Hvordan få mer trafikk til blogginnleggene dine fra sosiale nettverk: Social Media Examiner
Blogging / / September 24, 2020
 Vil du at folk skal klikke på din blogginnlegg når andre deler dem på Facebook, LinkedIn og Google+?
Vil du at folk skal klikke på din blogginnlegg når andre deler dem på Facebook, LinkedIn og Google+?
Er bloggen din optimalisert for den beste visuelle visningen når folk deler innholdet ditt?
Er innleggene dine ledsaget av et fint bilde med en nøyaktig beskrivelse slik at de skiller seg ut i sosiale medier?
Hvorfor betyr dette noe?
Når en lenke til innlegget ditt er ledsaget av et bilde og en beskrivelse, er det mer sannsynlig at folk vil klikke på den lenken for å lese innholdet bak og dele det.
Det er et element som lar deg kontrollere hvordan innlegget ditt vises i en statusoppdatering.
Det kalles et "sosialt utdrag“. Du kan administrere disse sosiale utdragene og forbedre sosial delbarhet når du legger til noen koder i HTML kode på nettstedet ditt eller bloggen din.
I denne artikkelen vil jeg undersøke sosiale utdrag og vise deg hvordan du gjør det kontrollere bildene som følger med innleggene dine når de vises i statusoppdateringer på Facebook, LinkedIn og Google+.
Anatomy of a Social Snippet
Sosiale utdrag varierer litt, avhengig av hvor de deles. Det er nyttig å undersøke hvordan de ser ut på hver sosiale plattform.
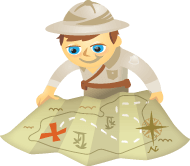
Facebook Social Snippet
Facebooks sosiale utdrag er en kombinasjon av sidetittel, beskrivelse og bilde.

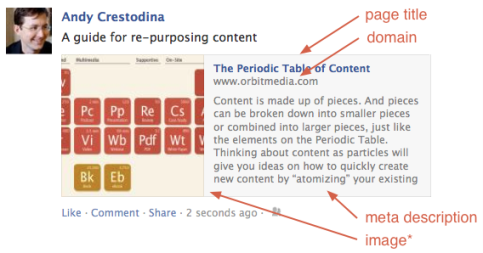
LinkedIn Social Snippet
I likhet med Facebook inkluderer LinkedIn-statusoppdateringer en tittel, beskrivelse og bilde. Slik fungerer LinkedIn-sosiale utdrag.

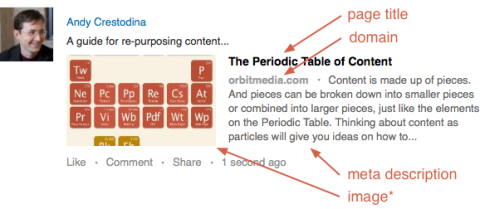
Google+ Social Snippet
Google + -snutten har også tittel, beskrivelse og bilde.

