Hvordan optimalisere bilder fra sosiale medier: Social Media Examiner
Miscellanea / / September 26, 2020
 Skaper du dine egne bilder for sosiale medier?
Skaper du dine egne bilder for sosiale medier?
Er du fornøyd med prestasjonen deres?
Med noen få enkle justeringer kan du optimalisere bilder for større synlighet på sosiale medier og i søkemotorresultater.
I denne artikkelen finner du tre tips for å optimalisere bildene dine på sosiale medier for bedre ytelse på nettet.

Lytt til denne artikkelen:
Hvor du abonnerer: Apple Podcast | Google Podcasts | Spotify | RSS
Bla til slutten av artikkelen for lenker til viktige ressurser som er nevnt i denne episoden.
# 1: Optimaliser bilder for sosiale nettverk
Hvert sosiale nettverk har en annen måte å vise visuelt innhold på. Noen nettverk har begrensninger, mens andre imøtekommer spesifikke dimensjoner eller retninger.
Følgelig har publikum på hver plattform visse forventninger til bilder. Å forstå disse forventningene øker sjansene for at bildene dine blir godt mottatt og fanger oppmerksomheten til målgruppen din.
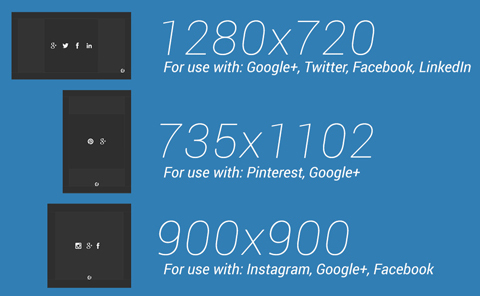
På Pinterest yter høye bilder best. Den optimale størrelsen for bilder er 735 piksler bred og 1102 piksler høy.
Med Pinterest's layout, bruk høyere bilder for å hente betydelig mer skjermeiendom enn firkantede eller landskapsbilder. De gir deg også mer plass til iøynefallende bilder og tekst.

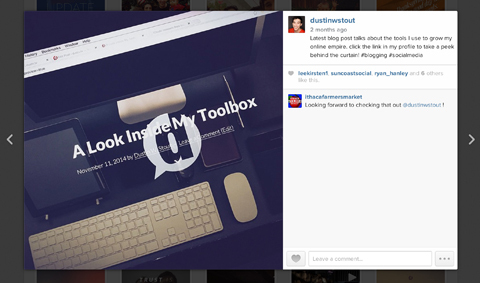
På Instagram er ditt eneste alternativ å bruk firkantede bilder. Hvis du oppretter bildene dine utenfor Instagram, sørg for at de er minst 900 piksler brede og 900 piksler høye.
REDAKSJONSMERKE: (Pr August 2015, Instagram støtter portrett- og landskapsbilder.)
Jeg anbefaler å bruke store bildestørrelser fordi bildekvaliteten ikke blir påvirket når Instagram endrer størrelsen på bildet for enheten det vises på.

Når du lager noen visuelt innhold, større er alltid bedre. Nettverkene vil endre størrelsen på bildene dine etter behov, og det er ikke noe tap av kvalitet når bildet skaleres ned. Hvis bildet ditt er for lite og må skaleres opp, vil det være et betydelig tap i bildekvalitet.
Facebook, Google+ og andre nettverk
For alle andre sosiale nettverk er det optimale valget å bruk horisontale bilder. Du vil at bildene dine skal være 1280 piksler brede og 720 piksler høye. Dette er et perfekt sideforhold på 16: 9, som er det samme bildeforholdet for HDTV-er.
For Facebook, firkantede bilder fungerer fint, men bredere bilder har et mer sofistikert utseende. Øynene våre er vant til å se profesjonelle fotografier, filmer og TV-serier i widescreen-format.
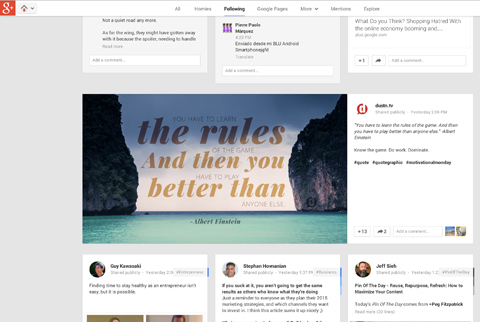
På Google+, bredere bilder vil sannsynligvis komme i full strøm, noe som betyr at de kan spre seg over flere kolonner, noe som gir deg mye skjermeiendom. Dette er enormt - både bokstavelig og billedlig.

Tenk på denne flersøyleeffekten som å plassere et gigantisk reklametavle midt i tilhengernes strømmer. Dette er best mulig eksponering du kan få på Google+.
Brede bilder er også perfekte for YouTube-miniatyrbilder, noe som gjør dem til de mest allsidige sosiale bildene.
Med denne ene bildedimensjonen kan du effektivt gjenbruk en visuell på tvers av flere sosiale nettverk.
# 2: Optimaliser bilder for SEO
Bildebaserte søkemotorer som Google bilder kan generere en betydelig mengde trafikk på nettstedet. Hvis du kommuniserer viktige detaljer om bildene dine, forbedrer du søkemotorens forståelse av bildene dine og øker bildesøkeytelsen.

