Endringer på Facebook Page Design: Hva markedsførere trenger å vite: Social Media Examiner
Facebook / / September 25, 2020
 Er Facebook-siden din klar for det nye designet?
Er Facebook-siden din klar for det nye designet?
Lurer du på hva som endrer seg?
I denne artikkelen vil du oppdag hvordan du kan forberede deg på den nye Facebook-sidelayouten.

Vær oppmerksom på at inntil designen er utgitt for alle, kan Facebook fremdeles gjøre noen endelige tilpasninger av designet basert på tilbakemeldinger fra brukerne.
The Old Design vs. det nye designet
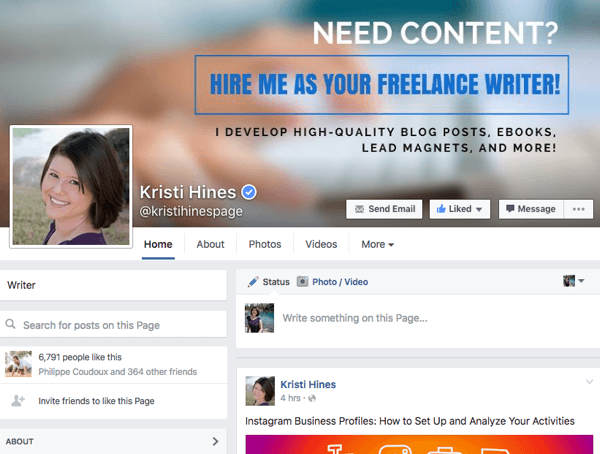
La oss først se på forskjellen mellom den gamle / nåværende designen og den nye / kommende designen. Dette er den gamle / nåværende designen sett av besøkende på siden din.

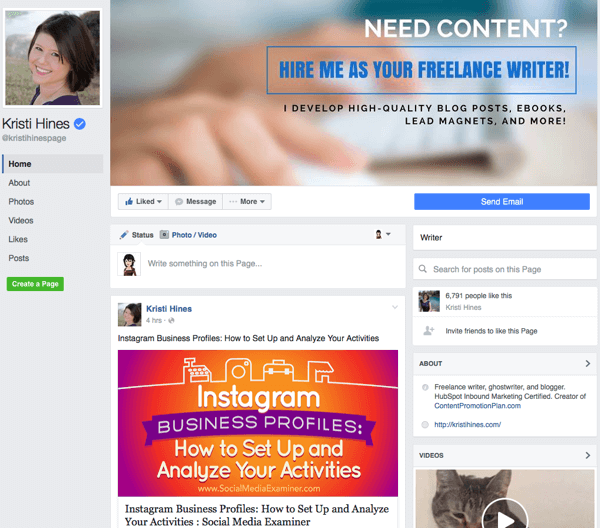
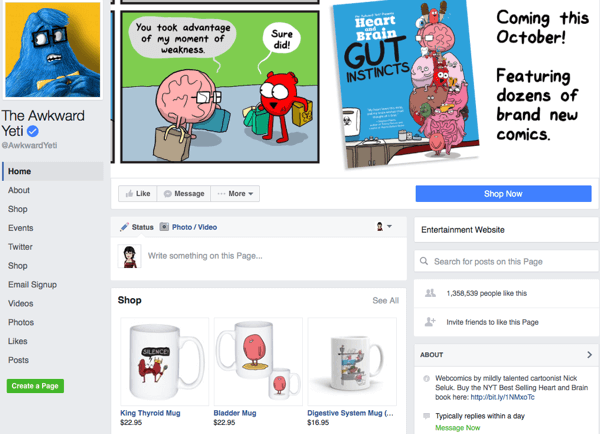
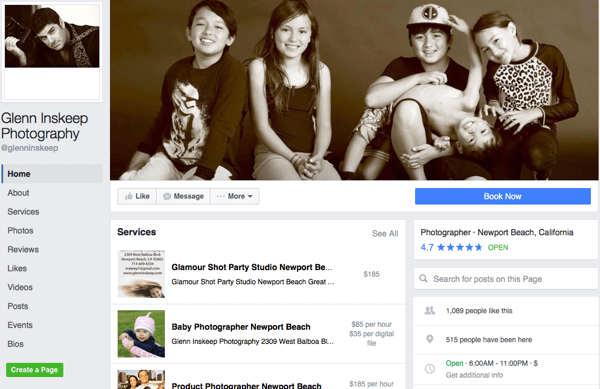
Og dette er det nye / kommende designet sett av besøkende på siden din.

For de som har satt opp Facebook-butikkervil de vises over statusoppdateringene dine.

