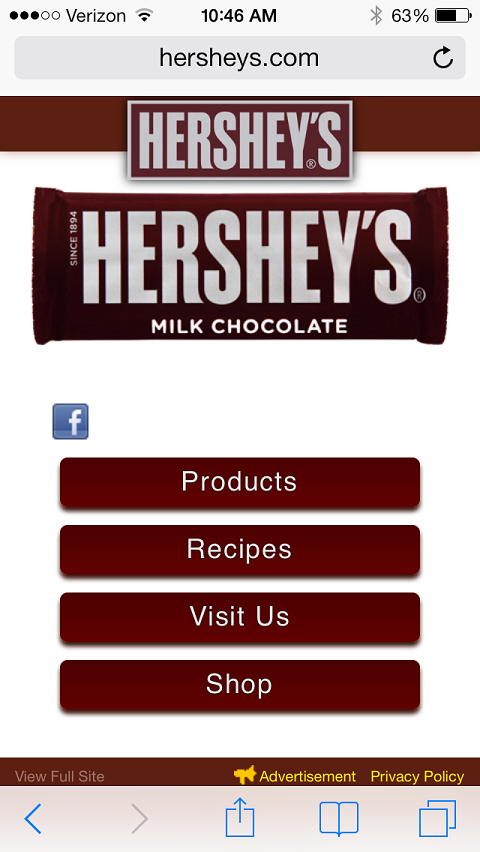
La oss nå se på Hershey’s. Deres responsive nettsted tillater potensielle kunder å kjøpe produkter med noen få enkle klikk.


Når mobilbrukere går til et nettsted, forventer de å kunne få tilgang til koblinger like enkelt som om de var på skrivebordet.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du får trinnvis direktesendt instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Hersheys mobile nettstedopplevelse er sammenlignbar med den på en datamaskin. Og hva betyr det? En mye høyere konverteringsfrekvens.
# 2: Tiltrekk kunder når de er på farten
Ikke alle nettsteder leter etter mange online kjøpskonverteringer fra mobilnettstedet. I stedet kan de stole på massevis av trafikk fra nettstedet til drive kjøp av murstein og mørtel.
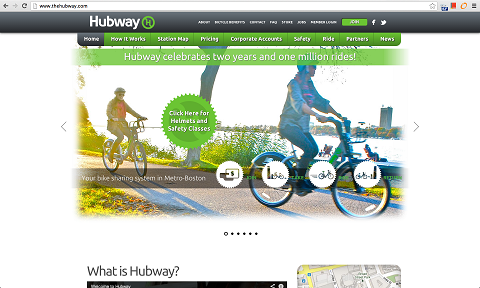
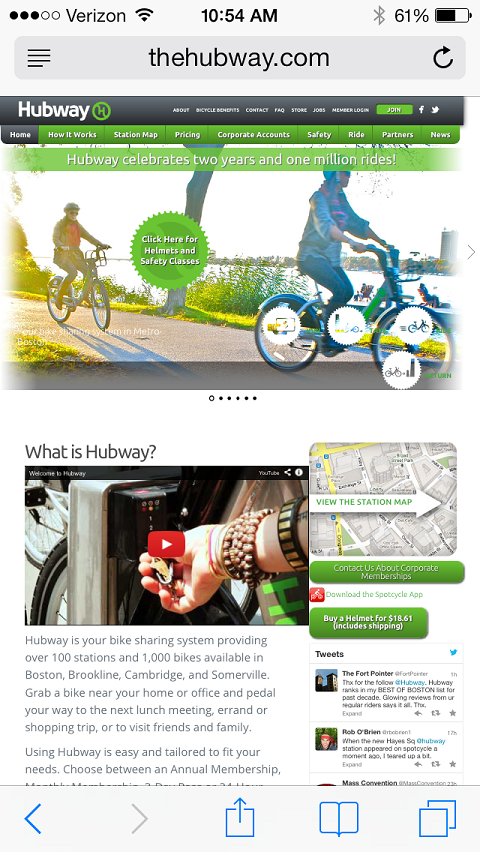
Ta for eksempel Hubway, et sykkel-delingsfirma. Mange mennesker som går rundt, ser sykler som sier "Hubway" på siden og lurer på hva det handler om. De har ikke bærbare datamaskiner når de er ute, men sjansen er ganske god for at de har en telefon i lommen.


