Hvordan lage bloggen din mobilvennlig: Social Media Examiner
Miscellanea / / September 24, 2020
 Ønsker du flere mobilabonnenter og lesere?
Ønsker du flere mobilabonnenter og lesere?
Er bloggen din egnet for en mobil enhet?
I 2012 brukte mobilbrukere 63% mer tid på enhetene sine tilgang til mobile nettsteder og apper, og dette vil øke.
I denne artikkelen skal jeg utforske viktigheten av mobil for bloggen din og de forskjellige alternativene som er tilgjengelige for å støtte bloggen din på en mobil enhet.
Er mobil viktig for bloggen din?
Ja! Et økende antall lesere får tilgang til bloggen din fra sine mobile enheter. Smarttelefonbruken vil fortsette å øke, og ikke bli overrasket om flere får tilgang til bloggen din fra en mobilenhet i stedet for fra et skrivebord i fremtiden.

Før du investerer i dette området, er det nyttig å sjekke analysene dine til finn ut hvor mange som får tilgang til bloggen din fra en mobil enhet.
De fleste analyseprogrammer vil gi deg denne informasjonen.
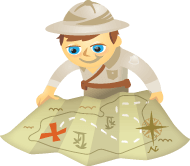
Hvis du bruker Google Analytics, under Publikumseksjonen, velger du Mobil> Oversikt. Dette skjermbildet viser hvor mye trafikk som kommer fra en mobil enhet. Bytt til en sektordiagramvisning, så ser du prosentandelen av trafikken til nettstedet ditt som kommer fra mobil.
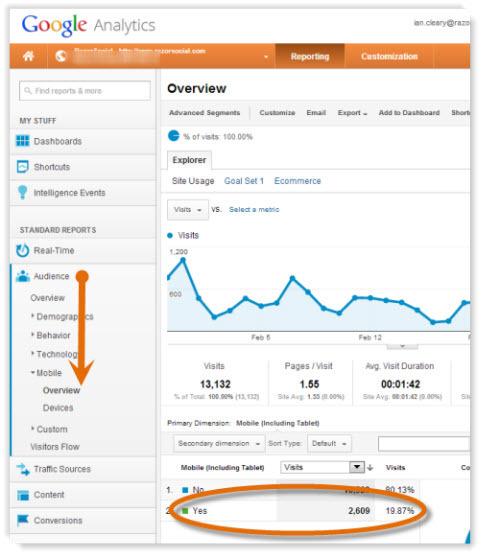
Under Enheter kan du se hvilke mobile enheter de besøkende bruker. I dette eksemplet kan du se at iPhone og iPad er de mest populære alternativene. Selv om en iPad har større skjermstørrelse enn en iPhone, er det fortsatt potensielle problemer med å se bloggen din gjennom den.