Google+ foretrekker å vise firkantede bilder. Hvis det er flere mulige bilder å velge mellom på siden din, er det mer sannsynlig at Google+ viser det bildet som er nærmest kvadrat i dimensjoner.
Slik legger du til kodene for å administrere sosiale utdrag
Hvis lenker til innholdet ditt ikke viser et bilde, tittel eller beskrivelse når du publiserer dem i statusoppdateringene dine på Facebook, LinkedIn eller Google+, kan du fikse det ved å legge til koder i HTML-koden til dokumentet.
Bruk en av merkingsmetodene nedenfor for å legg til de aktuelle kodene, slik at koblinger til innholdet ditt viser riktig bilde i enhver statusoppdatering.
Merk: Dette er litt tekniske løsninger, så hvis du ikke er komfortabel med å redigere HTML på nettstedet ditt, ikke nøl med å sende denne artikkelen til webutvikleren din.
# 1: Bruk tittel- og metabeskrivelseskoder
Du må jobbe med noe av det tittel- og metabeskrivelseskoder på blogginnlegget ditt. Sosiale utdrag i alle sosiale nettverk bruk disse to sideelementene:
…
Disse styrer også utdragene i søkemotoroppføringer, så de er viktige for Beste praksis for SEO. Sørg for å bruk dem med tanke på søk, så vel som sosiale.
# 2: Bruk Schema.org Microformatting
Schema.org er et samarbeid mellom de store søkemotorene. De har laget et standardsett med koder for alle slags ting. Til kontroller dine sosiale utdrag, trenger du bare disse kodene:
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli deretter med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine påviste strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Interessant overskrift
Tankevekkende beskrivelse
# 3: Bruk "Open Graph Protocol" -merker
Facebook, Google+ og LinkedIn bruker alle Open Graph-standarder for å merke innhold. Legg til disse kodene for å angi bildet i statusoppdateringer:
Åpne diagrammerker kan også brukes til angi tittel og beskrivelse.
# 4: Bruk Image_SRC Metatags
For Facebook kan du bruke image_src metakode mellom
og tagger for å administrere bildene i sosiale utdrag.Hvis du legger til mer enn en av disse koblingene for mer enn ett bilde, har personen som deler, et valg av bilder å bruke i kodebiten.
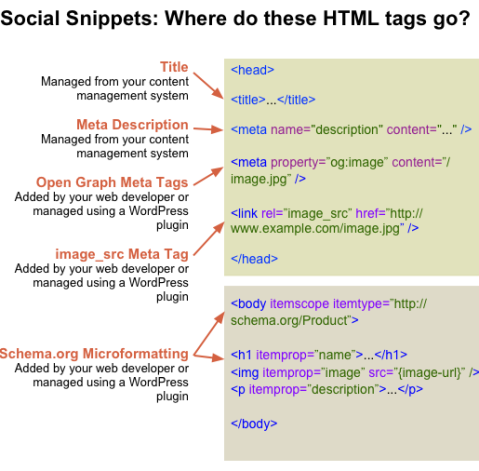
Hvordan håndterer jeg alle disse merkelappene? Hvor går de?
Noen av disse kodene går i
av HTML, og andre går i . Her er en rask guide som viser hvordan du setter kodene på de riktige stedene slik at innleggene dine ser bra ut når de deles i sosiale nettverk. Kontakt nettutvikleren din hvis du trenger hjelp.
Bruker du WordPress? Prøv disse pluginene
Hvert innholdsstyringssystem (for eksempel WordPress) vil gi deg kontroll over tittel- og metabeskrivelseskoder. For WordPress-brukere, her er plugins som vil legge til de andre kodene for deg:
- Alt-i-ett-programtillegg for Rich Snippets fra Schema.org: Dette pluginet gir deg kontroll over tagger for sosiale utdrag, og kan også få søkeoppføringene dine til å se bedre ut når du rangerer på Google.
- WP Open Graph Plugin: På samme måte som Schema.org-pluginet, vil dette praktiske lille verktøyet legge til alle Open Graph-metataggene.
- Tilpasset Image_Src-plugin: Hvis det delte innholdet ditt fremdeles ikke ser riktig ut på Facebook, kan du prøve dette. Ved å opprette image_src-taggen vil dette pluginet tvinge Facebook til å bruke et bilde du ønsker.
Du trenger ikke å berøre koden, bare installer pluginet og administrer kodene fra WordPress.
Virker fremdeles ikke?
Etter at du har forsikret deg om at all koden for disse kodene er satt opp på nettstedet ditt, hvis du fremdeles ikke ser bilder i dine sosiale utdrag, kan den gamle versjonen av siden din uten de nye kodene lagres i din nettleser. Du må kanskje tøm nettleserens cache.
Du kan også tøm Facebook-hurtigbufferen bruker Facebook URL Debugger.
Prøv å dele igjen, og du bør se kodene dine i aksjon.
Hvorfor så mange alternativer?
Det er mange måter å merke innhold på, og sosiale nettverk gjør sitt beste med kodene de får. Siden de vurderer mange sideelementer, må en webdesigner vurdere mange typer koder. Det er ikke noe offisielt sett med koder.
Det minner meg om den gamle programmererens vits ...
Spørsmål: Hva er det beste med teknologistandarder?
A: Det er så mange å velge mellom!
Din tur
Å bruke de riktige kodene kan påvirke dramatisk hvordan innholdet ditt vises i sosiale medier når det deles—Som i sin tur kan påvirke antall klikk og delinger innholdet ditt mottar.
Husk at hvert flott innlegg trenger et overbevisende bilde, og flott innhold er viktig. Følg disse alternativene for å sikre at innholdet ditt er klart for visningstid.
Hva tror du? Har du brukt noen av disse merkemetodene for å styre hvordan innholdet ditt vises i sosiale medier? Hvilke endringer i engasjement har du lagt merke til? Del dine tanker og observasjoner i kommentarene nedenfor.



