Slik driver du trafikk med Facebook-omslagsbildet ditt: Social Media Examiner
Facebook / / September 24, 2020
 Vil du lede Facebook-trafikk til nettstedet ditt uten å bruke annonser?
Vil du lede Facebook-trafikk til nettstedet ditt uten å bruke annonser?
Lurer du på hvordan Facebook-omslagsbildet ditt kan hjelpe?
I denne artikkelen vil du oppdag hvordan du bruker Facebook-omslagsbildet ditt til å generere klikk som konverteres til potensielle kunder.

Hvorfor bruke Facebook-omslagsbildet ditt i en Lead Capture-kampanje?
En frustrasjon for bedrifter på Facebook er at de investerer mye tid og ressurser i å bygge en fanbase, og deretter algoritme tar over. I følge en Locowise studie Fra oktober 2017 ser mindre enn 9% av fansen faktisk hvilke sider som legges inn organisk.
Og med Facebook Zero kunngjøring at venner og familieinnhold vil bli favorisert fremfor offentlige (side) innlegg, vil bedrifter trolig se enda mindre organisk rekkevidde nå, spesielt de med innhold som ikke utløser engasjement. Sider må vende seg til betalte annonser for synlighet i feeden.
Men hva om det var en annen måte å få mer verdi av din eksisterende Facebook-fanbase? Forsidebildet ditt kan hjelpe deg med å fange fansenes e-postadresser, slik at du har en ekstra plattform med mer kontroll over å kommunisere med dem. Dette er hvordan.
# 1: Design et forsidebilde for å markedsføre tilbudet ditt
Din forsidebilde er "klikkbar", i likhet med bildet i biblioteket ditt. Så i bildets beskrivelse kan du legge til kopi for å dirigere brukere til freebie (via datafangstverktøyet ditt). I trakt markedsføringsbetingelser er den freebie kjent som en blymagnet.
Når du bestemme hva du skalby på, være så sjenerøs, spennende og kreativ som du kan. Gjør det til et gratis tilbud som brukere rett og slett ikke kan nekte å registrere seg for. Deretter lage et bilde som deler tilbudet ditt. Husk å legge til en handlingsanrop (CTA) for å oppmuntre brukere til å klikke på bildet.

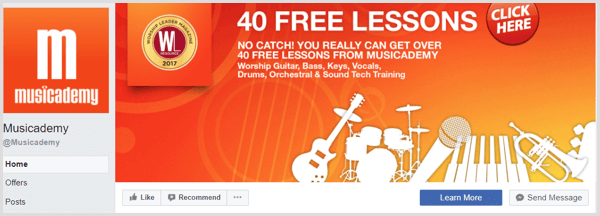
For eksempel, Musikkhøgskole bruker forsidebildet over for å vise frem en blymagnet på 40 gratis musikktimer. Bildet inkluderer også en "Click Here" CTA.
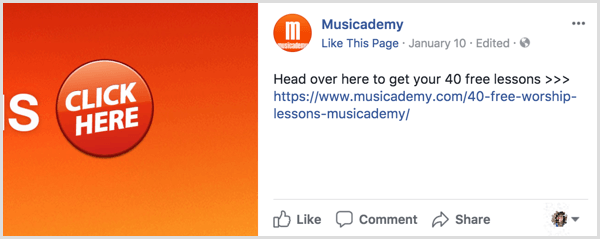
I beskrivelsen til forsidebildet, beskriv tilbudet ditt og lenke til destinasjonssiden for tilbudet. Dette er hva brukerne vil se når de klikker på forsidebildet.
Når brukere for eksempel klikker på forsidebildet ovenfor, ser de følgende beskrivelse med en hyperkobling som leder dem til destinasjonssiden der de kan registrere seg for gratis leksjoner.

