Hvordan du raskt lager merkevaregrafikk for å markedsføre innholdet ditt: Social Media Examiner
Sosiale Medier Verktøy / / September 25, 2020
 Trenger du salgsfremmende grafikk for innholdet ditt?
Trenger du salgsfremmende grafikk for innholdet ditt?
Leter du etter et verktøy for å enkelt legge til logoen din i grafikken din?
I denne artikkelen vil du oppdag hvordan du raskt kan lage konsistent merkevaregrafikk for flere sosiale mediekanaler samtidig.

# 1: Registrer deg med RelayThat
Å komme i gang med RelayThat, registrer deg for en gratis konto, som lar deg laste ned fem bilder per måned og opprette tre prosjekter. For å få ubegrenset nedlasting, må du fjerne RelayThat-vannmerket og mer oppgradere til en betalt plan.
Når du først logger på, starter RelayThat deg med et standardprosjekt og to eksempler på prosjekter.

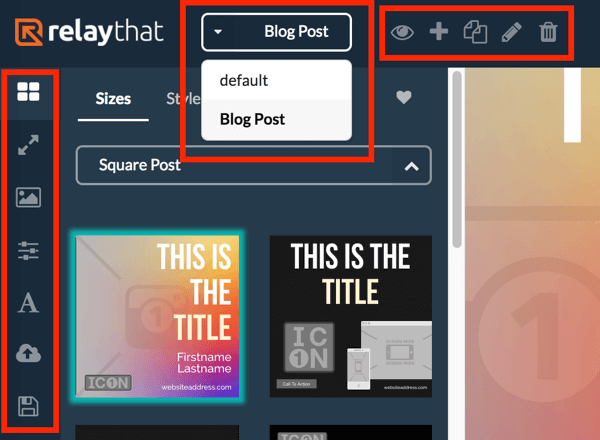
Fra venstre til høyre lar verktøylinjeikonene øverst på skjermen deg åpne hovedelementoppsettet for det aktuelle prosjektet og legge til, duplisere, gi nytt navn eller slette et prosjekt

Klikk på + -ikonet øverst på skjermen for å lage et nytt prosjekt. I vinduet Nytt prosjekt, skriv inn prosjektnavnet ditt og klikk på Opprett.

Klikk på øyeikonet for å åpne hovedoppsettet for prosjektet ditt, som inkluderer alle tekst- og bildeelementene.

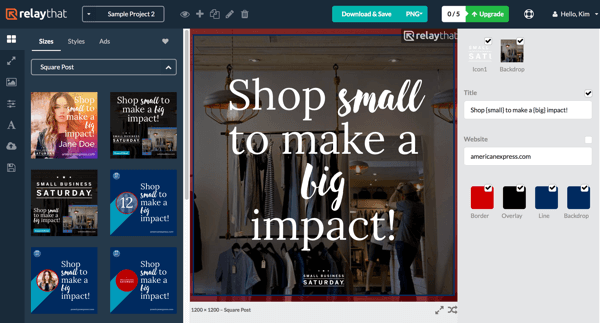
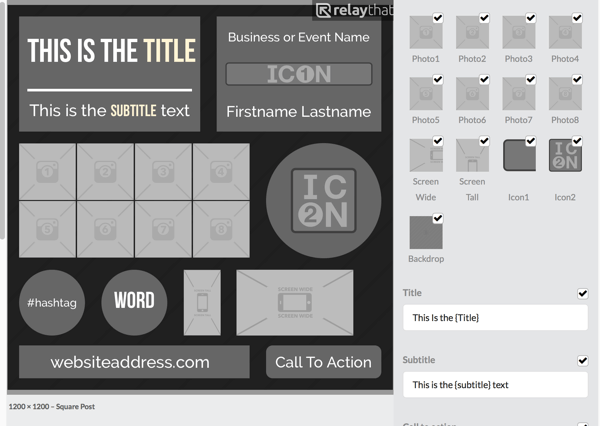
Midt på skjermen viser prosjektets hovedoppsett, og bilde- og tekstinnhold vises til høyre. RelayThat bruker eiendelene du legg til hovedoppsettet for å fylle ut alle individuelle design. Selvfølgelig kan hvert design også redigeres alene.

