Hvordan tilpasse din WordPress påloggingsside og logo
Wordpress Webmaster Verktøy / / April 27, 2020
Å kjøre din egen WordPress-installasjon handler om tilpasning. I denne groovyposten viser vi deg hvordan du kan vise din egen logo hver gang du logger deg på.
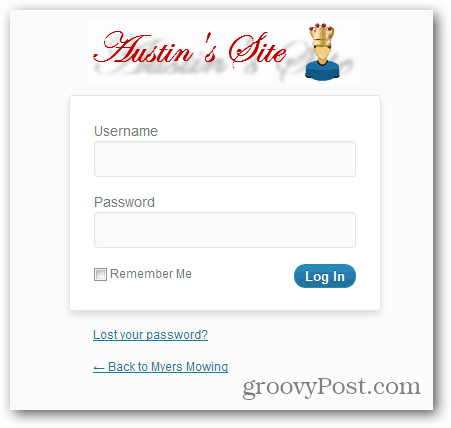
Som standard når du logger inn på det tilpassede WordPress-drevne nettstedet, ser du at den offisielle WordPress-logoen er angitt som standard. Dette er bra når du nettopp kommer i gang, men hvis du har et nettsted med flere brukere, er det fint å legge til i ditt eget merkevarebygging.
Jeg har vist deg a metode for å gjøre dette tidligere, men det hadde det vanskelig å tilbakestille hver gang WordPress oppdaterer - som ofte. Slik endrer du WordPress-påloggingssiden for å bruke den tilpassede logoen permanent.
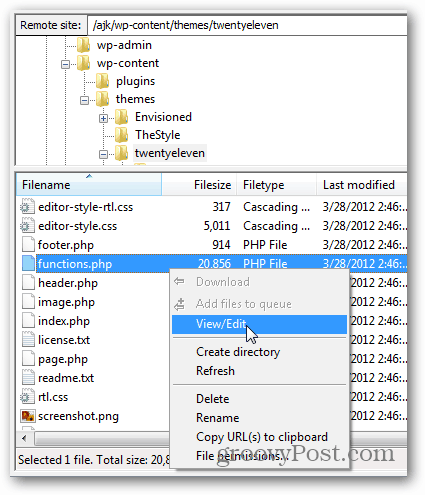
Bla gjennom WordPress “/ wp-innhold / temaer /currenttheme” mappe. Standardtemaet er 21, men hvis du bruker et tilpasset tema, kan du gå dit. Last ned og rediger filen features.php.

Tips: Før du går videre er det en god praksis å lage en sikkerhetskopi av funksjonene dine.php i tilfelle noe skulle gå galt.
Temaets function.php-fil skal starte med en php tag og avslutt med a .
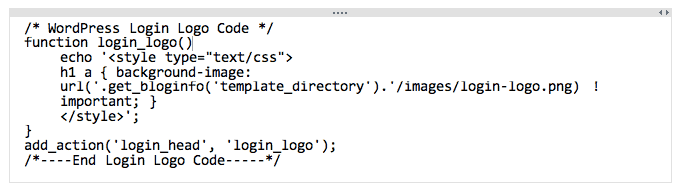
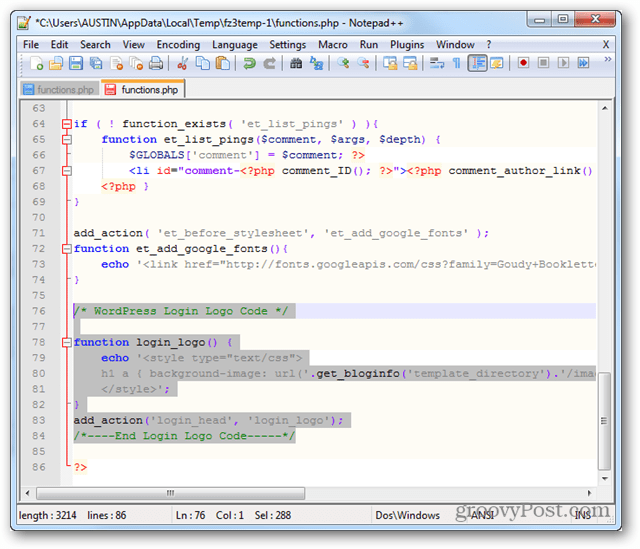
Følgende kode må legges til i features.php mellom disse to kodene. Men vær forsiktig så du ikke legger den i eksisterende kode, da du kan ødelegge noe.


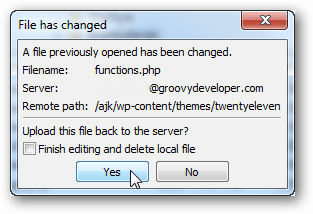
Lagre og laste opp funksjonsfilen-filen på nytt til WordPress / wp-content / temamappen.

Lag nå logoen din. Merk at standard WordPress påloggingslogo er 274w x 63h. Du kan lage en større eller mindre logo, men jeg kan ikke garantere at den vises ordentlig uten ekstra justering av koden.


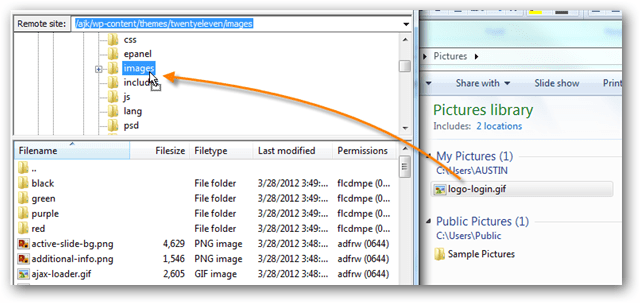
Gi logobildefilen din navn: login-logo.png og last den opp til katalogen din her:
wordpress / wp-content / themes /currenttheme/images
Merk: at hvis du ønsker å endre bildefilen til en .gif eller .jpg, må du gjenspeile det ved å endre filnavnet ifunksjonene dine .php-filen også.

Når den er lastet opp, vil din WordPress påloggingsside vise din egen tilpassede logo. Nyt!