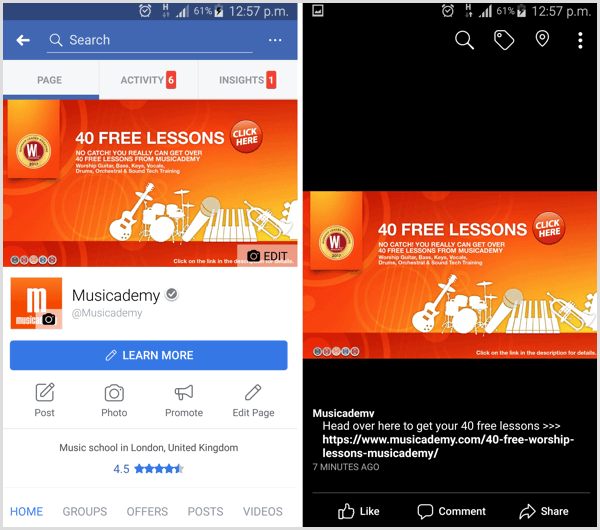
Og mens forsidebildet på Musicademys Facebook-side ble beskåret til en brevkasseform, ser brukerne en høyere versjon av bildet når de klikker på det. Dette høyere bildet skaper rom for inkluderer en ekstra melding nederst: "Klikk på lenken i beskrivelsen for mer informasjon."

Merk at omslagsbildet alltid vises i full størrelse på mobilen, og beskrivende tekst vises etter at bildet er klikket.

Husk at når du endrer forsidebilde på Facebook-siden din, genererer det en innleggsoppdatering i nyhetsfeeden. Teksten som vises i innlegget er teksten du la til i bildebeskrivelsen. Hvis du vil ha mer eksponering, kan du øke innlegget for noen få dollar.

Hvordan størrelse på forsidebildet
Når du dimensjonerer omslagsbildet ditt, anbefaler jeg at du bruk et sideforhold på 16: 9 (samme størrelse som HD-video), som tilsvarer 1920 x 1080 piksler. Det er en mye høyere oppløsning enn Facebook anbefaler, men det sikrer at bildet ditt blir fint og skarpt når det vises på Retina-skjermer og fremtidssikrer det for forbedrede oppløsningsenheter.
Tips: Vurder å bruke størrelsen 1920 x 1080 for sider, grupper, profiler og omslagsbilder av hendelser. Facebook har endret sin anbefaling for gruppestørrelser nylig til et bisarrt forhold på 1,91: 1. Størrelsen 1920 x 1080 er en one-size-fits-all tilnærming, slik at du kan holde ting enkelt og konsistent på tvers av plasseringer.
Vær oppmerksom på at Facebook vil beskjære bildet litt øverst og nederst på skrivebordet i denne størrelsen. Når du last opp bildet, du kan dra den opp eller ned for å angi hvor beskjæringen forekommer på skrivebordet.
Få YouTube Marketing Marketing - Online!

Vil du forbedre ditt engasjement og salg med YouTube? Bli deretter med på den største og beste samlingen av YouTube-markedsføringseksperter når de deler sine velprøvde strategier. Du vil få trinn-for-trinn live instruksjon fokusert på YouTube-strategi, videooppretting og YouTube-annonser. Bli YouTube-markedsføringshelten for din bedrift og kunder når du implementerer strategier som gir dokumenterte resultater. Dette er et direkte online treningsarrangement fra vennene dine på Social Media Examiner.
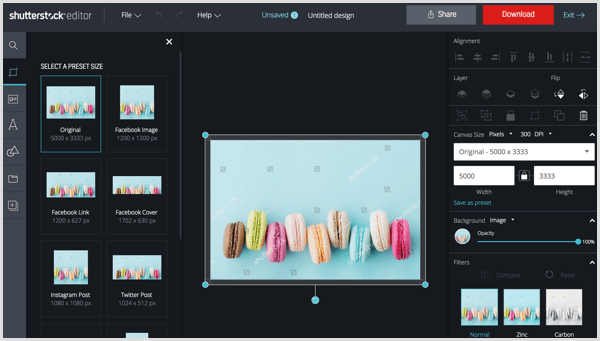
KLIKK HER FOR DETALJER - SALG SLUTTER 22. SEPTEMBER!Hvis du lager omslagsbildet selv og ikke har tilgang til et verktøy som Photoshop, kan du sjekke ut det Canva eller Shutterstocks utmerkede fotoredigerer. Shutterstock krever ikke at du bruker Shutterstock-bilder og gir mange muligheter for merknader.