Det samme gjelder de som har satt opp en Serviceseksjonen på Facebook-siden deres.

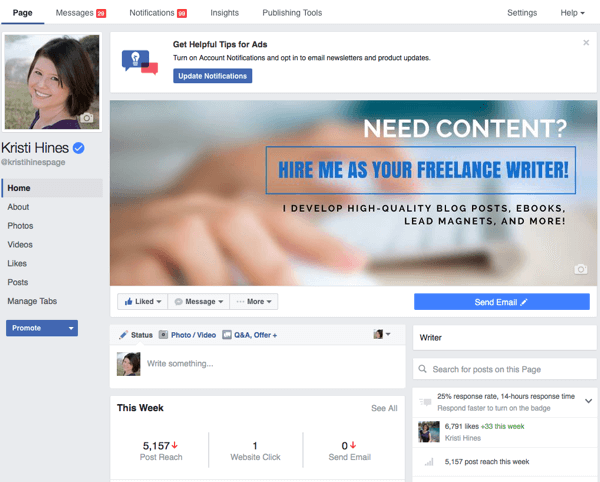
For sideadministratorer ser det nye / kommende designet slik ut.

Hovedmenyalternativene på den øverste linjen er de samme, og innholdet i dem er fortsatt det samme, designmessig. Den største endringen for administratorer er at Promote-knappen, som var øverst til høyre på forsidebildet på gjeldende / gamle design, nå er i venstre sidefelt nederst.

Og statistikk som lå under Promote-knappen øverst til høyre på forsidebildet, er nå under statusoppdateringsboksen.
Nå som du har sett planene, la oss bryte ned noen viktige deler slik at du vet hva du skal forberede deg på når det nye designet blir tilgjengelig for Facebook-siden din.
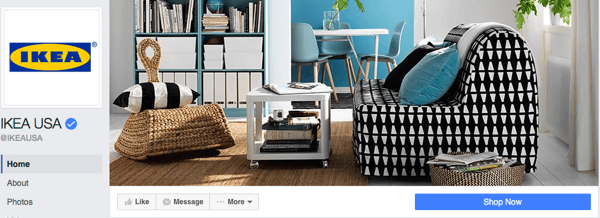
# 1: Design forsidebildet ditt uten å bekymre deg for overlapping
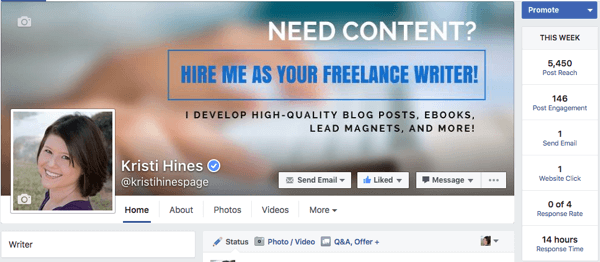
Tidligere ble forsidebildet på Facebook-siden dekket av profilbildet ditt, sidenavnet, brukernavnet, CTA-knappen (Like-to-Action), Like-knappen, Message-knappen og knappen for tilleggsalternativer. Men med det nye designet, vil forsidebildet ditt vises i all sin prakt.

Dette betyr ikke mer å designe rundt alle de andre elementene. Du kan designe forsidebildet ditt for å vise merkevarens unikhet, produkter eller tjenester som IKEA gjør på sin Facebook-side. Facebooks hjelpeside anbefaler deg for øyeblikket størrelse omslagsbildet ditt slik at det vises i stasjonære nettlesere med en bredde på 828 piksler og en høyde på 315 piksler, og på mobile nettlesere med en bredde på 640 piksler og 360 piksler høy.
Derfor skal forsidebildet være minst 828 piksler bredt og 360 piksler høyt. Pass på å test forsidebildet ditt på stasjonære nettlesere og mobile nettlesere for å sikre at hovedfunksjonene på forsidebildet ditt vises på begge. Dette er viktig, spesielt hvis du har tekst, fordi deler kan bli kuttet av og må omorganiseres.
Hvis du ikke har gode bilder og ikke er designer, kan du alltid bruke lagerbilder eller tjenester som Canva til å lage et Facebook-forsidebilde for siden din.
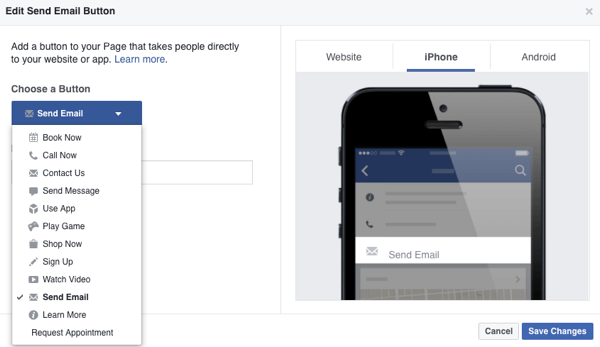
# 2: Legg til en oppfordringsknapp
Takket være den lyse, dristige, nye CTA-knappdesignen er det nesten større sjanse for at folk klikker på CTA-en din enn Like-knappen. Derfor, hvis du ikke allerede har gjort det, er det nå på tide å legge til en CTA-knapp på siden din. Ellers vil siden din se ut som om det mangler noe.