Fungerer delingsikonene dine på den mobile enheten? Kan brukere kommentere? Er det altfor mye rulling til høyre som kreves?
Fra eksemplet ovenfor kommer nærmere 20% av all trafikken fra en mobil enhet. Er det noe du kan ignorere?
Sjekk ut nettstedet ditt. Hvor stor prosentandel av trafikken får du fra mobile enheter? Har dette økt? Er det sannsynlig at det vil øke ytterligere?
Hvordan teste bloggen din
Den beste måten å teste nettstedet ditt er å prøve å se og samhandle med bloggen din fra en rekke mobile enheter (iPhone, iPad, Samsung Galaxy, etc.).
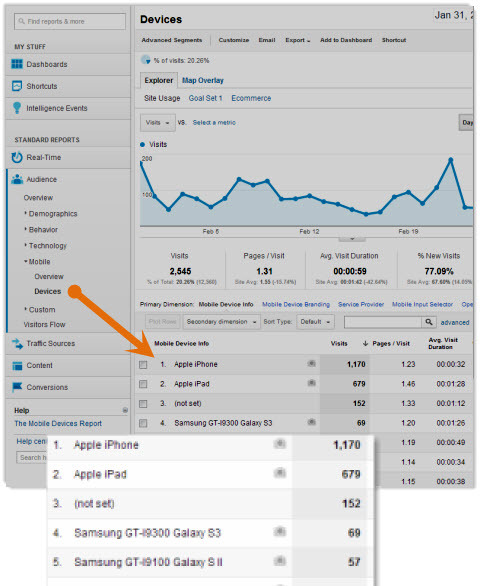
Google tilbyr et nettsted som heter Hvordan gå Mo som hjelper deg test mobilnettstedet ditt for mobilkompatibilitet.
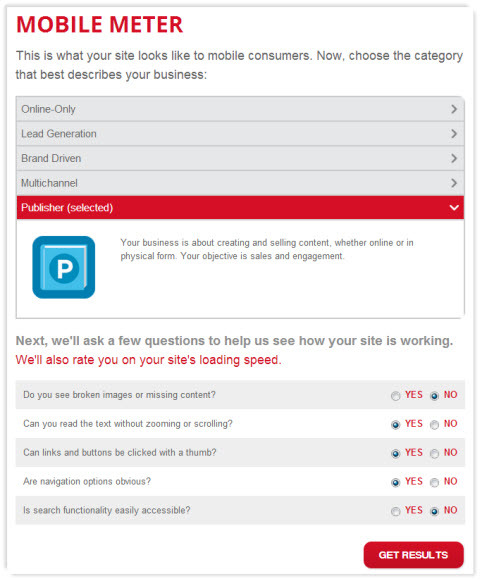
For å teste nettstedet ditt, gå til Mobilmåler side, skriv inn nettadressen din og klikk Test ditt nettsted.

Google vil vise et bilde av hvordan nettstedet ditt ser ut på en mobil enhet, og deretter be deg om en serie av spørsmål knyttet til hva nettstedet ditt brukes til, hvis innholdet som vises er lesbart og så på.

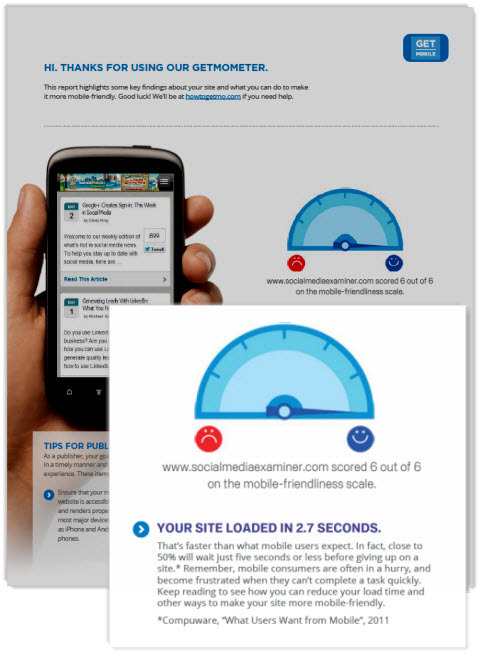
Basert på svarene dine, vil Google vise et sammendrag av resultatene og gi deg muligheten til å laste ned et PDF-dokument som gir deg mer detaljerte anbefalinger.

