5 måter å forbedre Facebook-tidslinjesiden din med bilder: Social Media Examiner
Facebook / / September 26, 2020
 Lurer du på hvordan du kan forbedre Facebook-siden din på tidslinjen?
Lurer du på hvordan du kan forbedre Facebook-siden din på tidslinjen?
Denne artikkelen gir fem nyttige tips du kan bruke nå.
Den visuelle muligheten
Da Facebook flyttet navigasjonen til venstre kolonne og la til Photostrip, skrev jeg hvordan du kunne optimaliser Facebook-siden din for visuell merkevarebygging.
Og da tidslinjen ble rullet ut for personlige profiler, skrev jeg også hvordan du kan tilpasse forsidebilde og profilbilde.
For hver nye overhaling av Facebook-sider har det vært økte muligheter for merkevarer å bruke bilder for å bedre markedsføre tilbudene og skape visuell interesse, og tidslinje for sider er ikke annerledes.
Å etablere et konsistent utseende og følelse på tvers av sider og personlige profiler, Tidslinje for sider gir betydelig flere muligheter for å lage en visuelt overbevisende side, starter med masthodet.

I denne artikkelen fokuserer jeg på fem nøkkelområder der bilder kan brukes mest effektivt:
- Forsidebilde
- Profilbilde
- Egendefinerte fanebilder
- Fremhever innlegg
- Milepæler
# 1: Forsidefoto: Din største merkevaremulighet
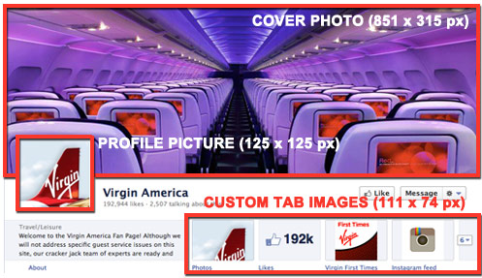
Den mest visuelt signifikante endringen i tidslinjen for sider er tillegg av forsidebildet, et område på 851 x 315 piksler der du kan last opp et enkelt bilde.
Når du oppretter et forsidebilde, anbefaler Facebook:
- Bruk et unikt bilde som representerer siden din. Dette kan være et bilde av et populært menyelement, albumgrafikk eller et bilde av folk som bruker produktet ditt. Vær kreativ og eksperiment med bilder publikum reagerer godt på.
- Bruk forsidebildet for å få en sterk visuell innvirkning på siden din ved å utvide merkevaren din med livsstilsbilder, produktbilder eller en beskrivelse av tjenestene dine.
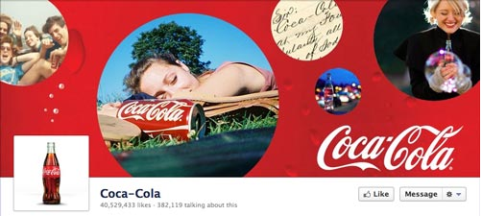
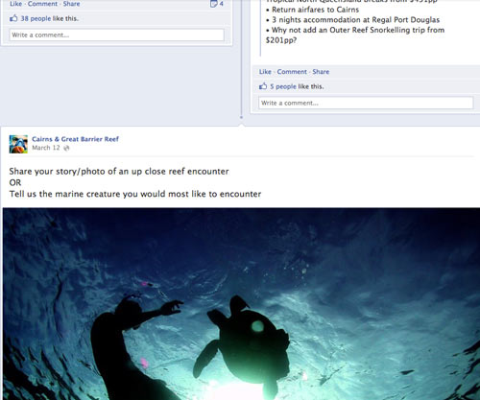
For eksempler, se Cairns & Great Barrier Reef forsidebilde (og profilbilde):

Coca-Cola forsidebilde (og profilbilde):

Inhouse Advertising forsidebilde (og profilbilde):