Hvis du bruker forhåndsformaterte Facebook-omslagsmaler, må du være oppmerksom på at de kan bruke en utdatert størrelse. Det kan være bedre å lage dine egne bilder i tilpasset størrelse.
# 2: Sett opp landingssiden din
Når du har designet omslagsbildet ditt, må du legg til et datafangstskjema til destinasjonssiden du henviser brukere til.
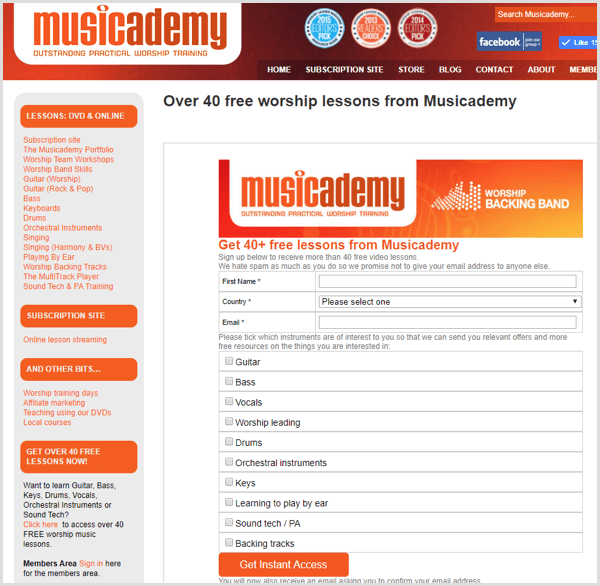
Musicademy har integrert en Infusionsoft datafangstskjema på nettstedet. Etter at en bruker har fylt ut skjemaet, blir disse dataene synkronisert med eCRM-systemet (Infusionsoft). Brukeren angir deretter en e-posttrakt med gratis leksjoner og andre ressurser i forhold til informasjonen de sendte inn via skjemaet.

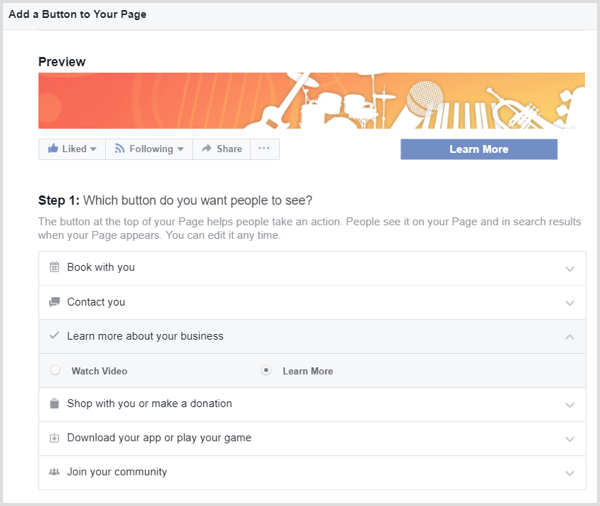
# 3: Match din Facebook CTA-knapp til Cover Image Messaging
Hvis du bruker en CTA-knapp på Facebook-siden din, vises det rett under forsidebildet. Du kan oppdage at noen brukere klikker på knappen i stedet for forsidebildet.
Hvis dette skjer, ikke noe problem. Bare forsikre deg om det koble CTA-knappen til riktig destinasjonsside og bruk en passende CTA-melding. For å illustrere er Lær mer mest fornuftig i forhold til Musicademy's cover image messaging i eksemplet ovenfor.