Det er et veldig grunnleggende verktøy, men anbefalingene i dokumentet vil hjelpe deg forstå de typiske problemene brukerne har og vil gi noen tips om hvordan du kan tilpasse nettstedet ditt til det primære formålet.
Hva er alternativene dine for å støtte mobile besøkende?
Det er mange alternativer for å lage en mobilversjon av nettstedet ditt. Følgende inkluderer de mest sannsynlige alternativene du vil vurdere.
# 1: Gjør ingen endringer på nettstedet ditt
Hvis du ikke gjør noen endringer på nettstedet ditt for å støtte mobil, vil de besøkende fortsatt kunne få tilgang til informasjon via en nettleser på en mobilenhet.
Det er imidlertid svært sannsynlig at nettstedet ditt ikke fungerer riktig på en mobil enhet. De typiske problemene er:
- For mye rulling til høyre kreves — Nettstedet passer ikke riktig på en mobil enhet, så besøkende må bla mye over til høyre for å få tilgang til informasjon. Mobilbrukere er vanligvis utålmodige, så det er vanskelig å ha dem på nettstedet ditt hvis dette er tilfelle.
- Du må klype hele tiden - Hvis innholdet ditt er for lite til å lese, ender du med å klemme innholdet med fingrene for å forstørre det. Dette gjør det lettere å lese, men introduserer mer rulling!
- Bilder og videoer er ikke justert - På nettstedet ditt har du plass til å vise større bilder og video, men på et mobilnettsted kan du ikke se hele bildet eller videoen på skjermen uten å bla.
- Hastighet - På en mobilenhet har du ikke alltid den samme hastighetstilkoblingen som med et skrivebord. Du må vurdere nedlastingstiden for sidene dine. Hvis du bygger et mobilnettsted riktig, kan du redusere størrelsen på bildet og ikke ofre kvaliteten fordi bildet vises på en mye mindre skjerm.
Bruken av mobilenheter / nettbrett vil fortsette å vokse. Så hvis du ikke er forberedt på å gjøre endringer nå, bør du vurdere en plan for fremtiden.
# 2: Bygg en egen mobilversjon av nettstedet ditt
Hvis du bygger en mobilversjon av nettstedet ditt, vil du effektivt ha to nettsteder - en for en stasjonær og en som passer for en mobil enhet.
Et eget mobilnettsted vises vanligvis som følgende—m.yourite.com.
Når noen besøker nettstedet ditt fra en mobilenhet, blir de automatisk omdirigert til mobilnettstedet ditt. Med et eget mobilnettsted kan du ha forskjellig innhold, layoutbilder osv. på siden.
Fordeler:
- Det er billig å bygge, og i noen tilfeller kan du bygge det gratis.
- Du kan ha den i gang raskt, og du kan sette den opp uten teknisk dyktighet.
- Med et eget nettsted kan du skreddersy innholdet etter behovene til mobilleserne dine som ikke blir replikert på desktopversjonen av nettstedet ditt.
Ulemper:
- Hvis du gjør endringer som er spesifikke for mobilversjonen, må du også oppdatere det andre nettstedet og omvendt.
- Det kan være problemer med omdirigering. Hvis du for eksempel er på mobilnettstedet ditt og deler en lenke fra det, vil du dele mobilversjonen av lenken. Hvis noen er på et skrivebord og klikker på denne lenken, vil mobilversjonen av nettstedet vises i stedet for skrivebordsversjonen.
- Du har nå en mobilversjon som passer for smarttelefoner og en for en stasjonær PC. Du har ikke en versjon som passer for nettbrett.
- Hvis du ikke følger med Googles anbefalinger, kan du skade potensialet for rangering i søkeresultatene.
- Hvis du bruker en tredjepartstjeneste for å utvikle en mobilversjon og er vert for den hos dem, kan dette påvirke rangeringen av nettstedet ditt på Google.
Hvordan lage en mobilversjon av nettstedet ditt.
Du kan gå til utvikleren din og be ham eller henne om å lage en mobilversjon av nettstedet ditt, eller du kan bruke verktøy som er tilgjengelige på nettet. For eksempel, Dudamobile gir programvare for å bygge et mobilnettsted.
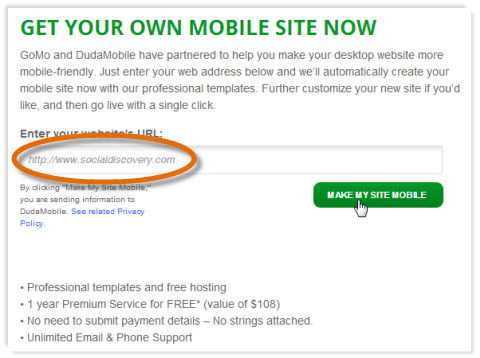
How to Go Mo har inngått et samarbeid med Dudamobile for å tilby gratis mobile nettsteder i opptil ett år.
Hvis du går til Bygg ditt nettsted delen, kan du skrive inn nettadressen din. Velg alternativet Make My Site Mobile.