Legg merke til at alle eiendelene til høyre har avkrysningsruter ved siden av. Når du begynner å jobbe med individuelle oppsett, kan du fjerne merket for eiendeler for å fjerne dem fra designet.
# 2: Legg til bildeaktiver i prosjektet ditt
Nå er du klar til å begynne å legge til alle bildemidlene i prosjektet ditt.
Velg Stock Image Assets
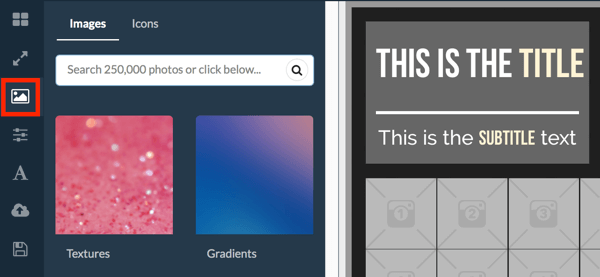
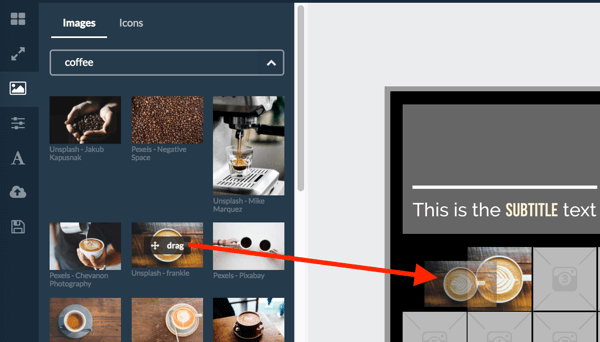
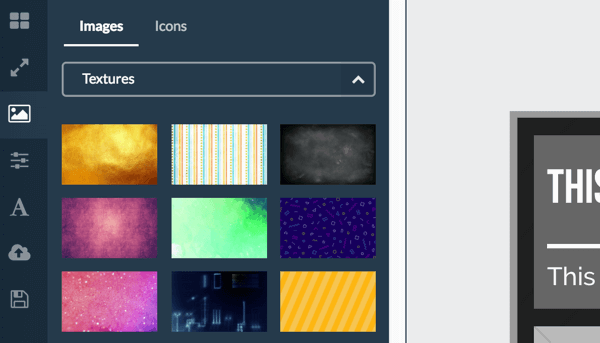
RelayThat tilbyr bildressurser i appen, inkludert bilder fra gratis lagerdatabaser, grafisk bakgrunn og stigninger. For å få tilgang til disse ressursene, Klikk på bildeikonet i menylinjen til venstre og bruk søkeboksen for å finne bildet du trenger.

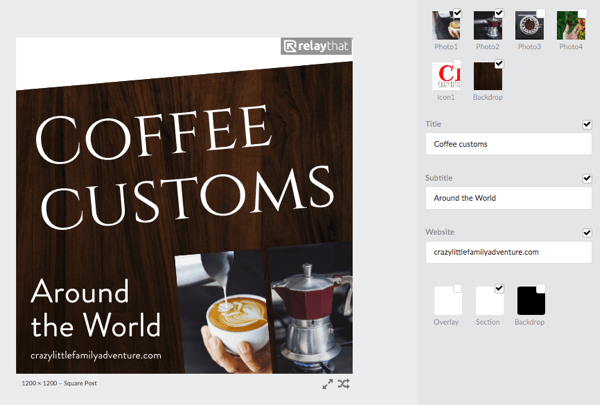
For eksempel hvis du lager grafikk for en blogg innlegg med tittelen "Kaffe toll over hele verden", kan du søke etter ordet "kaffe." Når du finne et bilde du vil bruke, dra den til midtoppsettet eller aktivitetsbiblioteket til høyre.

Merk at du ikke kan flytte bildene rundt i oppsettet. Hvis du vil erstatte et bilde i hovedoppsettet, drar du bare et nytt bilde oppå det gamle.
Importer dine egne bilder
Hvis du vil bruke dine egne bilder, er det enkelt å importere dem til RelayThat.
For å laste opp et bilde, svev over et tomt miniatyrbilde til høyre. Deretter klikk på det lille opplastingsskyikonet som dukker opp og naviger til bildet på datamaskinen. Klikk Åpne for å laste opp bildet.