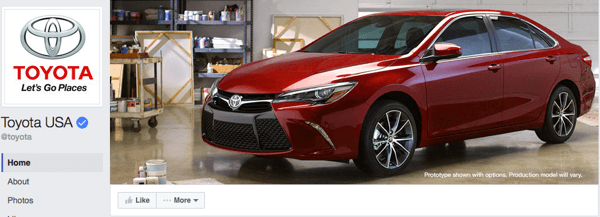
Som du kan se på Toyota Facebook-siden etterlater den manglende CTA-knappen en lang, tom plass under forsidebildet. På den ene siden kan det føre til at flere klikker på Like-knappen. På den annen side kan bilfirmaet gå glipp av at folk tar andre handlinger, for eksempel å gå til nettstedet deres.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du får trinnvis direktesendt instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
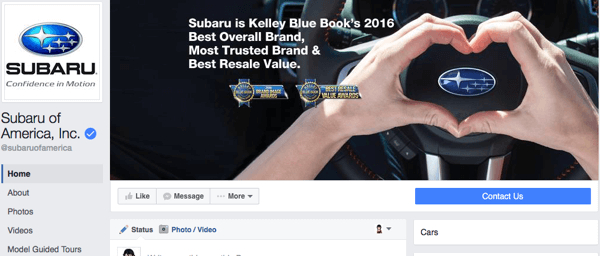
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Til sammenligning er Subaru Facebook-sidens CTA-knapp oppfordrer folk til å kontakte selskapet.

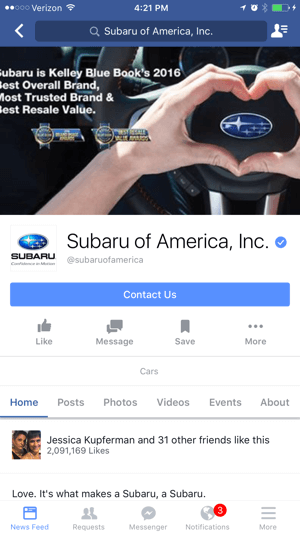
Vær også oppmerksom på at CTA-knappen ikke bare er viktig for besøkende på skrivebordet, men også for mobilbesøkende.

Du kan opprette forskjellige CTA-er for stasjonære og mobile brukere. For eksempel kan du stille CTA slik at mobilbrukere har muligheten til å ringe i stedet for å gå til nettstedet ditt, hvis det er det foretrukne alternativet.

# 3: Sørg for at alle fanene dine har innhold
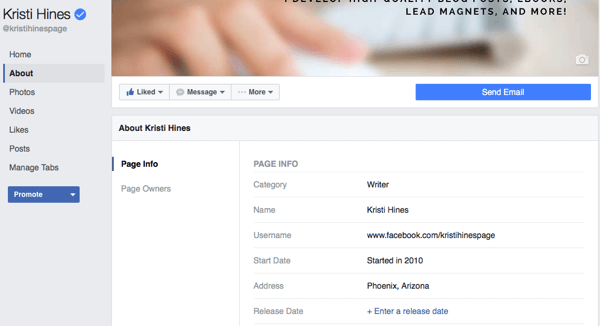
Tidligere var ting som Info-fanen litt mindre fremtredende, så det å ha fylt ut informasjonen din var ikke så stort et problem. Nå som fanene er i venstre sidefelt og er stille når besøkende blar nedover siden din, er det mer sannsynlig at besøkende klikker på dem.
Derfor er det nå på tide å sørg for at du har Om-fanen din fylt ut.