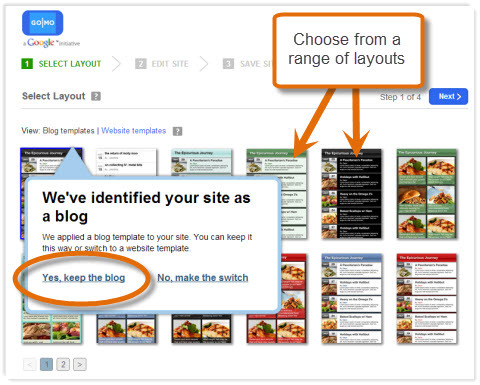
Hvis nettstedet ditt er en blogg, vil det identifisere dette og gi deg muligheten til å enten holde deg til bloggoppsettet stil eller bytt til en nettsideoppsett, som gir deg et annet utvalg av maler å velge mellom.
Velg å beholde det som en blogg og deretter velg malen du vil bruke for mobilnettstedet ditt.

Det er en rekke maler tilgjengelig som passer for en blogg, så velg den mest passende.
Med en gang du velg mal, det er en veldig enkel prosess du følger for å fullføre nettstedet.
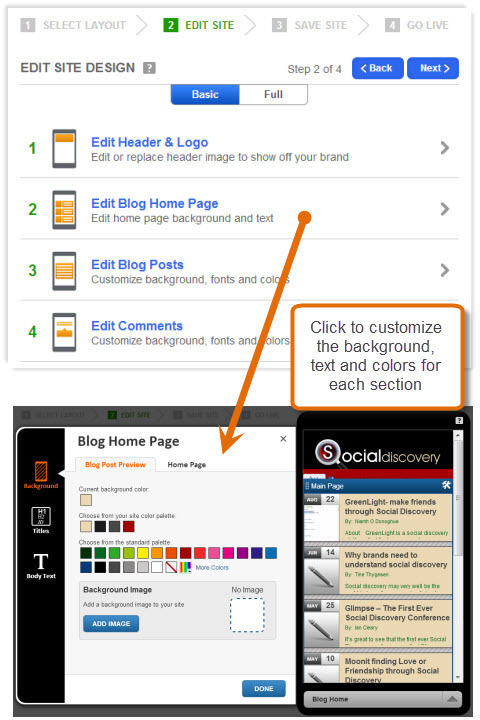
På det første skjermbildet kan du redigere nettsteddesignet, som inkluderer å tilpasse bakgrunn, skrift og farger for de fleste elementene på skjermen, for eksempel topptekst, bloggs hjemmeside, blogginnleggssiden og så videre.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du får trinnvis direktesendt instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!
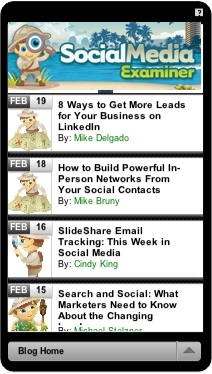
Her er et eksempel på Social Media Examiner-nettstedet med et tillegg av en topptekst øverst. Som du kan se, er blogginnholdet tydelig utformet i et enkelt format som gjør det enkelt for besøkende å finne et relevant innlegg.

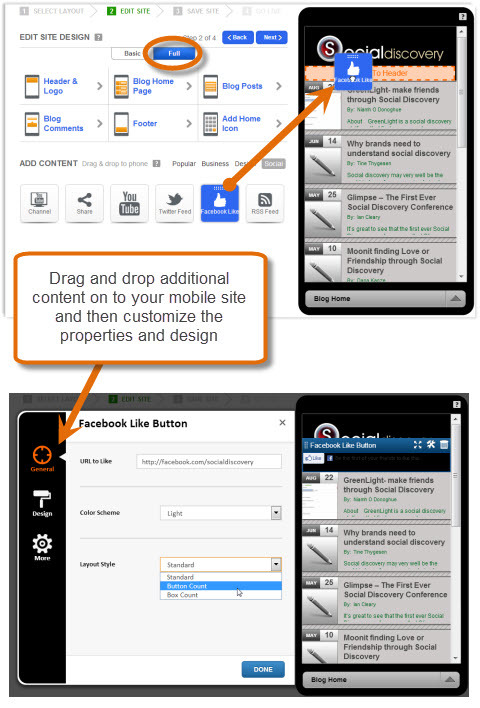
Hvis du vil bli litt mer eventyrlystne, kan du også legge til nytt innhold på mobilnettstedet ditt, for eksempel delingsikoner, en Twitter-feed, kontaktskjemaer, bilder, tekst og så videre.
Klikk på Full til se de forskjellige alternativene som er tilgjengelige. Dra og slipp bare elementet på stedet på skjermen der du vil at det skal vises, og så kan du tilpasse utseendet og egenskapene.