Du kan også dra og slipp bilder fra datamaskinen. Husk at det kan være en kort forsinkelse for store bildefiler å laste opp.
Rediger bilder
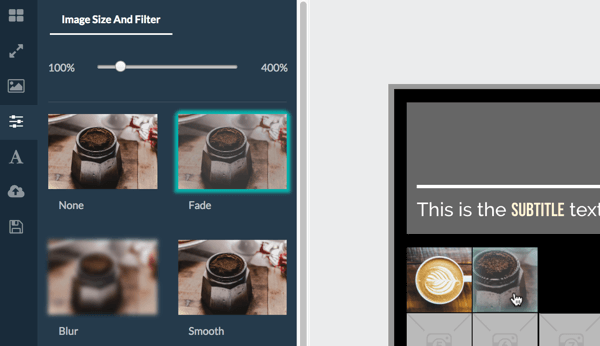
Når du har lagt til bilder i hovedoppsettet, kan du endre bildestørrelser og bruke et filter.
Klikk på bildet du vil redigere i masteroppsettet. Så til venstre, dra glidebryteren for å zoome inn på bildet. Velg et filter for å bruke det til bildet.

Last opp en logo
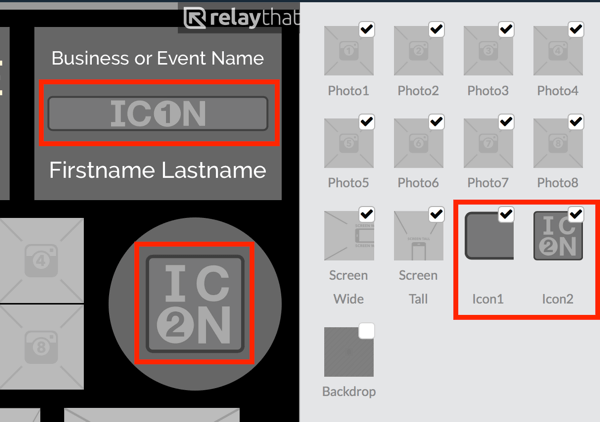
RelayThat lar deg laste opp to logoer til aktiva-biblioteket. Logoen din blir sett på som et ikon, altså bruk layout-sporene Icon1 og Icon2. Ikon1 er et rektangel og Ikon2 er et kvadrat som passer i en sirkel.

Velg hvilket ikonminiatyrbilde som passer best for logoen din og last det opp dit. For eksempel kan du bruke rektangelikonet for logoen din og firkantikonet for en kopp kaffe. Følg samme prosess som ovenfor for å laste opp logoen din.
Velg et bakteppe
Bakgrunnen for prosjektet ditt kan være hva du vil: et bilde, en tekstur eller en gradient. Det er mange eiendeler å velge mellom i appen. Hvis merkevaren din har en bestemt bakgrunnsstil, kan du laste den opp som beskrevet ovenfor.

Velg Project Layout Colors
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli deretter med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine påviste strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
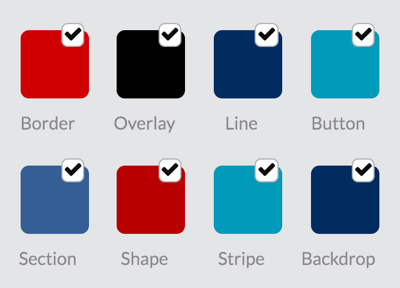
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Hvis du bla til bunnen av eiendelelisten til høyre, finner du prosjektoppsettfargene. Dette er alle gråtoner som standard, men du kan velg dine egne merkevarefarger hvis du vil.