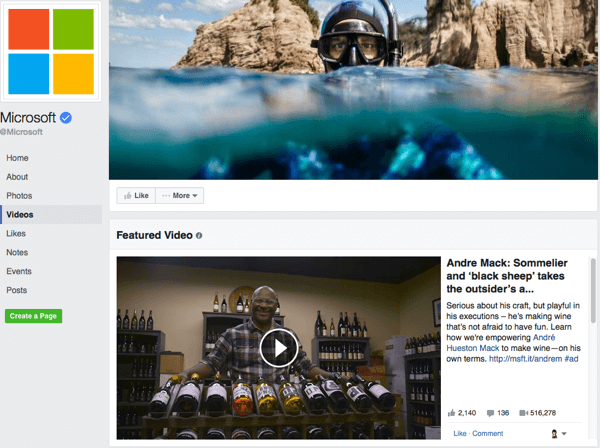
Siden du ikke kan kvitte deg med hovedfaner som Bilder og videoer, må du også være forberedt på å lag visuelt innhold for å gå i hovedfanen også. Ideelt sett vil du ønske det legg til minst en omtalt video slik at folk kan få et godt inntrykk av merkevaren, produktene eller tjenestene dine. Den viste videoen vises ikke bare i Video-fanen, men vil også vises over Om-boksen din, nå på høyre side i det nye / kommende designet.

Det kan også være lurt vurdere å fjerne faner som ikke inneholder nåværende innhold, for eksempel en kategori Hendelser der du ikke lenger legger ut nye hendelser. På den måten klikker folk ikke på ting som ikke har relevant innhold. Dette gjelder også alle tilpassede faner du har opprettet.
Når vi snakkar om det…
# 4: Legg til egendefinerte faner
Med den nåværende / gamle designen kunne du bare vise fire faner, og resten vil bli satt under rullegardinmenyen Mer. Fordi kategoriene Hjem og Om var stille, ga det bare plass til at to tilpassede faner skulle vises til besøkende på siden din, som vist nedenfor.

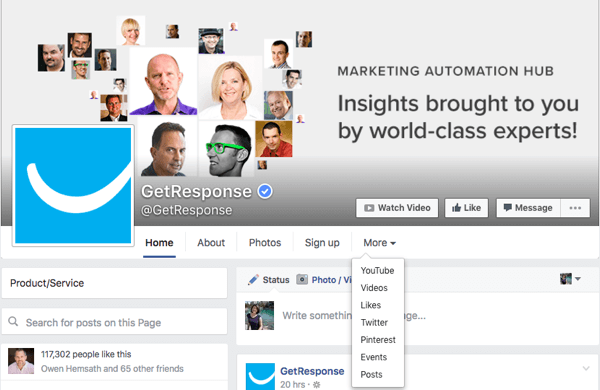
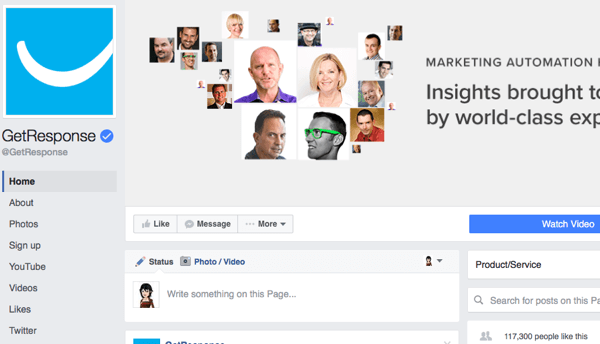
Dette betydde at hvis du ønsket å legge til egendefinerte faner (for eksempel for å få e-postabonnenter, vise frem YouTube-kanalen din, dele tweets og vise frem pinsene dine som GetResponse gjør på Facebook-siden deres), ville de fleste av disse alternativene være skjult under rullegardinmenyen Mer. Men med det nye designet vises alle disse tilpassede fanene i venstre sidefelt.

Nå holder de tilpassede fanekoblingene seg på plass mens besøkende blar nedover på siden, slik at de alltid har muligheten til å klikke på dem mens de surfer på innleggene på siden. Så hvis du vurderer å gjøre det, er det nå på tide å legg til egendefinerte faner for egendefinerte funksjoner.
I GetResponse-eksemplet opprettes Registrerings-fanen av deres web skjema byggherre. De sosiale fanene for YouTube, Twitter og Pinterest kan opprettes av tjenester som Woobox. Hvis du leter etter noe mer spesialisert og har utviklerferdigheter, kan du lære mer om å utvikle dine egne faner her.
For å konkludere
Herfra er målet ditt å fortsette markedsføringsstrategien på Facebook som vanlig. Fortsett å legge ut jevnlig innhold som engasjerer målgruppen din. Eksperimenter med Facebooks nyeste funksjoner som Merknader og Live video. Nå ut til flere av målgruppen din Facebook-annonsering.
Hva tror du? Har du sett det nye Facebook-sidedesignet? Hva mer planlegger du å gjøre for å forberede siden din til å imponere besøkende? Gi oss beskjed i kommentarene!