Du kan også legge til designelementer til nettstedet, for eksempel faner, skillevegger, knapper og mye mer. Du kan til og med legg til noen av dine egne tilpasset HTML.
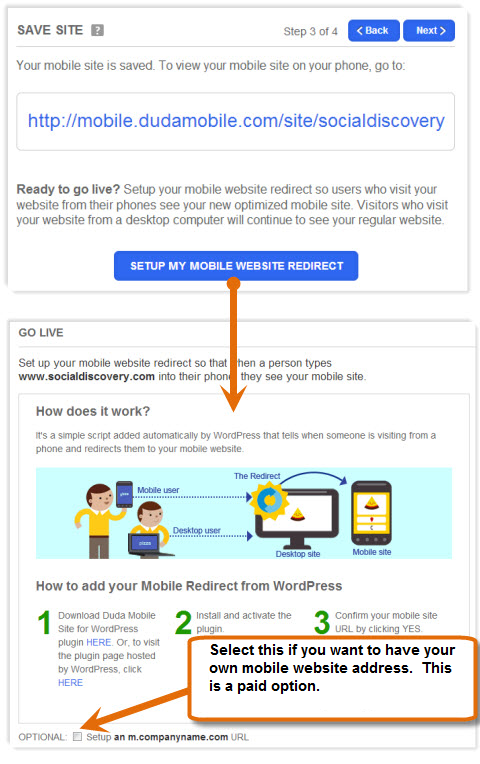
Når du er fornøyd med nettstedsdesignet ditt, må du lagre nettstedet ditt. Først blir du bedt om det skriv inn din e-postadresse og passord for å opprette en konto på Dudamobile-nettstedet.
Når du har gjort dette, blir nettstedet nå lagret, og du får umiddelbart en adresse for mobilnettstedet ditt. Hvis du ikke vil ha Dudamobile i adressen din, kan du bytte til den betalte versjonen og få din egen mobilwebadresse (for eksempel m.socialmediaexaminer.com).

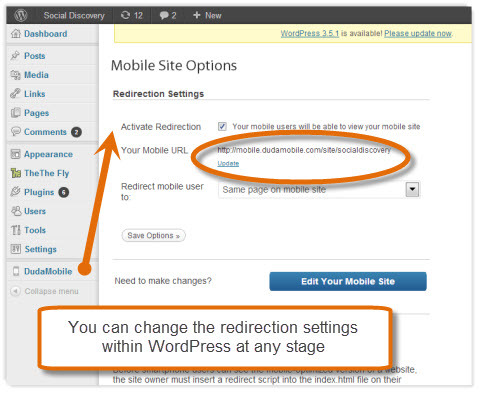
Hvis du bruker WordPress, du kan nå sette opp en mobilnettadresse-omdirigering som automatisk omdirigerer besøkende til mobilversjonen din hvis de kommer til nettstedet ditt fra en mobil enhet.