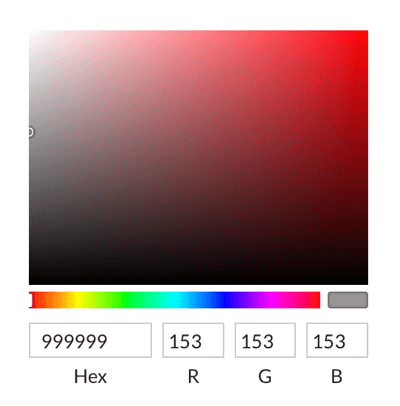
For å endre fargen på et aktivum, Klikk på eiendelen og skriv inn hex-kodene fra merkevareguiden din eller velg fargene fra fargevelgeren. Når du har valgt en farge, husker fargevelgeren den for lettere tilgang senere.

# 3: Skriv inn titler og tekst for prosjektet ditt
Nå som du har lagt til de visuelle ressursene, er det på tide å jobbe med tittelen og resten av teksten.
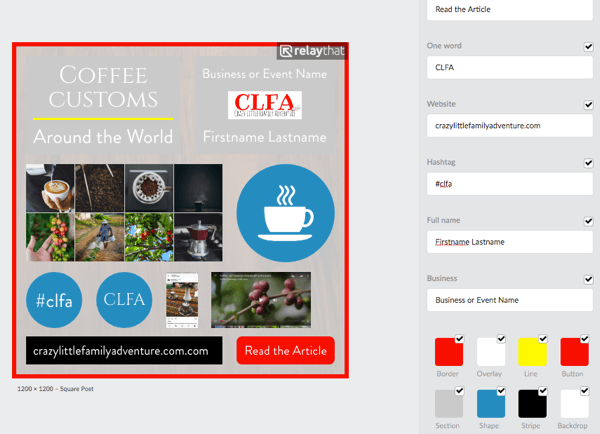
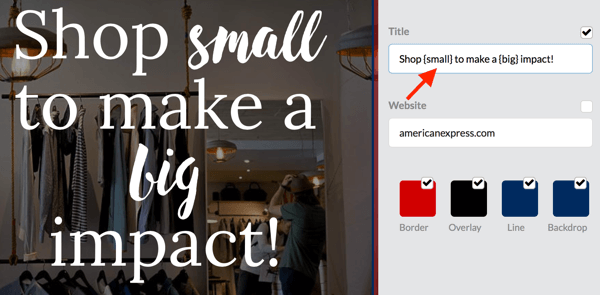
Bruk tittel- og undertekstfeltene for å legge til tittelen for prosjektet ditt. I eksemplet nedenfor la jeg til “Coffee Customs” som tittel og “Around the World” som undertekst.

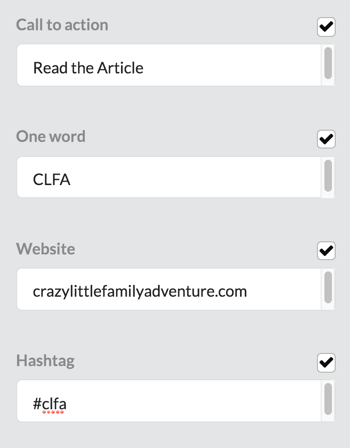
Nettsteds-, Hashtag- og virksomhetsfeltene er selvforklarende. Hvis bedriften din ikke bruker hashtag, kan du la hashtag-feltet være tomt eller vurdere å legge til hashtags til kampanjene dine i fremtiden. For eksempel brukte jeg blogginitialene mine som en hashtag.
Feltene Fullt navn, Handling og handling og One Word kan være til nytte for deg. For oppfordringen til handling i eksemplet brukte jeg "Les artikkelen", og for One Word la jeg til blogginitialene "CLFA."

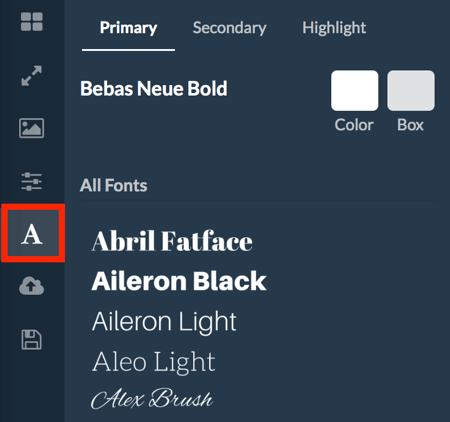
Til velg skrifttyper for teksten din, Klikk på tekstikonet i menyen til venstre. Du kan da velg tre skrifttyper: primær, sekundær og høydepunkt. Foreløpig er det bare å velge merketypene dine; du kan redigere spesifikke skriftkombinasjoner når du jobber med individuelle oppsett.