Hva Facebook IKKE vil at du skal gjøre med forsidebildet ditt
Facebook har strenge retningslinjer om forsidebildet:
- Ingen kampanjer, kuponger eller annonser
- Det bør ikke primært være tekstbasert eller krenke andres opphavsrett
- Ingen pris eller kjøpsinformasjon, for eksempel “40% avslag” eller “Last ned den på nettstedet vårt”
- Ingen kontaktinformasjon, for eksempel nettadresse, e-post, postadresse eller annen informasjon som er ment for siden din om siden
- Ingen referanser til brukergrensesnittelementer, som for eksempel Like eller Share, eller andre funksjoner på Facebook-siden
- Ingen oppfordringer til handling, for eksempel "Få det nå" eller "Fortell vennene dine"
Jeg anbefaler deg på det sterkeste overhold retningslinjene ovenfor. Facebook oppgir ikke hva den vil gjøre hvis forsidebildet ditt ikke følger reglene, men jeg vil ikke risikere å finne ut av det!
# 2: Profilbildet: Det hardest fungerende bildet på Facebook
I forrige sideformat var profilbildet sidens "helt" -bilde, et område på 280 x 540 piksler øverst til venstre på siden.
Det Facebook fremdeles kaller "profilbildet", er nå et kvadratbilde på 125 piksler som er satt inn i forsidebildet ditt nede til venstre. Profilbildet gjør nå trippel tjeneste:



Det er viktig å ta hensyn til alle tre sammenhenger når du lager profilbildegrafikken din, og sørg for at bildet fungerer fint med forsidebildet, som merkevarens 50 x 50 piksler-ikon som følger med sideposter, og på Facebook-mobilappen.
Her er noen fine profilbildeeksempler:
Ben & Jerry’s profilbildet integreres pent med forsidebildet, og gir et flott miniatyrikon.

De Macy's side begge integrerer godt med forsidebildet (sjekk ut hvordan de gjør det firkantede hvite profilbildet til en Macy’s bag) og fungerer som et godt merket miniatyrbilde.

De Amsterdam utskrift side gjør en utmerket jobb med å integrere profilbildet slik at det utvider forsidebildet, og gir et flott merkeikon.

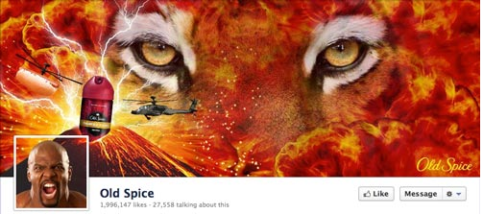
De Old Spice profilbilde vises å være halvtransparent med vulkanen som strekker seg inn i den.

En smart integrering av forsidebilde og profilbilde er utfordringen. For en detaljert veiledning om hvordan du lettere kan oppnå en effekt som ligner på hva Old Spice, Amsterdam Printing eller Macy’s Pages gjør, les min opplæring.
MERKNAD: Selv om profilbildet vises med 125 x 125 piksler, Facebook krever at bildet du laster opp, er 180 x 180 piksler, som den deretter endrer størrelse på. Og selvfølgelig, sørg for at profilbildet ditt er kvadratisk.
# 3: Egendefinerte fanebilder: Forsikre deg om at du utnytter disse
Dette er en av de største forbedringene av tidslinjen for sider. Facebook har flyttet navigasjonen til Facebook og tilpassede faner tilbake til toppen, under forsidebildet. Hvor før du hadde navigasjonen din som små 16 x 16 pikselikoner med fanenavnet i venstre kolonne, nå du har maksimalt fire faner som fremtredende vises på 111 x 74 piksler PLUSS fanenavnet under bildet.
Her er noen viktige ting du må huske på når det gjelder tilpassede bildefaner:
- Du kan ikke endre eller plassere "Bilder" -fanen (som viser det siste opplastede bildet).
- Du kan viser maksimalt fire faner (inkludert Bilder-fanen). De gjenværende fanene vises når brukeren klikker på “pil” -ikonet til høyre for fanebildene.
- Hvis du velger færre enn fire viste faner, tar Info-informasjonen ekstra plass.

Armani har bare to faner vist. 
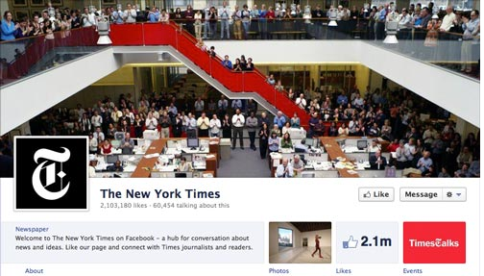
New York Times viser tre faner. - Du kan lag din egen grafikk for eventuelle tilpassede fanebilderUNNTATT Facebooks egne apper (bilder, notater, hendelser, videoer, lenker).
TIPS: Bruk meldingene i det egendefinerte fanebildet ditt i forbindelse med fanens tittel som vises under bildet. For eksempel på siden HyperArts tidslinje forsterker de egendefinerte bildefilene og fanenavnene hverandre.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du får trinnvis direktesendt instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!
Hvordan tilpasse egendefinerte fanebilder
For å redigere fanebildene dine, klikker du bare på pilen til venstre for de tre eller fire bildene.