Du må installere Dudamobile-plugin på WordPress-nettstedet ditt, bekreft mobiladressen din og så er du aktiv. Nå vil mobile besøkende automatisk gå til det nye nettstedet ditt.
# 3: Bruk et mobiloptimalisert tema
EN mobiloptimalisert tema betyr at du bare har ett nettsted, men en annen versjon av det vises når besøkende er på en mobil enhet.
Temaet som er laget er veldig godt egnet for en mobil enhet. Det er generelt lett på grafikk og komplisert funksjonalitet.
Fordeler:
- Du har bare ett nettsted med et annet tema som vises for mobil.
- Nettstedet er lett og raskt.
- Det kan være veldig enkelt å komme i gang (se WPtouch nedenfor).
Ulemper:
- Siden dette alternativet er begrenset på grafikk, mister du litt merkevarebygging ettersom mobilnettstedet ditt ikke ser identisk ut med nettstedet ditt.
- Hvis du vil at den skal fungere riktig på nettbrett, må du ha et tema som støtter disse enhetene.
- Google anbefaler et responsivt tema, så det er vanskelig å ignorere dette.
Opprette et mobiloptimalisert nettsted ved hjelp av WPtouch.
Det er forskjellige WordPress-plugins tilgjengelig som lar deg lage en mobilversjon av nettstedet ditt. En av de mer populære er WPtouch.
WPtouch oppretter en veldig enkel mobiloptimalisert mal for innholdet ditt. Du har da bare ett nettsted med en nettadresse, men en mye enklere versjon av nettstedet vises på mobilenheten.
Installer WPtouch på samme måte som du installerer et WordPress-plugin. Når du aktiverer det, vil du automatisk ha en mobilversjon av nettstedet ditt. Seriøst er det så enkelt.
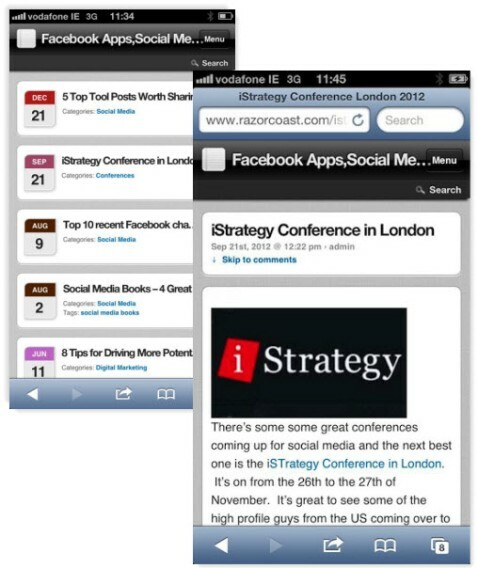
I eksemplet nedenfor kan du se hvordan blogginnleggene vises i en oversiktlig liste.
Når du åpner et blogginnlegg, er det riktig størrelse for en mobil enhet.

Innen WordPress gir pluginet deg mange forskjellige konfigurasjonsalternativer, avhengig av dine krav. For eksempel inneholder menyen som standard bare tre alternativer — Hjem, RSS-feed og E-post.
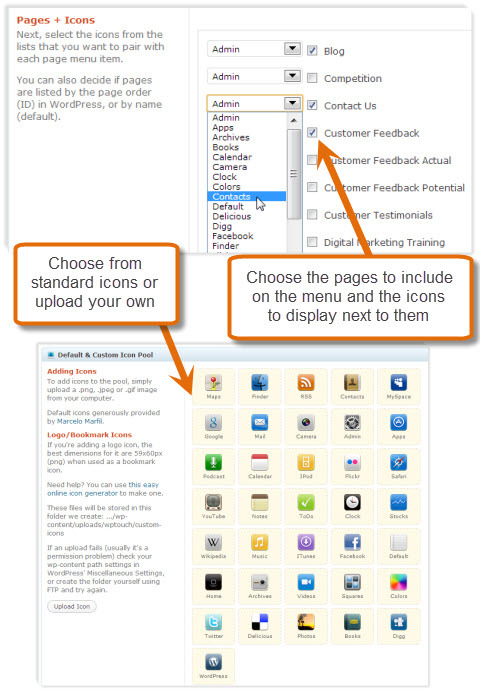
Hvis du vil legge til andre menyalternativer, går du til seksjonen for Sider og ikoner. Velg menyalternativene du vil vises, og ikonene som skal knyttes til hvert alternativ. Du kan enten velg fra et bibliotek med standardikoner, eller du kan laste opp ditt eget.

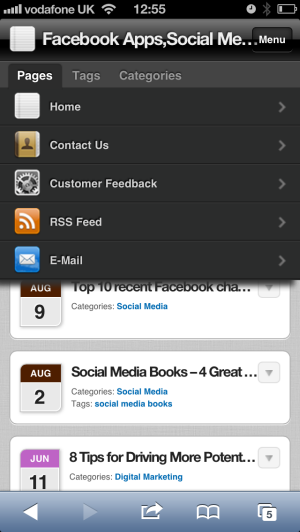
Menyen din har nå alternativene du har valgt.