Tips: Skriften du velger for høydepunkter, lar deg utforme ord eller uttrykk i designet ditt for vekt. For å bruke markeringsfonten, legg til krøllete parenteser rundt den aktuelle teksten.

# 4: Velg et design for grafikken din
Når du har lastet opp eiendelene dine til prosjektets hovedoppsett, er det på tide å velge designet du vil bruke til salgsfremmende grafikk.
Utforsk forskjellige oppsett
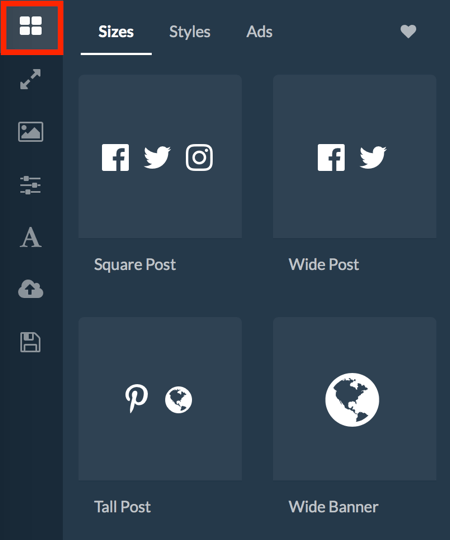
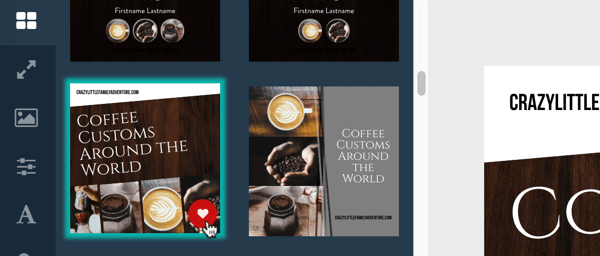
For å se layoutalternativene dine, Klikk på den øverste knappen i menyen til venstre. Klikk på Størrelser å utforske design for grafikk i forskjellige størrelser, for eksempel Square Post, Wide Post, Twitter Header, Facebook-omslag, LinkedIn-profilomslag, og mer. Alle disse individuelle designene er forhåndsutfylt med bilde- og tekstressursene fra prosjektets hovedoppsett.

I begynnelsen kan du være litt overveldet av det store antallet layoutvalg, men ikke bekymre deg. Bare velg layoutene du liker best og rediger dem etter behov.
Når du velger et oppsett, ser du eiendelene som brukes i oppsettet til høyre. For eksempel har ikke alle oppsett et undertekstfelt, så hvis du delte din bloggtittel i tittel- og undertekstfeltene i hovedoppsettet, bare legg til den manglende delen av tittelen i tittelfeltet.
Fjern merket for avmerkingsboksene for eiendeler du ikke vil bruke i oppsettet.

Avhengig av oppsettet, kan det hende du må endre bildeelementene dine litt. For eksempel kan du oppleve at en gjennomsiktig versjon av logoen din gir deg mer fleksibilitet enn versjonen du lastet opp med den hvite bakgrunnen. Eller kanskje et bilde av kaffebønner gir et bedre bakteppe enn en tretekstur i noen design.
Det kan også være lurt å endre fargen på figurene i designet. Alle fargene dine lagres i fargevelgeren, så det er enkelt å gjøre endringer.
Tips: Hver layout du ser i menyen til venstre har et hjerteikon når du holder markøren over den. Klikk på hjerteikonet for å legge til oppsettet i favorittmappen, som du får tilgang til ved å klikke på hjerteikonet på fanen øverst i layoutfanen.

