Slik oppretter du bare Facebook-innhold med Reveal-fanen: Social Media Examiner
Facebook / / September 25, 2020
 Har du noen gang lurt på hvordan noen Facebook-sider viser spesifikt innhold eller tilbud bare til fans? I så fall må du ikke lete lenger.
Har du noen gang lurt på hvordan noen Facebook-sider viser spesifikt innhold eller tilbud bare til fans? I så fall må du ikke lete lenger.
(Viktig oppdatering: Facebook støtter ikke lenger FBML. Se artiklene på Facebook iFrame.) En av de mest populære FBML-kodene er fb: synlig til tilkobling. En favoritt blant markedsførere, denne FBML-koden gjør det mulig for en Facebook-side å vis forskjellig innhold til fans og ikke-fans. Når en ikke-fan klikker på Like-knappen - bratsj! - innholdet som ikke er fan, forsvinner, og innholdet som bare er til fans erstatter det. Som en metode for å motivere en besøkende til å bli en fan av siden din, kan dette være veldig effektivt.
Denne FBML-koden blir ofte - og feilaktig - referert til som et "hack"; det ble imidlertid opprettet av Facebook å gjøre nøyaktig hva det gjør: "til bare vise innholdet i taggen på profilen til en bruker eller en Facebook-side hvis seeren er en venn til brukeren eller er fan av den Facebook-siden.”
Eksempler på merker som bare bruker innhold
Det er mange måter å motivere de besøkende til å like siden din. Her er noen eksempler fra merkevarer på Facebook:
Levi’s lover "Øyeblikkelig tilgang til eksklusivt innhold."
1-800 blomster tilbyr en rabattkode på 20% avslag på din neste bestilling.
Teesey Tees holder det mystisk: "Se hva avtalen er."
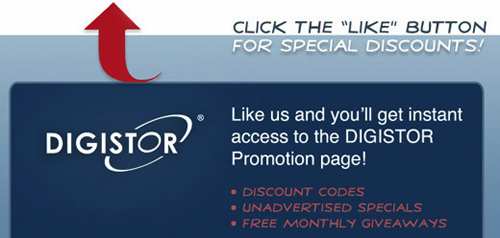
DIGISTORE tilbyr "Rabattkoder, uautoriserte tilbud, gratis månedlige gaver."
Du får bildet. "Vi har flott innhold her, MEN FØRST må du like oss!"
Selvfølgelig burde du gjøre det sørg for at “teaseren” til ikke-fans er tilstrekkelig overbevisende til at de kan like siden din. Mange sider krever at en besøkende blir fan før han viser bestemt innhold, men det gjør de ikke formidle verdien av innholdet. Teesey Tees, over, kommer veldig nær dette.
Følgende er instruksjoner om hvordan du legger til innhold som bare er fans på siden din.
Legg til det statiske FBML-programmet på siden din
Først må du legge til Static FBML-applikasjonen til siden din. Her er en veiledning.
MERK: Statisk FBML kan bare legges til på en Facebook-side (dvs. virksomhetsside, firmaside, merkevare). Det kan ikke legges til i en personlig profil.
Hva er FBML?
FBML er Facebooks eget proprietære markeringsspråk som gjør at fanenes innhold kan samhandle med Facebook API (“Application Programming Interface”). Det er like enkelt å bruke som HTML.
De fleste FBML-koder, inkludert de jeg bruker i denne artikkelen, har en åpningskode og en avsluttende tag. Innholdet for hver tag - HTML, CSS og / eller mer FBML - er plassert mellom disse åpne og lukkende kodene.
Opprette ditt eneste fansinnhold på den egendefinerte fanen
Når du har lagt til Static FBML-applikasjonen, er implementeringen av denne FBML-koden ganske enkel. Den eneste delen som er litt vanskelig, er å kvitte seg med den hvite plassen det eneste fansinnholdet skaper, selv om det ennå ikke er synlig.
Facebook bruker “synlighet: skjult”Stil til skjul vifteinnholdet til brukeren liker siden. Imidlertid regelen denne stilen fortsatt reserverer plassen for innholdet; det gjør det bare ikke vise fram innholdet. Følgelig blir ikke-fan-innholdet presset ned på siden! Dette løses imidlertid enkelt med litt CSS “absolutt posisjonering”. Jeg innlemmer denne tilnærmingen i følgende eksempler.
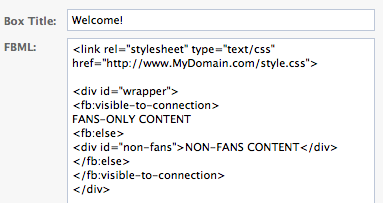
Koden for FBML-boksen:__abENT__lt; div id = __ abENT__quot; wrapper__abENT__quot; __abENT__gt;
FANS-ONLY INNHOLD GÅR HER
__abENT__lt; div id = __ abENT__quot; ikke-fans__abENT__quot; __abENT__gt; IKKE-FANS-INNHOLD GÅR HER__abENT__lt; __abENT __ # 8260; div__abENT__gt;
__abENT__lt; __abENT __ # 8260; div__abENT__gt;
Som vist ovenfor vil alt faneinnhold være inneholdt i "wrapper" DIV.
åpner dette som inneholder DIV. CSS-stiler brukes på ID-innpakningen via stilarket.
Alt fans- og ikke-fansinnhold er plassert mellom åpningen tag og lukking stikkord. Dette innholdet kan være HTML, FBML og CSS.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du får trinnvis direktesendt instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Det eneste fansinnholdet kommer først, etterfulgt av ikke-fan-innholdet som umiddelbart følger åpningen FBML-tag.
Ikke-fan-innholdet er inkludert i og
Umiddelbart etter ikke-fan-innholdet avsluttes merket, etterfulgt av avslutningen tag og til slutt,
Her er den statiske FBML-boksen med koden ovenfor, og lenken til et eksternt stilark:

Her er CSS for det eksterne stilarket (med eksempel URL):#omslag {
bredde: 520px;
margin: 0 auto; grense: 0; polstring: 0;
posisjon: relativ;
}
# ikke-fans {
bredde: 520px;
posisjon: absolutt; topp: 0; venstre: 0;
}
Det eksterne stilarket ditt bør ha bare CSS-stilreglene. Ikke inkluder … tagger!
Hvis du ikke kan bruke et eksternt stilark
Hvis du ikke har en server der du kan laste opp et eget stilark, kan du “Integrer” stilene i HTML-kodene. Selv om dette ikke er ideelt, er det et alternativ hvis du ikke kan lage et eget stilark, være vert for det på en server og koble til det med stikkord.
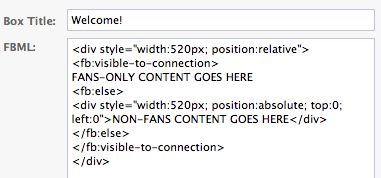
Her er eksemplet ovenfor, med stilene for tagger inline (legg merke til at vi ikke trenger IDene hvis vi bruker denne tilnærmingen):

Testing og feilsøking
Testing og feilsøking av denne FBML-koden er litt vanskelig, fordi når du er logget på som en bruker som er sideadministrator, vil du se både innhold som bare er fans og ikke-fan når du ser på fanen.
-
Opprett en brukerkonto for testing: Den mest effektive måten å teste er å opprette en Facebook-konto kun for testing, eller bruke en venns eller en kollegas konto. (Å opprette en ny personlig profil for testing kan bryte Facebooks vilkår for bruk - Se nr. 4, Registrering og kontosikkerhet - selv om det er gjort med gode intensjoner.) Du kan være logget på Facebook som en bruker (administratorkontoen) i en nettleser og logget på som testkonto i en annen nettleser (jeg bruker Firefox og Safari). Da trenger du ikke å fortsette å logge inn og ut av Facebook som administrator, deretter som tester osv.
Når du tester, må du veksle frem og tilbake mellom å like og ikke liker en side. I motsetning til en side, klikk på Vegg-fanen. Nær bunnen av den venstre kolonnen på veggen ser du "I motsetning til":
Klikk på den for å motsette seg til siden, og du kan klikke på Like-knappen for å like siden på nytt. Gjenta etter behov.
-
Bruk et eksternt stilark, IKKE innebygde stiler:Mest nettlesere vil vise siden din riktig hvis du har lagt inn CSS med tag, men IKKE Internet Explorer 8!
Fordi millioner av mennesker bruker denne nettleseren, bør CSS-en din være i sin egen fil (med filtypen ".css") og bli referert fra FBML-siden din, med. Du må ha denne filen et sted på nettet der du kan koble til den.
-
Dobbeltsjekk alle nettadresser: Hvis det ikke vises eller åpnes noen filer (bilder, CSS osv.), Må du teste URL-ene for disse filene direkte i nettleseren din, skriver eller limer inn URL-en i adresselinjen for å sikre at du får tilgang til filen direkte.

Hvis du ikke får tilgang til filen direkte, er URL-adressen din feil.
- Se etter riktig syntaks: Forsikre deg om at nettadresser er omgitt av matchende anførselstegn (enkelt eller dobbelt er greit, men de må matche) og at de er anførselstegn, rett opp og ned anførselstegn (ikke "fancy" eller "krøllete" anførselstegn).
- Sjekk fanen i de mest populære nettleserne og på Mac OG Windows: Du vil være sikker på at fanen din vises riktig i de mest populære nettleserne (Firefox, Internet Explorer, Safari og Chrome, i det minste) og på både Mac og Windows. Det som vises bra i Firefox, Chrome og Safari, kan ikke (og ofte ikke) vises bra på Internet Explorer.
Hva med Facebooks kunngjøring om å drepe FBML?
19. august 2010 Namita Gupta kunngjort den forestående utfasingen av FBML. Imidlertid forventer jeg at støtte for Static FBML og fb: synlig til tilkobling tag vil være på ubestemt tid. Static FBML er Facebooks egen applikasjon, og for bare flere måneder siden tilbød de Static FBML-tilpassede faner som en trøstepris til brukere som var fortvilet over avlivningen av Boxes-fanen. Jeg forventer at den vil bli støttet langt ut i 2011 og kanskje utover.
Les dette detaljert artikkel om fremtiden for Statisk FBML og FBML, som inkluderer meninger fra en rekke ekspertutviklere.
Har du prøvd bare innhold på Facebook-siden din? Hva har du opplevd? Legg igjen kommentarer i boksen nedenfor.