WPtouch er gratis, men det er noe betalt støtte for enheter og funksjonalitet du kanskje vil ha. For eksempel, med WPtouch Pro kan du få følgende funksjoner:
- Støtte for flere språk
- Forbedret støtte for annonsering
- Forbedret administrasjon
- Støtte for iPad-tema
- Bedre støtte for kommentarer
- Støtte for menyer på flere nivåer
# 4: Bygg et responsivt design
EN responsiv utforming betyr at innholdet ditt automatisk tilpasser seg størrelsen på enheten din. Du har ett nettsted og ett sett med innhold, men avhengig av hvilken enhet du viser det på, blir det automatisk lagt annerledes ut.
Tenk deg om du hadde tre kolonner med informasjon på en stasjonær enhet. På en iPad kan du bare vise den i to kolonner eller en kolonne på en iPhone. All informasjon som ikke kan vises, blir flyttet under, og eliminerer derfor rulling til høyre.

Fordeler:
- Du kan ha forskjellige skjermer som passer til den aktuelle enheten, slik at du får en god seeropplevelse.
- Du har ett nettsted å administrere, da det bare er ett sett med innhold. Med mobilnettsteder kan du bare ha ett sett med innhold hvis det bare er en blogg. Det blir mer komplisert hvis du ender opp med å endre innhold på mobilnettstedet ditt og ikke på skrivebordet ditt, eller hvis du begynner å legge til funksjonalitet som nye menyer.
- Med et responsivt design kan du også få justert bildestørrelsene slik at du ikke laster ned store bilder på en mobil enhet.
- Google anbefaler at du bruker et responsivt design.
Ulemper:
- Det er dyrere å få et responsivt design bygget enn et vanlig mobilnettsted.
- Det er kanskje ikke mulig å gjøre et gammelt nettsted responsivt, så du må kanskje starte på nytt med et nytt nettsted.
- Langsommere ytelse — Et mobilnettsted har generelt mindre innhold, så med responsivt design viser det tregere. Du kan forbedre dette ved å lage mindre bildestørrelser som er spesifikke for forskjellige enheter, men generelt vil hastigheten fortsatt være lavere.
- Vanskeligere å navigere på nettstedet — Mobilbrukerne dine har andre krav enn stasjonære brukere. De har ikke så mye tid eller tålmodighet og vil ha en enkel måte å navigere på.
Merk: Det er en mer avansert versjon av responsiv design som heter RDSS (Responsive Design + Server Side) -komponenter. Dette betyr at i tillegg til at siden tilpasser seg størrelsen på enheten, gjør du endringer i spesifikke elementer på siden, avhengig av enheten.
For eksempel kan du ha helt forskjellige menystrukturer for en iPhone eller iPad-enhet. Dette er noe å diskutere med utviklerne dine!
# 5: Bygg en innfødt applikasjon
Hvis du har en smarttelefon, kan du laste ned applikasjoner for å kjøre direkte på telefonen din. Disse kalles Innfødte applikasjoner.
Du kan bygge et veldig hyggelig brukergrensesnitt som passer til bestemte telefoner og bruk noen av funksjonene som er tilgjengelige på telefonen (f.eks. kameraet).
Det er mulig å lage en egen applikasjon for en blogg, men det er ikke et godt alternativ. Du vil ende opp med å bygge flere innfødte applikasjoner (f.eks. En for Apple iOS, Android, etc.), noe som vil være veldig dyrt.
Endelige kommentarer
Å støtte mobilbrukerne dine er viktig nå og vil bli stadig viktigere. Hvis du ikke støtter mobil for øyeblikket, er det noe du bør vurdere i nær fremtid.
Hva er din erfaring med mobilbrukere? Har du implementert en mobilversjon av nettstedet ditt? Har det vært til nytte for deg? Legg igjen spørsmål og kommentarer i ruten nedenfor.
