9 tips for å optimalisere nettstedet ditt for mobilbrukere: Social Media Examiner
Miscellanea / / September 26, 2020
 Oppfyller nettstedet ditt behovene til mobile brukere på farten?
Oppfyller nettstedet ditt behovene til mobile brukere på farten?
Når du utvikler ditt første mobilnettsted, kan du gå tapt. Det er forståelig - et mobilnettsted er et helt annet dyr enn et tradisjonelt nettsted.
Gitt det, er det viktig å husk noen gode fremgangsmåter når du utvikler mobiltilstedeværelsen din.
Det som følger er 9 beste fremgangsmåter du kan bruke for å sikre at mobilnettstedet ditt er så bra som det kan være.
Om mobilbrukere
Men før vi dykker inn i de 9 beste metodene, er det viktig å husk en ting - personen som ser på nettstedet ditt er mobil.
Det kan virke som en no-brainer, men du vil bli overrasket over hvor mange som glemmer den enkle sannheten.
Når noen er det mobil, de forventer en helt annen opplevelse enn den de får på standardnettstedet ditt.
For eksempel leter en mobil besøkende vanligvis etter noen få viktige opplysninger: veibeskrivelse til kontoret, et klikk for å ringe-telefonnummer eller et kart over butikkstedene dine. Hva de er ikke ser etter er langvarig personalbio, informasjon om bedriftsfilosofien eller PDF-filer med de siste pressemeldingene dine.
Med det i tankene, la oss ta en titt på de 9 beste metodene for mobilnettdesign som kan hjelpe deg med å lage et nettsted som gir deg den beste foten.
# 1: Forenkle. Deretter forenkler du igjen. Og igjen
Det første trinnet i å opprette et mobilnettsted er å avgjøre hvilket innhold du vil inkludere. Gitt den begrensede mengden skjermplass, er det viktig å finne ut hvilke viktige opplysninger informasjon de besøkende sannsynligvis vil se etter.
En butikksøker? Sannsynligvis. Et “Kontakt oss” -skjema med 13 forskjellige felt å fylle ut? Ikke så mye.
Det er også viktig å holde trinnene involvert i å gå fra inngangssted til kjøp så enkle som mulig. Fandango gjør en god jobb med dette ved å eliminere mye av deres ikke-essensielle innhold for raskt å gi forbrukerne det de vil ha: filmtider.

Enda bedre, Fandango fullfører salgssyklusen ved å tilby en QR kode som fungerer som en mobilbillett for kjøperen. Bare ta telefonen til teatret og få dem til å skanne koden der - det fungerer som kjøperens billett.
# 2: Planlegg nettstedsoppsettet ditt
Mobilsider lastes tregere inn enn tradisjonelle websider, så det er viktig hold antall sider til et minimum. I tillegg har ikke brukerne tålmodighet til å klikke flere sider dypt på nettstedet ditt. Gitt det, er det viktig å holde nettstedsoppsettet så strømlinjeformet som mulig.
En teknikk jeg oppfordrer folk til å bruke er å tenk som Steve Jobs. Som du vet er Jobs kjent for å skape brukeropplevelser som er strømlinjeformede og intuitive. Ta på deg Steve Jobs-hatten for å minne deg på å holde ting så strømlinjeformet som mulig. Ved å gjøre det vil de besøkende få en bedre opplevelse når de er på nettstedet ditt.
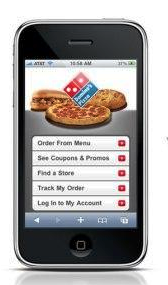
Domino’s må ha hatt Steve Jobs-hatten sin da de utviklet mobilnettstedet sitt (og deres briljant utformede app). I stedet for å lage et rotete nettsted med forvirrende alternativer, forenklet de nettstedet og begrenset det til elementene folk mest sannsynlig ville lete etter.

# 3: Match merkevareelementene fra ditt standard nettsted til ditt mobile nettsted
Selv om mobilnettstedet ditt vil være mye mer strømlinjeformet enn standardnettstedet ditt, vil du fremdeles ønske det innlemme de samme merkeelementene på begge sider av ligningen.
Dette er viktig av to grunner. Et mobilnettsted er et berøringspunkt for merkevaren, og som alle andre eiendommer, bør det gjenspeile og markedsføre merkevarens essens. For brukere som allerede er kjent med firmaet ditt, vil en lignende design få dem til å føle at de besøker en gammel venn, noe som er en viktig faktor for dine mest lojale kunder.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!
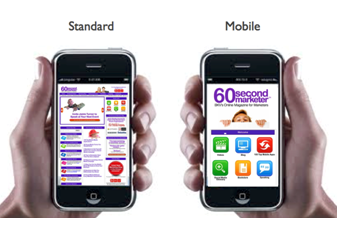
De 60 andre markedsfører nettstedet bruker den samme lyse fargepaletten og ikonografien på både standard og mobile nettsteder. Resultatet er at en bruker som er kjent med standardsiden, vil ha en lignende opplevelse også på mobilnettstedet.
# 4: Bruk White Space
Når du designer et nettsted, er det en naturlig tendens til å stappe inn så mye informasjon som mulig. Men bekjemp den trangen. Ikke bare gir hvite mellomrom et renere, mer sofistikert utseende, det sørger også for at brukerne enkelt kan klikke på knappen de sikter mot.