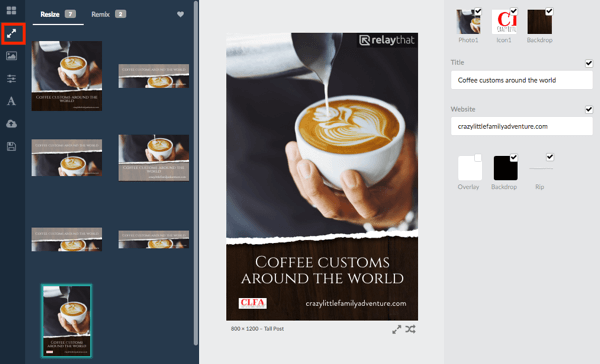
Endre størrelse og bland design
Når du har finjustert designet, klikk på det andre ikonet (den dobbeltsidige pilen) i menyen til venstre til se en rekke størrelses- og remiksingsalternativer for din valgte layout. Denne funksjonen gjør det enkelt å lage grafikk i forskjellige størrelser og lignende stil.

# 5: Last ned grafikken
Når du er ferdig med designet, er du klar til å laste ned grafikken. Husk at hvis du bruker gratisplanen, får du fem nedlastinger per måned, så vær sikker på at designet er akkurat slik du vil ha det.
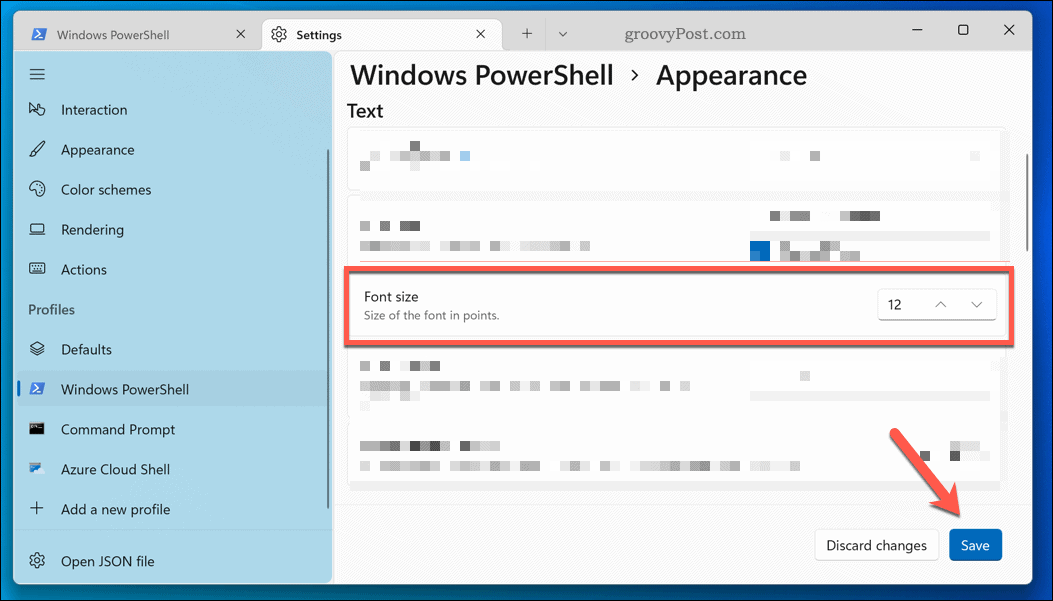
Som standard blir grafikken din lastet ned som en PNG-fil. Hvis du vil laste den ned som en JPG-fil, velger du JPG fra rullegardinmenyen øverst på siden.

Klikk på Last ned og lagre for å laste ned filen. Nedlastingsprosessen tar et minutt, så ikke lukk nettleseren mens den lastes ned.
Konklusjon
RelayThat gjør det enkelt for bloggere og markedsførere av sosiale medier å lage flere salgsfremmende grafikk på en gang. Bare last opp bilde- og tekstinnholdselementene dine, og appen vil forhåndsutfylle alle designoppsettene med innholdet ditt. Designene kommer alle i sett, så når du remixer og endrer størrelse på grafikken, har de alle samme stil.
Hva tror du? Hvilke typer bilder lager du for å markedsføre innholdet ditt? Har du brukt RelayThat til å lage bilder av blogg og sosiale medier? Del dine tanker i kommentarene nedenfor.