Følg disse enkle retningslinjene for å optimalisere bildene dine for søkemotorer.
Filnavn
Det er viktig å ha en klar ide om hva søkeordene dine er, og ta dem med i filnavnene på bildene dine. Filnavnene gir informasjon som hjelper søkemotorer til å forstå hva bildene handler om.
Når du navngir bildefilene dine, separate ord med enten bindestrek (-) eller understreking (_). Hvis du bare bruker mellomrom, vil bindestrek sannsynligvis legges til automatisk.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du får trinnvis direktesendt instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Så før du laster opp bildet hvor som helst på Internett, må du sørge for at filnavnet ditt er riktig og inneholder søkeordene dine.

Filstørrelse
Nettstedshastighet er en anerkjent Googles søkerangefaktor, så hastigheten og responsen til websidene dine er viktig. Jo færre byte en nettleser må laste ned, jo raskere kan nettleseren laste ned og levere innholdet ditt.
Optimalisering av bilder gir ofte betydelige ytelsesforbedringer for nettstedet ditt.
Hvis du oppretter bilder i Photoshop, bruker du alternativet Lagre for Internett og enheter. Hvis du lagrer en fil som .jpg (anbefalt), kan du justere kvaliteten på bildet for å redusere filstørrelsen. Finn en god balanse mellom kvalitet og filstørrelse.
Hvis du ikke har tilgang til Photoshop eller grafisk programvare som lar deg gjøre det kontrollere filstørrelse og kvalitet, bruk en krymper for bildestørrelse. Her er noen forslag:
- Kraken
- Smush.it
- JPEGmini
- Image Optimizer
- Komprimer nå
Uansett programvare, alltid bruk tapsfri komprimering og unngå det som kalles tapsfri komprimering. Tapsfri komprimering opprettholder alle bildedataene dine, og tapsfri komprimering tørker det vanligvis ut.
Bildedetaljer
Google anbefaler at du supplerer et bildes alt-tagger (som jeg kommer til om et øyeblikk) med tilleggsinformasjon i andre tagger, for eksempel tittel-taggen. All denne informasjonen gir Google en bedre forståelse av bildet.

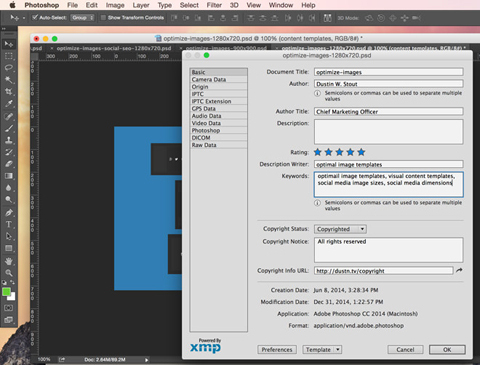
Hvis du bruker programvare for bilderedigering som Photoshop, kan du enkelt legg til metadata til hvert bilde du oppretter, som er en god vane å komme inn på.
En annen måte å detaljere egenskapene til et bilde på (på nettstedet ditt) er å bruk skjemamerking for bilder. Dette er en effektiv metode for å gi spesifikk informasjon om innholdet i et bilde.
Alt-koden
Siden søkemotorer ikke kan se bilder, stoler de sterkt på informasjonen i alt-taggen for å hjelpe dem med å forstå bildet.
Alt-koden brukes som en tilgjengelighetsmerke. Den definerer hvilken alternativ tekst som skal vises i stedet for et bilde når selve bildet ikke kan vises. Noen ganger vises ikke et bilde ved en feil, og noen ganger ved valg (når en person for eksempel bruker en skjermleser).

Den anbefalte lengden for tekst i alt-taggen er ikke mer enn 125 tegn. Så hold teksten kort, vær beskrivende og husk å ta med de samme nøkkelordene du la til i filnavnet ditt.
WordPress
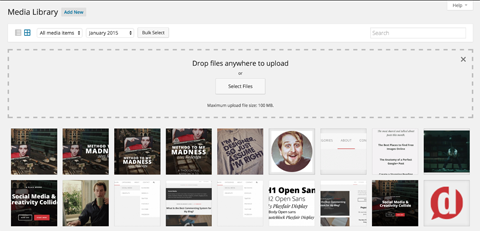
Hvis du laster opp et bilde til et WordPress-nettsted, tilbyr Mediasiden en rekke felt for å legge til beskrivende informasjon. Bruk denne muligheten til å kommunisere ytterligere informasjon som vil hjelpe søkemotorer til å forstå bildet ditt bedre.

Denne informasjonen inkluderer:
- Tittel (maksimalt 60 tegn)
- Beskrivelse (maksimalt 155 tegn)
- Tekst (valgfritt)
- Alt-tag (maksimalt 125 tegn)
Avhengig av innholdsstyringssystemet ditt, har du kanskje ikke de samme alternativene. I så fall kan du se på råtekstversjonen av siden du oppretter og legge til alt- og tittelkoder selv.
# 3: Strømlinjeforming av bilder
Den beste måten å strømlinjeforme bildelagring er å bruk forhåndsdefinert bildemaler. På denne måten trenger du ikke bry deg med dimensjonering og oppsett av retningslinjer hver gang du lager visuelt innhold.

Å bruke de tre forhåndsdefinerte dimensjonene ovenfor er også nyttig når et team av mennesker lager visuelt innhold. Hvis de alle arbeider med de samme malene, vil bildestørrelsene være konsistente.
Med maler trenger du ikke kaste bort dyrebar tid på å finne de nøyaktige pikselmålene for hvert skjermscenario.
Konklusjon
Jo mer du praktiserer disse bildeoptimaliseringsmetodene, desto lettere blir de og jo mer fart får du med visuelt innhold.
Har du brukt noen av disse bildeoptimaliseringsteknikkene? Hvilken taktikk fungerer best for deg? Jeg vil gjerne høre og svare på tilbakemeldingene dine i kommentarene nedenfor!