Dessverre er ikke Hubways nettsted responsivt, så det er sannsynlig at det er mange potensielle kunder frustrert over den rotete skjermen, og klikk ut av nettstedet før de til og med lærer hvordan eller hvor de skal leie en sykkel.
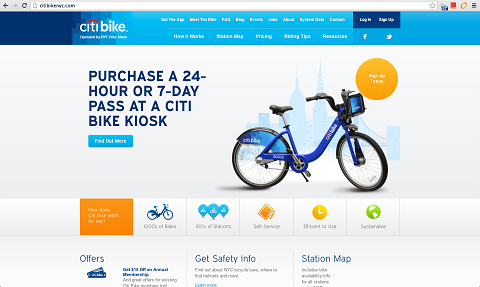
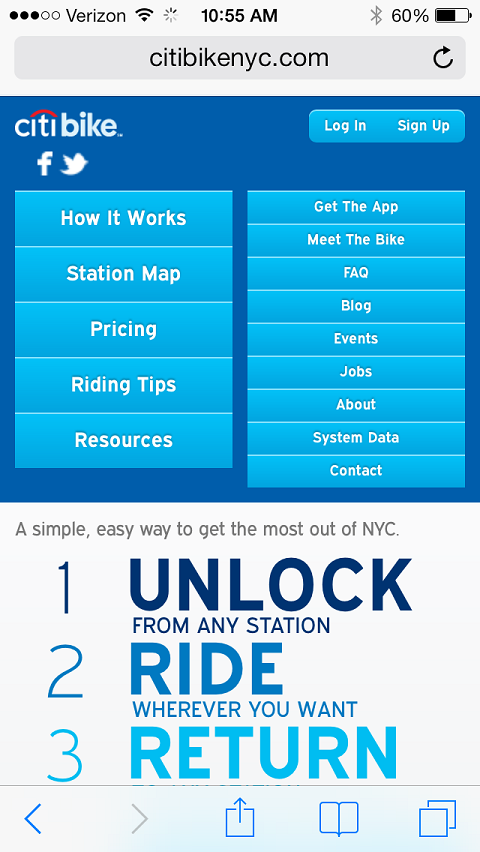
Hvis du ser opp Citi Bike fra en telefon, viser det responsive nettstedet deg umiddelbart hvordan du gjør det tilgangsprising, hvordan programmet fungerer og hvordan du får mer informasjon med ett klikk.


På Citi Bikes mobile nettside kan brukere få tilgang til lenker like enkelt som om de var på skrivebordet.
Responsiv design lar deg gi besøkende på farten en bedre brukeropplevelse og reduserer sannsynligheten for at de vil forlate nettstedet ditt på jakt etter noe lettere å navigere.
# 3: Administrer flere skjermer med en enkelt redigering
Tenk deg hvor mange timer det vil ta deg å oppdatere forskjellige versjoner av nettstedet ditt for mobil, nettbrett og stasjonære datamaskiner. Enten du publiserer et blogginnlegg eller oppdaterer en webside, vil du ikke måtte utføre den samme oppgaven flere ganger.
Med responsiv design, du oppdater nettstedet ditt med en redigering en gang, og endringene overføres automatisk til mobil-, nettbrett- og skrivebordsversjonene.
Responsiv design faktisk sparer deg verdifull tid som du kan bruke til de mange andre ansvarsoppgavene du har.
Hvordan gjøre nettstedet ditt responsivt
Nå som du forstår viktigheten av responsivt design for markedsføringsarbeidet ditt, la oss diskutere måter du kan gjøre nettstedet ditt responsivt.
Først kan du alltid ansett en utvikler eller designer for å gjøre endringene i koden for å gjøre nettstedet ditt responsivt. Kompleksiteten til nettstedet ditt vil avgjøre hvor lang tid det vil ta, men det vil være verdt det å øke konverteringsfrekvensen.
Et annet alternativ er å bruk et responsivt tema, som du finner fra alle premiumtema-leverandørene.
Over til deg
Responsiv design er gunstig for konverteringsfrekvenser og brukervennlighet, og hvor lang tid det sparer markedsførere og designere er astronomisk. Men den største styrken er forskjellen den kan gjøre for en kunde som ser på nettstedet ditt fra en mobil enhet.
Hva tror du? Hvilke andre fordeler ser du i responsiv design? Legg igjen spørsmål og kommentarer i ruten nedenfor.