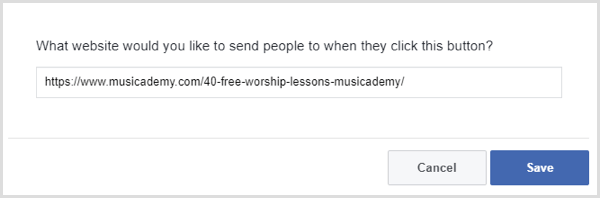
Når du har valgt ønsket knapp, legge til en URL å sende brukere tilnår de klikker på knappen. Når du er ferdig, Klikk Lagre.

Markedsfør virksomheten din med Facebook-omslagsbildet ditt
Din Facebook-side er et av de første stedene folk ser når de undersøker virksomheten din. Forsidebildet ditt er avgjørende fordi det er din første mulighet til å fortelle virksomhetens historie.
I tillegg til å bruke det til å markedsføre et tilbud (som beskrevet ovenfor), kan du bruke det til beskriv hva virksomheten din gjør og for hvem dine produkter og tjenester er designet. Du kan til og med gi sosial bevis ved å markere priser eller attester.
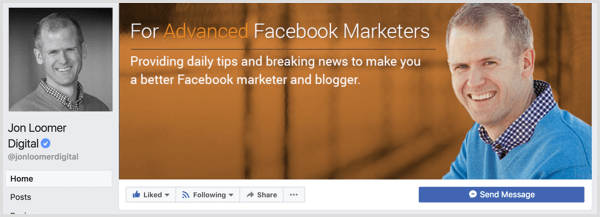
Jon Loomer Digital spikrer meldingen "hva denne siden gjør og hvem den er til" på dette forsidebildet.

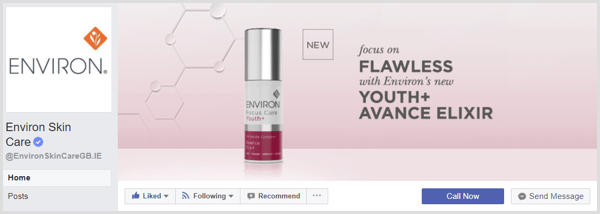
Forsidebildet ditt er også en fin måte å demonstrere produkttilbudene dine eller markedsføre et salg. På forsidebildet nedenfor fremhever Environ et nytt produkt ved hjelp av et statisk bilde og en kopi.

Selvfølgelig har du også muligheten til å bruke en covervideo. Dette animert CGI-video forteller Travelworld Motorhomes ’bedriftshistorie.
Travelworld nye lokaler på 5 dekar land
Ting å se frem til i 2018 inkluderer våre nye 5 mål store lokaler. En CGI-video som viser ting som kommer
Postet av Travelworld bobiler torsdag 23. november 2017
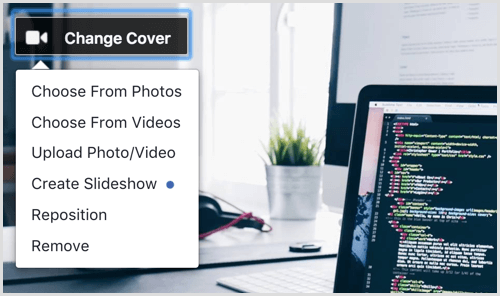
Mer nylig har Facebook introdusert en funksjon som lar sider lage en lysbildefremvisning av statiske bilder som et forsidebilde, som er et godt alternativ for selskaper som ennå ikke har tatt imot video.

Konklusjon
Som du kan se, kan Facebook-forsidebildet hjelpe deg med å lede trafikk til nettstedet ditt og generere potensielle kunder for virksomheten din. Rett etter at du har lastet opp forsidebilde, klikker du på det og skriver en beskrivende tekst for å markedsføre tilbudet ditt. Inkluder også en lenke til destinasjonssiden der datainnsamlingen din skjer, og brukerne klikker for å få belønningen (ledemagneten).
Sørg for å oppdatere forsidebildet regelmessig med et bredt utvalg av innhold.
Hva tror du? Vil du bruke Facebook-forsidebildet ditt til å markedsføre en blymagnet?Har du noen tips for å få mer ut av forsidebildet ditt? Del dine tanker i kommentarene nedenfor.