VIKTIG: Sideadministratorer vil se ALLE fanene avslørt ved å klikke på pilen. Andre brukere vil se maksimalt 12 faner (inkludert bilder), med 4 vises og 8 skjulte.
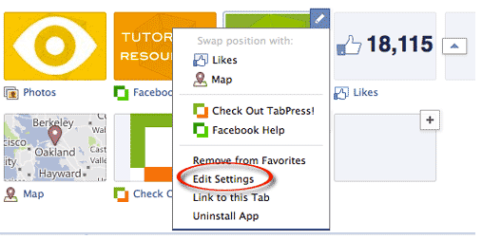
Deretter holder du musen over det egendefinerte fanebildet du vil endre, og klikker på "blyant" -ikonet som vises øverst til høyre og velger "Rediger innstillinger" fra hurtigmenyen.

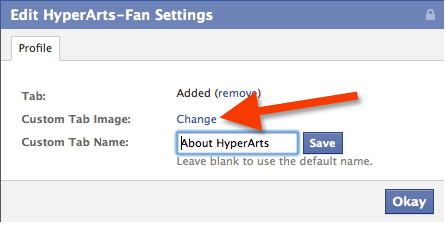
I popup-dialogboksen klikker du på "Endre".

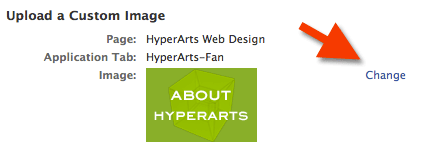
Klikk på "Endre" for å velge og laste opp et nytt bilde.

Klikk på "OK" -knappen. Ferdig!
Lag dine egendefinerte fanebilder slik at de passer til din generelle merkevarebygging
Vær sikker på at du vær oppmerksom på hvordan alle de grafiske elementene i tidslinjemasten fungerer sammen å danne en samlet helhet. Du kan til og med "kontrollere" hva bildefanen er ved å laste opp bildet du vil ha der igjen etter at andre bilder er lastet opp. Dette er litt obsessivt, men det ligger i din makt!
Foruten å velge å vise bare tre faner, har New York Times har en kul korrespondanse mellom de røde trappene og "TimesTalks" tilpasset fanebilde.

På HyperArts fansiden gikk jeg for den fullt integrerte, obsessive tilnærmingen.

De Armani side går minimalt, og jeg liker det. Legg merke til at de velger bare to faner, og holder det enkelt.

De Evian side skaper en veldig fin enhetlig merkevarebygging med et rent design og konsistent rosa / hvit palett.

På American Express-side, ser vi visuelt enhetlige, ikonbaserte tilpassede fanebilder.

Forsøk å oppnå en enhetlig, overbevisende og iøynefallende effekt på mastelinjen til din tidslinjeside.
# 4: Fremhev innlegg for å skape visuell interesse
Mange brukere og sideadministratorer har funnet tidslinjens nye måte å vise bruker- og sideinnlegg rotete, forvirrende og kontraintuitive på. Hvor før brukere kunne se alle innlegg - av siden eller av andre brukere - i en kronologisk sekvens, er denne sekvensen i det nye tidslinjeformatet brutt opp og ofte vanskelig å følge.
Imidlertid kan sideadministratorer bruk den nye “høydepunkt” -funksjonen for å bringe litt orden i kaoset!
Bruk Highlight Feature til å lage visuell organisasjon
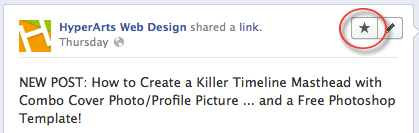
Du kan markere hvilken som helst sidestatus ved å klikke på “stjerne” -ikonet som vises øverst til høyre når du holder musen over en av oppdateringene dine. (For å fjerne høydepunktet i en status, klikker du bare på Highlight-stjernen igjen.)

Når du markerer en sidestatus, tar den to kolonner i tidslinjen, bryte opp monotonien til de to kolonnene, i tillegg til å tiltrekke mer oppmerksomhet til den aktuelle statusen.