# 5: Unngå Flash eller Java
Den åpenbare grunnen til å unngå Flash er at Apple-produkter støtter ikke Flash og har erklært at de ikke har til hensikt å gjøre det i fremtiden. Fordi iPhones utgjør omtrent 30% av smarttelefonmarkedet, kan det hende at en betydelig del av publikum ikke får tilgang til innholdet ditt hvis du bruker Flash. På samme måte støtter mange telefoner ikke Java, og selv om de gjør det, kan bruk av Java være en enorm belastning på ladetiden.
# 6: Reduser mengden tekstinntasting som er nødvendig
Lider du av fettfingersyndrom, noe som gjør det vanskelig å bruke et smarttelefonens tastatur? De fleste av oss har problemer med å skrive på små tastaturer. Når mulig, bruk rullegardinmenyer, sjekklister og forhåndsutfylte felt som et middel for dataregistrering. Dette hjelper minimere utfordringene folk møter når de skriver inn tekst på en smarttelefon.
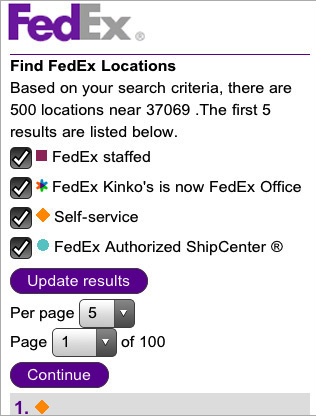
Ta en pekepinn fra FedExs mobilside. Selv om det må legges inn mye informasjon på nettstedet for å oppnå brukerens mål, reduserer bruken av sjekklister og rullegardinmenyer mengden tekst en bruker må legge inn.

# 7: Ikke bruk popup-vinduer
Å navigere mellom flere faner og nettleservinduer er vanskeligere på mobilenheter og kan føre til langsomme lastetider. Hvis du trenger å åpne et nytt nettleservindu, sørg for at du varsler brukeren din slik at de vet hvordan de kan navigere tilbake til den opprinnelige siden.
# 8: Bruk viderekoblinger fra mobil
Når nettstedet ditt er designet og klart til bruk, må du sørge for å gjøre det sette viderekoblinger på plass som vil snuse når en besøkende bruker en mobil enhet og henvis ham eller henne til den mobiloptimaliserte versjonen av nettstedet. For en mer detaljert beskrivelse av hvordan du gjør dette, sjekk ut 5 enkle trinn for å komme i gang med mobil markedsføring.
Når viderekoblingene er på plass, vil enhver mobilbruker som skriver inn nettadressen din eller klikker på en lenke i en søkemotor bli sendt til den mobiloptimaliserte versjonen av nettstedet ditt.
# 9: La folk besøke hele nettstedet
Du har jobbet hardt på mobilnettstedet ditt. Du vil at folk skal se det, og du vil at folk skal elske det. Men faktum er at selv om du har gjort en god jobb med å parre innholdet ditt, vil det sannsynligvis være noen som vil at informasjon du har valgt ikke å vise.
Som sådan, sørg for at du inkluderer lenker på flere sider som lar brukeren gå tilbake til den fullstendige versjonen av nettstedet. Du kan se denne funksjonen på de fleste mobile nettsteder, inkludert USA Today, Geek Squad, Home Depot og Target.

Fordi mobilnettsteder er et nytt landskap for de fleste markedsførere, kan det være litt av en utfordring å designe og bygge dem. Imidlertid gir mobilnettsteder også en fantastisk mulighet til presentere merkevaren din og kreativiteten din. Så lenge du holder brukerens behov opptatt, holder deg tro mot merkevaren din og følger noen få enkle regler, vil du ha taket på det på kort tid.
Hva er dine tanker?Har du opprettet et mobilnettsted for bedriften din? Hva fungerer og hva fungerer ikke? Legg igjen kommentarene i ruten nedenfor.