Tips 1: Hvis du vil at hver måned skal være tydeligere avgrenset visuelt, kan du rediger datoen for en uthevet status slik at den vises først eller hvor som helst i kronologien du vil at den skal vises.
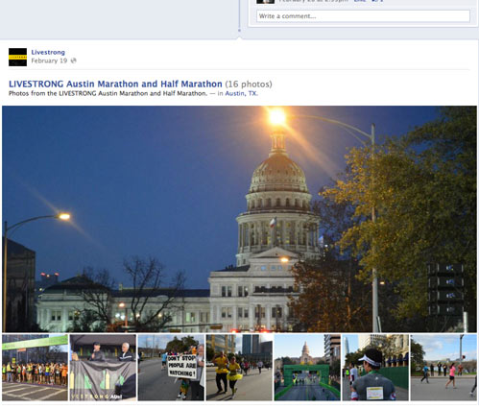
Tips nr. 2: Hvis statusoppdateringen din inkluderer et fotoalbum, vil oppdateringen vise det første bildet og inkludere en rad miniatyrbilder av de andre bildene i albumet, som du kan se på Livestrong side.

Fremheving er en fin måte å bekjempe det visuelle kaoset i tidslinjens layout.
# 5: Lag milepæler for å gjøre siden din "klissete"
En annen måte å bryte opp to-kolonnens oppsett og skape en mer overbevisende opplevelse er å bruk den nye "Milepæler" -funksjonen.
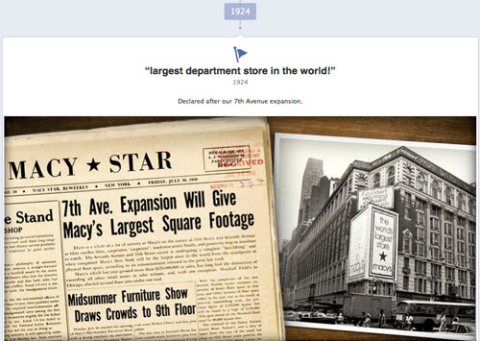
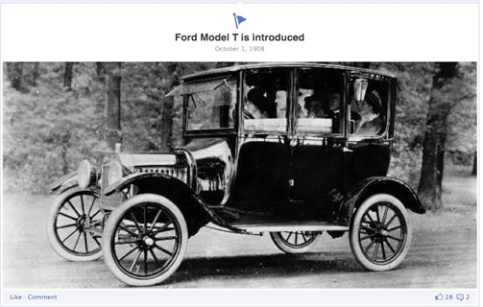
Merker kan lage milepæler - med bilder og tekst - for forskjellige viktige hendelser i historien. Sjekk ut hvordan Macy’s Page og Ford Side bruk milepæler for å visuelt organisere innholdet og holde brukerne på siden med flotte arkivbilder.


Og New York Times-siden har et vell av innhold å lage milepæler fra, i både en- og to-kolonneformat.

Hvordan lage en milepæl på tidslinjesiden
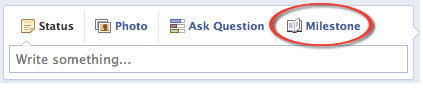
For å opprette din første milepæl, klikker du bare på alternativet “Milepæl” der du oppretter statusoppdateringer.

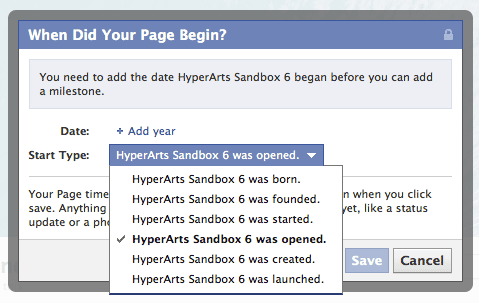
Før du kan lage milepæler, må du etablere en referansedato—Fødselsår, selskap startet, selskap grunnlagt osv. Facebook gjør dette enkelt ved å vise en popup-dialog første gang du klikker på "Milepæl" -linken.

Når du har opprettet en startdato, kan du opprette Milepæler. Selvfølgelig oppfordrer jeg deg til å bruk bilder i milepælene dine og lag så mange du viljo mer jo bedre!
Takeaway: Bilder er sentralt i tidslinjen!
Som du kan se fra eksemplene ovenfor, gir den nye tidslinjen for sideformat langt flere muligheter for visuell merkevarebygging av siden din. Det er opp til deg å dra nytte av disse mulighetene.
Hva tror du? Hva har du lært gjennom erfaringene dine med å overføre virksomheten din til tidslinjer? Legg igjen spørsmål og kommentarer i ruten nedenfor.